SassやCompassを使って、ズルいデザインテクニック:ズルいデザイン(2)(2/2 ページ)
SassやCompassを使って、少ない手間でちょっといい感じに見せる小ズルいTipsを紹介。グラデーション、角丸のお手軽かつ効果的な使い方とは?
2:ズルい角丸
CSS3から、角丸がCSSで書けるようになり、さらに手軽に使えるようになりました。角丸にするだけで少しかわいらしく洗練された雰囲気が出るため、よく利用されますが、これも使うのに少しコツが必要です。
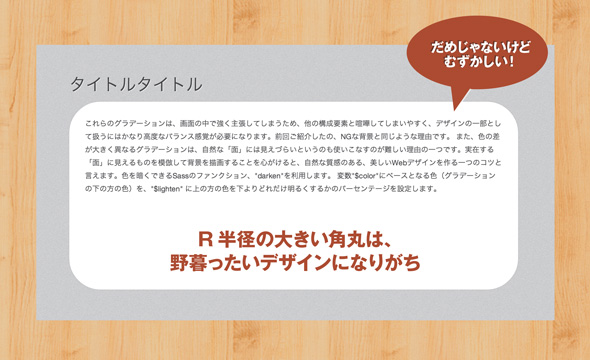
NGなのは半径が大き過ぎる角丸
先にNG例を紹介しましょう。角のR半径が大き過ぎる角丸は、やぼったいデザインになりがちです。
必ずしもダメなわけではなく、ビシっとキマるとカッコイイのですが、半径に比例した大きさの広い空間が必要になる上級テクです。多くの場合、最適な角丸の半径の大きさは、そのパーツの大きさに比例します。その具体的な例を下記で見ていきましょう。
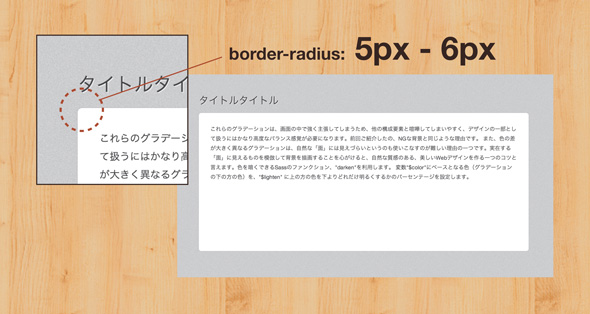
本文を囲むBOX:5〜6px
よくWebページの本文などに利用されるような、1つのSectionを囲むような通常サイズのBOXは、
border-radius: 5px〜6px
ぐらいが最も無難できれいです。大きめの写真などもこのくらいのサイズの角丸が適切です。
ボタン:4px
Submitボタンなどの通常サイズのボタンは、
border-radius: 4px
くらいが適切な角丸半径です。
小さなアイコン:2〜3px
ボタンよりさらに小さなオブジェクトで、小さなアイコンなどに付けるコーナーなら、
border-radius: 2px〜3px
ぐらいが適当です。
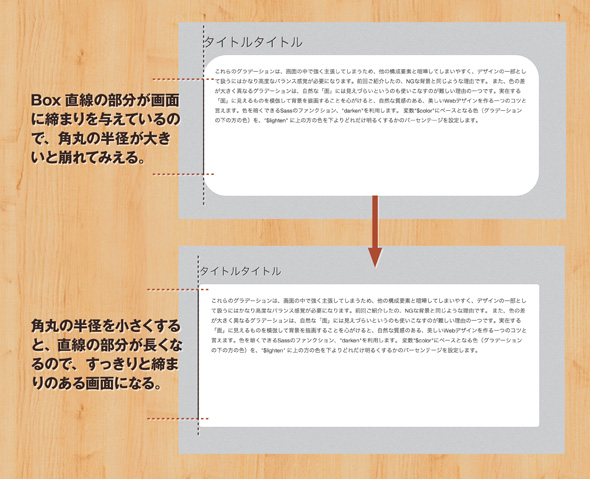
角丸は大き過ぎないサイズがお勧め。原則6px以内。
上記のように、適切な角丸の半径は、オブジェクトのサイズに比例します。なぜなら、ボックスが描く直線の部分が、画面に区切りとなるラインを描いて、暗黙的に画面に締まりを与えているので、角丸が大き過ぎると直線部分が減ってしまうため、そのラインを崩してしまい、結果締まりのない画面となってしまいがちなのです。
半径の大きな角丸をうまく利用するためには、画面の区切りに相当するような広いホワイトスペースが必要となりますが、限られたスペースの中でホワイトスペースをバランスよく確保するのは、熟練のデザイナーでも結構難しいので、避けておいた方が無難です。
一般的なWebページのパーツの大きさから逆算して、無難な角丸サイズは6px以内といってよいと思います。
パーツごとの適切な角丸の大きさまとめ
- 本文を囲むBOX、大きめの写真:5〜6px
- ボタン:4px
- 小さなアイコン:2〜3px
Compassを使えば、角丸は1行で書ける
Compassの回し者のようになってきましたが、Compassを使うと各ベンダプレフィックスをいちいち書く必要がなく、下記のように1行で済むのでお勧めです。
.box{
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-ms-border-radius: 6px;
-o-border-radius: 6px;
border-radius: 6px;
}
これが、Compassを使うと以下のようにすっきりします。
.box{
@include border-radius(6px);
}
第1回から第2回までだいぶ間が開いてしまいましたが……。次回は、ズルいボックスシャドウ、ズルいボタンについて解説します。
著者紹介
赤塚 妙子twitter:@ken_c_lo フリーランスのWebデザイナー、グラフィックデザイナー。Webサービスのデザイン、UI・IA設計、コーディング実装から、コンテンツ企画・編集、ディレクション、紙媒体のデザイン、装丁等幅広く手掛ける。いぬとSassとHamlとGitが好き。エディタはVim(初心者)。
Copyright © ITmedia, Inc. All Rights Reserved.