いまさら聞けないCSS3入門&スマホ対応6つの問題点:スマホ向けサイト制作で泣かないための秘伝ノウハウ(4)(1/2 ページ)
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。今回は、CSS3になるまでの歴史、代表的な3つのCSS3モジュール、実装上の3つの注意点、OS/機種依存事例6選などを解説します。
こんにちは。KSK「フレックスファームビジネスユニット」の渡辺です。前回の「JavaScriptのスマホ対応時に知らないと損する16のコト」では、スマートフォン向けWebサイトで利用されるJavaScriptの役割や代表的ライブラリ、実装上の注意点をご紹介しました。
今回は、KSKの製品「x-fit(クロスフィット)」の開発・販売や、実機での検証サービス事業で蓄積したノウハウから、CSSに関するハマリどころを紹介します。
CSS3になるまでのCSSを振り返る
先日の連載第2回の「HTML5のスマホ対応の基礎知識とハマリどころ3選」でも簡単に触れましたが、以前のHTMLは、文章の構造を表すタグと、見た目を変更するタグが混在している状態にありました。その後、文章の構造と、文章の見た目は別に定義するべきという流れから策定されたのがCSSです。
CSSは、1.0でその基本的な機能(フォントとテキスト、色と背景、ボックスモデル)が定義され、2.0、2.1を経てメディア別にスタイルを変更する機能がサポートされました。とはいえ、Webブラウザ別の実装の度合いや、仕様に対する解釈はさまざまで、特にInternet Explorer(以下、IE)は他のWebブラウザと異なる解釈をすることが多く、「CSSハック」という言葉が誕生するほど実装の使い分けが必要な状態が長く続いています。
Webブラウザ間で相互運用できない機能はいくつか存在し続け、最終的に、相互運用ができないものはCSS 2の仕様から削除され、CSS3に先送りし、CSS 2.1として2011年6月に勧告されました。
CSS3の登場と、その特徴
CSS3は、それまでの装飾中心の機能に加え、表現や動きを定義するような機能が追加されています。また、機能単位に「モジュール」という概念が導入され、モジュールごとに仕様の策定が進められるようになりました。そのため、モジュールごとに、草案・勧告候補・勧告などさまざまなステータスにあります。これは、CSS 2.1以前のブラウザ実装が中途半端になってしまったことへの反省から来ているものだと言われています。
CSS3は、Webブラウザの用途(PC向け・携帯端末向け)に応じて実装の必要なモジュールをブラウザベンダが決定し、モジュール単位での実装を行っています。これにより、モジュール単位での中途半端な実装は避けられるといわれています。
ただ、CSS3各モジュールへの対応はWebブラウザによってまちまちの状況ですので、Webサイト制作者側では、どのWebブラウザがどのモジュールに対応しているのかを把握する必要が出てきています。
代表的な3つのCSS3モジュール
CSS3で追加されたいくつかの代表的なモジュールを紹介します。
【1】CSS Multi-column layout
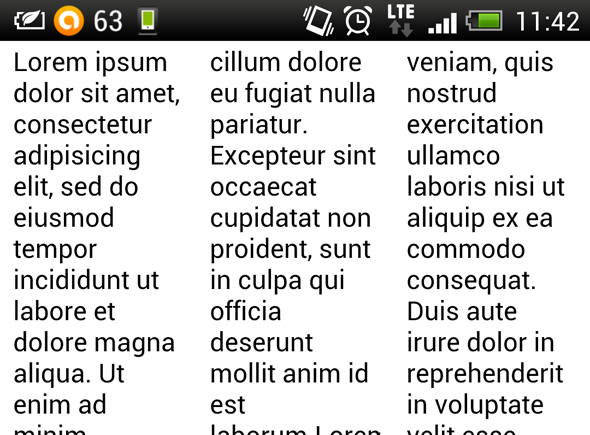
マルチカラムレイアウトは、ページの特定の要素を段組み表示するものです。段組み表示は、新聞や雑誌などで見られる文章の表示方法で、一定幅で表示することで、視線の移動距離を小さくし、文章を読みやすくすることができます。CSS 2.1以前でも、複数のプロパティを組み合わせることで同じような表示はできましたが、CSS3で専用のプロパティができました。
スマートフォン用Webサイトであれば、画面幅はそれほど大きくありません。従って、視線の移動距離が問題となることは、ほぼないと考えられるため、スマートフォン用Webサイトではあまり使われていないようです。
【2】CSSアニメーション(Animation/Transition/Transform)
