連載
パララックスエフェクトの基本:jQuery×HTML5×CSS3を真面目に勉強(1)(2/4 ページ)
jQueryをメインにHTML5やCSS3を使ったリッチな表現のためのテクニックを紹介。まずはパララックスエフェクトの基本から。
Sample #1 | スクロール値を取得してみる
パララックスエフェクトは、ページのスクロール値を元にして、さまざまな要素を動かしていくというのが基本的な仕組みです。
ということで、まずは手始めにどれだけスクロールしたかという値を取得して、画面に表示させてみましょう。この時点では、まだパララックスも何もありませんが、すべてはここから始まるのです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Get scroll value | Learning Parallax effect</title>
<link rel="stylesheet" href="css/getScrollValue.css">
</head>
<body>
<h1>スクロール値を取得</h1>
<p class="indicator">スクロール値 | <span id="scrollValue">0</span></p>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="js/getScrollValue.js"></script>
</body>
</html>
HTML
body {
height: 3300px;
}
h1 {
font-size: 100%;
}
.indicator {
margin: 0;
position: fixed;
right: 10px;
top: 10px;
}
CSS
$(function() {
$(window).scroll(function() {
var value = $(this).scrollTop(); //スクロール値を取得
$('#scrollValue').text(value);
});
});
JavaScript
ページをスクロールすると、その値が画面右上に表示されます。
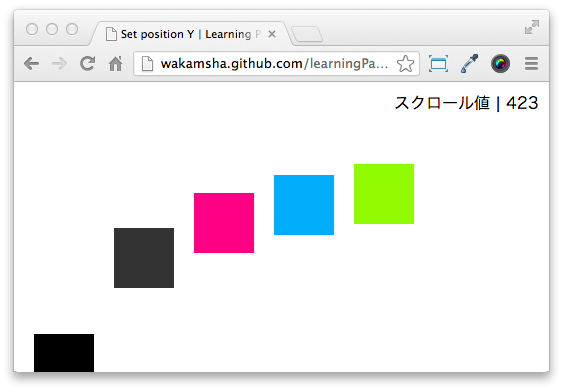
Sample #2 | Positon値を変更して四角形に動きを付けてみる
数値を画面に表示するだけでは退屈なので、取得したスクロール値を使って四角形を動かしてみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Set position Y | Learning Parallax effect</title>
<link rel="stylesheet" href="css/setPosition.css">
</head>
<body>
<h1>スクロール値を取得してY座標値に指定する</h1>
<p class="indicator">スクロール値 | <span id="scrollValue">0</span></p>
<ul>
<li id="item1"></li>
<li id="item2"></li>
<li id="item3"></li>
<li id="item4"></li>
<li id="item5"></li>
</ul>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="js/setPositionY.js"></script>
</body>
</html>
HTML
body {
height: 3300px;
}
h1 {
font-size: 100%;
}
.indicator {
margin: 0;
position: fixed;
right: 10px;
top: 10px;
}
li {
display: block;
height: 60px;
position: fixed;
top: 40px;
width: 60px;
}
#item1 {
background: #000;
left: 20px;
}
#item2 {
background: #333;
left: 100px;
}
#item3 {
background: #ff358B;
left: 180px;
}
#item4 {
background: #01b0f0;
left: 260px;
}
#item5 {
background: #aeee00;
left: 340px;
}
CSS
$(function() {
var top = $('#item1').offset().top; //y座標の初期値を取得
$(window).scroll(function() {
var value = $(this).scrollTop(); //スクロール値を取得
$('#scrollValue').text(value);
//取得したスクロール値を四角形のY座標値に指定
//スクロール値を除算して移動距離に変化を付ける
$('#item1').css('top', top + value / 2);
$('#item2').css('top', top + value / 4);
$('#item3').css('top', top + value / 6);
$('#item4').css('top', top + value / 8);
$('#item5').css('top', top + value / 10);
});
});
JavaScript
取得したスクロール値に計算処理を加えて、各四角形の動きに変化を付けます。
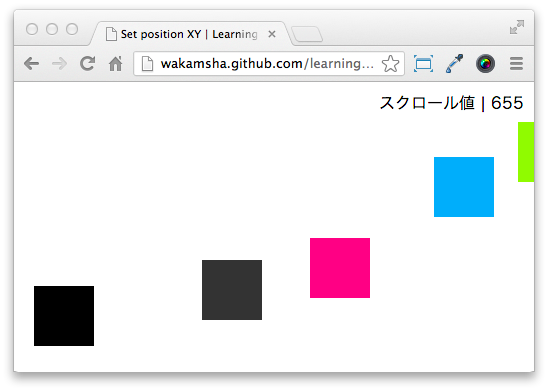
Sample #3 | 四角形を横方向にも動かしてみる
先ほどのサンプルと同じ要領で四角形を横方向にも動かしてみましょう。top属性に加え、left属性の値も変更します。HTMLおよびCSSはSample #2とまったく同じなので、JavaScriptコードのみ記述します。
$(function() {
var top = $('#item1').offset().top; //y座標の初期値を取得
var left1 = $('#item1').offset().left; //item1のx座標の初期値
var left2 = $('#item2').offset().left; //item2のx座標の初期値
var left3 = $('#item3').offset().left; //item3のx座標の初期値
var left4 = $('#item4').offset().left; //item4のx座標の初期値
var left5 = $('#item5').offset().left; //item5のx座標の初期値
$(window).scroll(function() {
var value = $(this).scrollTop(); //スクロール値を取得
$('#scrollValue').text(value);
//取得したスクロール量を四角形のXY座標値に指定
//スクロール値を除算して移動距離に変化をつける
$('#item1').css({'top': top + value / 4});
$('#item2').css({'top': top + value / 4 * Math.sin(57.5 / 180 * Math.PI), 'left': left2 + value / 4 * Math.cos(57.5 / 180 * Math.PI)});
$('#item3').css({'top': top + value / 4 * Math.sin(45 / 180 * Math.PI), 'left': left3 + value / 4 * Math.cos(45 / 180 * Math.PI)});
$('#item4').css({'top': top + value / 4 * Math.sin(12.5 / 180 * Math.PI), 'left': left4 + value / 4 * Math.cos(12.5 / 180 * Math.PI)});
$('#item5').css({'left': left5 + value / 4});
});
});
JavaScript
パララックスエフェクトの基本的な仕組みは、何となくつかめたでしょうか? まだ四角形を上下左右に動かしているだけであまりそれらしさはありませんが、基本はここまでに紹介したサンプルと大きな違いはありません。
- ページのスクロール値を取得する
- その値を元にしてさまざまな計算処理を加え、動かしたい要素の座標値やサイズを指定する
要点はこれだけです。世の中にあるド派手で素晴らしいパララックスエフェクトも、すべての動きの元となる値はページのスクロール値であり、それに対する計算処理や条件式が複雑なだけで根本的には同じです。
では、ここからもう少しだけそれらしいサンプルを作っていくとします。
Copyright © ITmedia, Inc. All Rights Reserved.