TouchDevelopでプログラミングを始めるための基礎知識:iPad上でアプリ開発は、どこまでできるのか(2)(4/4 ページ)
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べる連載です。今回は、文字列の色の変更、入力プロンプトの出現、タップした後の動きの設定、プログラムの再利用方法、グローバル変数の作り方などを解説します。
グローバル変数を使ってコードを分かりやすくする
ここまでできたら、もう少しコードをきれいにしてみましょう。現在の作りを再確認すると、「タップしたtext boxの背景色が編集可能だと想定したdark grayだったら編集する」という作りになっています。あまりコードのあちこちからdark grayが呼び出されるのはスマートではありませんね。
そこで、グローバル変数を用います。「グローバル変数」とはコードのどこからでもアクセスできる変数のことをいいます。グローバル変数を使って呼び出し先を1つにまとめましょう。
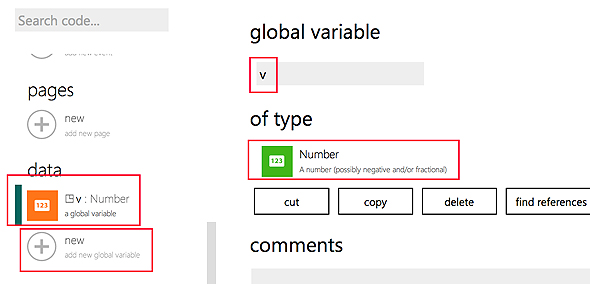
画面左dataにあるnewをタップして、グローバル変数を定義します。
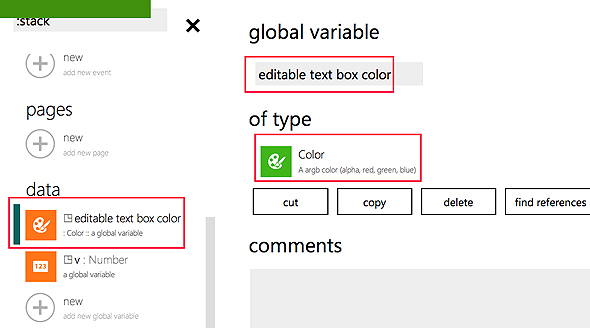
グローバル変数が定義できたら、Color型で「editable text box color」という名前に変更します。
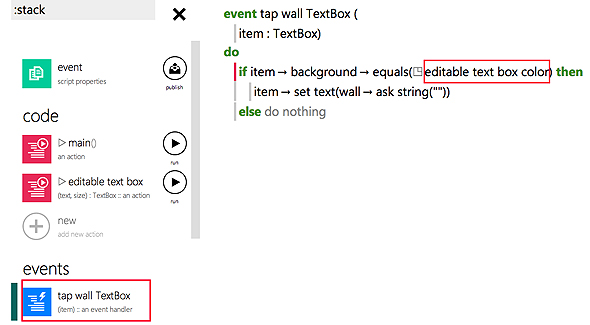
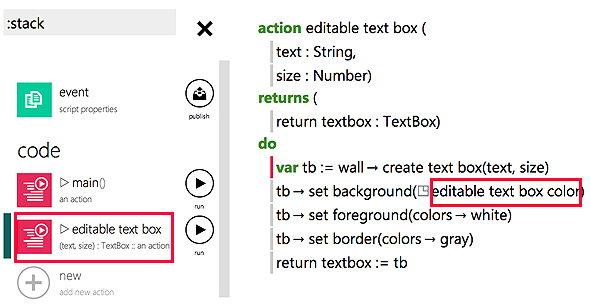
コード中にある2個所のdark grayを「editable text color」に変更します。
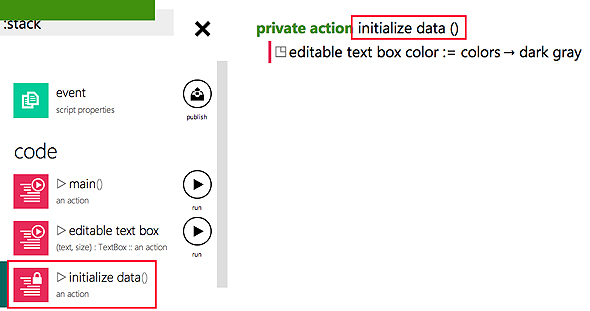
次にeditable text box colorを初期化するために新しく「initialize data」というコードを作成し、editable text colorにdark grayを代入します。
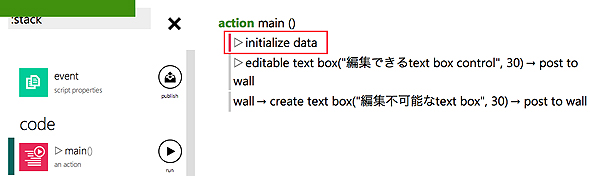
最後に、mainの初めにinitialize dataを呼び出します。
実行すると全く同じですが、ソースコードがきれいに整理されただけではなく、editable text box colorを変更するだけで、簡単に色が変えられるようになりました。
次回は、便利なAPIやセンサ、カメラなど
今回はTouchDevelopを使ったコントロールの作成、イベントの定義、新しいコードの作成、グローバル変数について紹介しました。少し手順が多く、泥臭いと思われたかもしれませんが、アプリを作るには、こういった作業も必要になってきます。
次回は今回とは違って、TouchDevelopに実装されている便利なAPIやセンサ、カメラなどを使って、TouchDevelopの便利な部分を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
2012年12月3日夜、Windows 8のハードウェアやアプリを開発者向けに紹介するイベントが行われた HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
思ったより指はじっとしていない。タッチUIの特徴と癖を分析して、タッチUXを実現する7つのポイントを紹介する アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
NFCとの連携、アプリ内広告やプッシュ通知の使い方、普及期にあるアプリストアを制する方法などをまとめてお届け