いまさら聞けないCSS3入門&スマホ対応6つの問題点:スマホ向けサイト制作で泣かないための秘伝ノウハウ(4)(2/2 ページ)
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。今回は、CSS3になるまでの歴史、代表的な3つのCSS3モジュール、実装上の3つの注意点、OS/機種依存事例6選などを解説します。
CSSのスマホ対応におけるOS/機種依存事例6選
では、スマートフォン向けWebサイトを制作するに当たって、CSSのOS/機種依存事例をご紹介します。
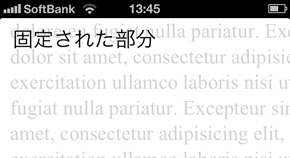
【1】position: fixedを利用する場合には注意が必要
これはCSSの依存事例としては有名なものです。サイト上で、メニューなどを固定位置に配置するためにpositionプロパティを利用することがあります。画面のスクロールの状態に関係なく固定位置にするには、fixedを指定しますが、これはすべてのスマートフォンで有効なわけではありません。
まずOSバージョンとして完全に対応しているのは、iOS 5.1.1以上、Android 3.1以上となります。Android 2.3でも設定はできますが、viewportで、content="user-scalable=no"が設定されていることが条件です。Windows Phoneは対応していません。
ただし、Androidの場合、ページのスクロールを行うとposition: fixedの指定をした要素の表示が崩れる現象が確認されています。iPhoneでも、ある程度ページを拡大した状態にすると、横方向のスクロールに対応していないなど、いくつか問題があります。
完全な回避策はありませんが、スクロールさせている間は固定する要素を非表示にし、スクロールしていないときだけ表示させる、または「iScroll」のようなツールを導入し、実機で確認するなどの対応が必要になるでしょう。
【2】リンクにtext-shadowプロパティを使うとタップしても反応しなくなる機種がある
リンク文字列の装飾に、text-shadowプロパティを使って影付けを行うと、タップしてもリンクが反応しなくなる場合があります。現状確認されているのはGalaxy Nexusです。回避するには、text-shadowプロパティの利用を止めるか、OSのバージョンアップが必要です。筆者の手元の端末では、Android 4.1.1では現象は発生していません。
【3】text-shadowプロパティを使った時、文字の表示位置が飛ぶ
これもGalaxy Nexusでの事例です。text-shadowプロパティを適用した文字列に特定の文字が含まれると、一部の文字の表示位置が行頭に飛ぶという不可解な現象が発生します。回避するには、上記と同様に、text-shadowプロパティ利用を止めるか、OSのバージョンアップが必要です。筆者の手元の端末では、Android 4.1.1では現象は発生していません。
【4】border-radiusプロパティを「%」で指定すると、適用されない機種がある
border-radiusプロパティは、いわゆる角丸を指定するためのプロパティです。指定には「%」「px」を指定しますが、一部の機種で「%」指定が利かないものがあります。
詳細はx-fit(クロスフィット)製品ブログをご覧ください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
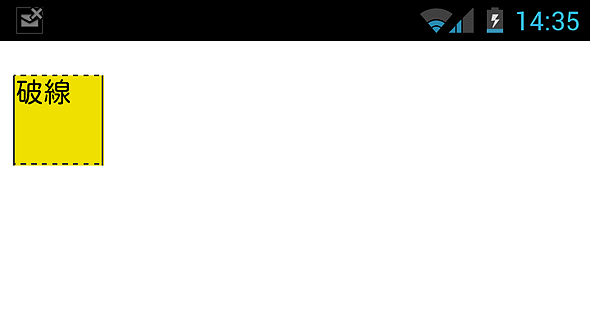
【5】border-styleプロパティの破線指定(dashed)が正しく表示されない
Android 3.1〜4.1の一部の機種において、border-styleに破線を指定すると、縦線が実線として表示されたり、横線がグラデーション付きの破線で表示されたりする場合があります。Android OSに依存した現象と思われますが、一部の機種では発生しなかったり、特定のWebブラウザのみで発生したりと安定した表示が得られません。
回避するためには、枠線の付いた画像を用意して、backgroud-imageプロパティを使用する方法がありますが、画像の大きさが固定されてしまうため、画面幅に合わせた表示をさせたい場合はうまくいきません。
また、CSS3でbackgroud-imageの大きさを指定できる機能が追加されていますが、対応するスマートフォンが限られるため、やはり安定した表示は得られない状況です。
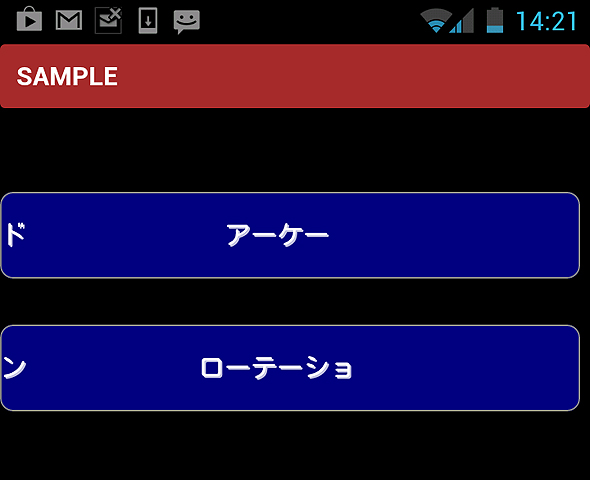
【6】一部のAndroidでは、CSS3アニメーションrotateの方向指定が利かない
CSS3で、要素のアニメーション機能として、transformプロパティが追加されています。2013年3月の本記事執筆時点では、ワーキングドラフト版となっているため、使用する場合は、ベンダプレフィックスを付ける必要があります。
要素を回転させる場合は、このプロパティに、「rotateX()」「rotateY()」「rotateZ()」を指定することで、それぞれの方向に回転させることができます。一部のAndroidでは回転方向の指定が一切利かない現象が確認されています。
詳細はx-fit(クロスフィット)製品ブログをご覧ください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
次回は、スマホ向けWebサイト構築の注意点を総括
今回はCSSについての依存事例をご紹介しました。次回は、これまで紹介したOS/機種依存事例などを踏まえ、スマートフォン向けWebサイト構築の注意点を総括してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- スマホアプリの作り方【超まとめ】Web編:HTML5やjQuery MobileなどスマホWebアプリ開発に役立つ記事46選
スマートフォン向けWebアプリを作るための@IT記事のまとめ。HTMLやCSS、JavaScript/jQuery自体の基礎学習記事も紹介 - iPhoneで動かす業務用Webアプリ開発入門(4):HTML5のlocalStorageでiPhone用Webアプリ高速化
iOSのSafariブラウザ内にデータを記録する機能を使いデータの先読みとキャッシュを実現しアプリの体感速度を向上します - iPhoneで動かす業務用Webアプリ開発入門(5):HTML5でiPhone用Webアプリをオフライン対応に
アプリケーションキャッシュの使い方をコードを交えて解説します。iPhoneのSafariはキャッシュの更新に注意が必要です - 人気順に説明する初めてのHTML5開発
スマホWeb開発での人気順に各HTML5機能の使い方を解説する連載がスタート  HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
タッチデバイスUIの特徴とその癖から、HTML5のWebアプリでUXを実現するポイント、Webでのタッチイベント仕様を見てみよう