CSS 2.1までは、アニメーションと言えばFlashかJavaScriptを使うのが普通でしたが、CSS3では、CSSのみでアニメーションさせることが可能になりました。CSS3のアニメーションは、要素に対するCSSプロパティを時間を追うごとに変化させていくことで実現します。
CSS3アニメーションは、Animation・Transition・Transformプロパティを使って実現します。それぞれのプロパティは、以下のような役割を持っています。
- Animation:アニメーション定義そのもの
- Transition:指定したプロパティの実行時間を指定
- Transform:要素に対する変形・移動を指定
transformプロパティで、要素に対する変形・移動を定義し、transitionで、transformで指定した変形・移動をどの程度の時間で行うかを指定、animationプロパティで、作成した変形・移動・時間をまとめてアニメーションとして定義し、要素に適用することでアニメーションを実行するようにします。
【3】CSSセレクタ(Selector Level 3)
CSSでは、スタイルを適用する要素を選択するための仕組みとして、CSSセレクタが提供されています。CSS3になって、より柔軟に要素を選択できるようになりました。属性値に対する前方/後方一致や、要素の有効無効やチェックの状態による選択なども可能になっています。
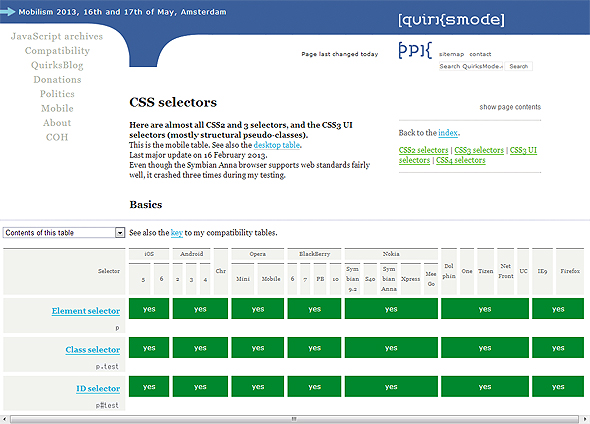
セレクタの一覧と、サポートしているWebブラウザについては、確認できるようなサイト(デスクトップ用・モバイル用)も登場しています。
CSS実装の3つの注意点
スマートフォン向けWebサイトを構築するうえで、CSS実装時の注意点をまとめてみます。
【1】ターゲットのWebブラウザで有効なプロパティかどうかを確認
特にCSS3については、前述した通り、Webブラウザによってサポート状況が異なります。
一例として、text-shadowプロパティを見てみます。text-shadowは、Windows Phoneでは実装されていません。そのため、下記のように、colorプロパティと併用して文字をボヤけさせるようなエフェクトを掛けた場合、Windows Phoneでは、colorプロパティのみが適用され、まったく文字が見えなくなります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS TEST</title>
<style type="text/css">
.blur-text {
color: transparent;
text-shadow: 0 0 2px rgba(0,0,0,0.5);
}
</style>
</head>
<body>
<span class="blur-text">文字がぼやけて見えます。</span>
</body>
</html>
【2】有効なプロパティであれば、ベンダプレフィックスが必要かどうかを確認
CSS仕様がまだワーキングドラフトの段階にあるような場合、ブラウザが先行して実装したプロパティには、「ベンダプレフィックス」という接頭辞が付きます。
仕様が固まっていくに従って、接頭辞を使わないプロパティ名で利用できるようになるため、ワーキングドラフト段階のプロパティを使用するときは、各Webブラウザのベンダプレフィックスと、ベンダプレフィックスなしのプロパティの両方を宣言しておく必要があります。
-moz-column-count : 3; -webkit-column-count : 3; -ms-column-count : 3; -o-column-count : 3; column-count : 3;
【3】CSS3はAndroid実装が、あまり追い付いていない
CSS3では、たくさんの機能が追加されていますが、iOSに比べ、Androidの実装が追い付いていない印象があります。特に、transformプロパティのtranslate周りはAndroid 2.3以前では機能しないものが多いです。
Copyright © ITmedia, Inc. All Rights Reserved.