SassやCompassを使って、ズルいデザインテクニック:ズルいデザイン(2)(1/2 ページ)
SassやCompassを使って、少ない手間でちょっといい感じに見せる小ズルいTipsを紹介。グラデーション、角丸のお手軽かつ効果的な使い方とは?
シリーズ第2回、前回に続き、今回もSassやCompassを使って、少ない手間でちょっといい感じに見せる小ズルいTipsを紹介します。
今回は、グラデーション、角丸のお手軽かつ効果的な使い方について解説します。
(注)このページでは、個々のデザイン要素を分かりやすく説明するために、実寸サイズより画像を拡大して使用しています。
1: ズルいグラデーション
CSS3ではグラデーションを扱えるようになったことから、画像を使わずに自在にグラデーションを描画して、CSSだけでよりリッチなビジュアル表現が可能になりましたが、一口にグラデーションといっても、うまく使いこなすのには、さまざまなコツがあります。
その1つの例として、ズルいグラデーションを紹介します。
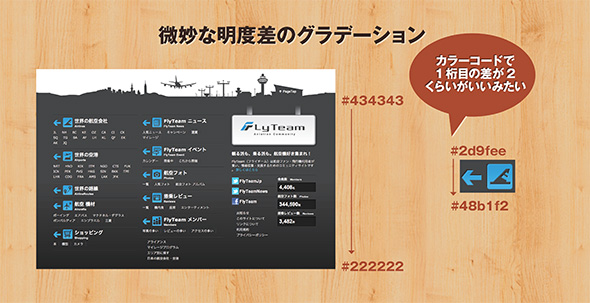
ベタ塗り一歩手前くらいの、微妙な明度差のグラデーションで本物っぽい質感を出そう
一見、1色でベタ塗りにしたように見えるけど、よく見ると微妙に上下で色の明るさが異なるグラデーションを、「ズルいグラデーション」と呼んでいます。
このようにズルいグラデーションを使うと、実際に光が物体の平面に当たっているようなリアルな質感が出るため、ベタ塗りにするよりも、リッチで存在感のあるデザインになります。
上の参考例でも使用していますが、前回ご紹介した、「ズルい線」や「ズルいテキストシャドウ」などと併用するとより効果的です。
色の差が大きいグラデーションは使いにくい
大胆に色を変化させたグラデーションは、一見華やかで美しいのでついつい使ってみたくなってしまいますが、意外とデザインの構成要素として、うまく使いこなすのが難しいです。
これらのグラデーションは、画面の中で強く主張してしまうため、他の構成要素と喧嘩してしまいやすく、デザインの一部として扱うにはかなり高度なバランス感覚が必要になります。前回ご紹介したTipsの、NGな背景と同じような理由です。
また、色の差が大きく異なるグラデーションは、自然な「面」には見えづらいというのも使いこなすのが難しい理由の1つです。実在する「面」に見えるものを模倣して背景を描画することを心掛けるのも、自然な質感のある、美しいWebデザインを作る1つのコツといえます。
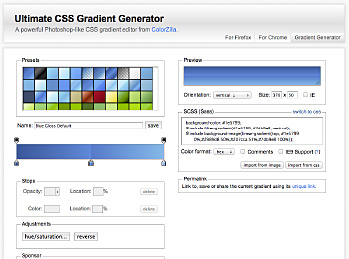
グラデーションのCSSを簡単に作れるサービス「Ultimate CSS Gradient Generator」
グラデーションのCSS作成にはCSSをGUIで簡単に生成できるサービス「Ulutimage CSS Gradient Generator」がお勧めです。
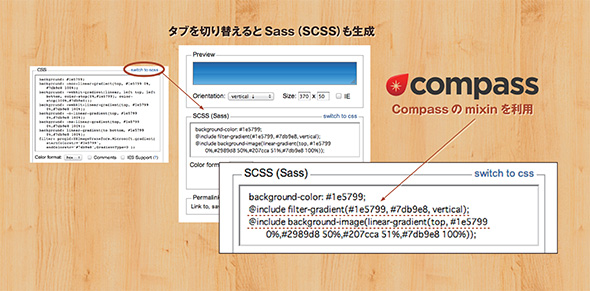
「Switch to SCSS」をクリックすると、Compassのmixinを利用して、より簡略化されたSCSSコードが生成されます。このSCSSを利用するにはCompassを導入していることが前提となりますが、コードが簡素なので、後から色を変える際にもとても便利です。
ズルいグラデーションをmixinにしてみよう
上記のサービス、「Ultimate CSS Gradient Generator」でズルいグラデーションを作ってもいいのですが、これも汎用的なmixinを作っておくとさらに便利に使えそうです。
上の方が少し明るいグラデーションのmixin
色を暗くできるSassのファンクション、“darken”を利用します。
変数“$color”にベースとなる色(グラデーションの下の方の色)を、"$lighten" に上の方の色を下よりどれだけ明るくするかのパーセンテージを設定します。
※Compassのmixinを利用しているので、下記mixinを利用するにはCompassを導入していることが前提となります。
@mixin gradient-top-lighten($color:#666, $lighten:10%){
background-color: $color;
@include filter-gradient(lighten($color, $lighten), $color, vertical);
@include background-image(linear-gradient(lighten($color, $lighten) 0%, $color 100%));
}
使うときは引数で下のベースになる色を設定します。明るくする割合をデフォルト指定した10%のままで利用する場合は、引数は色だけでOKです。
@include gradient-top-lighten(#222);
明るくする割合が5%の場合は、以下のように書きます。
@include gradient-top-lighten(#222, 5%);
以下のように書いても大丈夫です。
@include gradient-top-lighten($color:#222, $lighten:5%);
上の方が少し暗いグラデーションのmixin
色を明るくできるSassのファンクション、“lighten”を利用します。
上記と同様に、“$color”にベース色、“$darken”に上の方の色を下よりどれだけ暗くするかのパーセンテージを設定します。
@mixin gradient-top-darken($color:#666, $darken:10%){
background-color: $color;
@include filter-gradient(darken($color, $darken), $color, vertical);
@include background-image(linear-gradient(darken($color, $darken) 0%, $color 100%));
}
上記mixinと同様に、使うときは引数で下のベースになる色を設定します。暗くする割合をデフォルト指定した10%のままで利用する場合は、引数は色だけでOK。
@include gradient-top-lighten(#48B1F2);
暗くする割合が20%の場合は、以下のように書きます。
@include gradient-top-lighten(#48B1F2, 20%);
同じく、以下のようにも書けます。
@include gradient-top-lighten($color:#48B1F2, $darken:20%);
Copyright © ITmedia, Inc. All Rights Reserved.