企業サイトをスマホ向けに作り込むのに役立つテク11選:jQuery Mobileでスマホ向け企業サイト構築(4)(1/4 ページ)
まだjQuery Mobileを触ったことのないWeb制作者向けに、基本的な利用方法を学びながら、jQuery Mobileを使った簡単な企業サイトの構築の仕方を解説していきます。今回は、開閉式/アコーディオン式コンテンツ、画像のマルチデバイス表示、グリッドレイアウト、Googleマップの表示などを紹介します。
スマホ向け企業サイトの「サービスページ」「企業情報ページ」を作り込む
前回の「スマホ向けサイト制作の実装&使えるTips10選」では、お知らせページの作成を進めつつ画面遷移の制御、ボタンに関する細かな指定、ナビゲーションバー、リストの検索フィルタ、基本的なHTMLスタイルと固定ポジションモードについて紹介しました。
今回は以下のような「サービスページ」「企業情報ページ」の作成を進めつつ「開閉式とアコーディオン式コンテンツ」「ビジュアルの表示」「コンテンツのレイアウト」「Googleマップの表示」について紹介していきます。
前回と同じですが、以下にサンプルファイルを用意してあります。ダウンロードして利用してください。
この記事では前回と同様、すべてのソースコードは掲載せず、ポイントとなる部分を紹介していきます。サンプルサイトとサンプルソースコードを確認しながらポイント部分を読み進めてください。
また、スマホ向け企業サイトに使える実践的なコード例も出てきますので、参考にしてください。下記リストはリファレンス的に使えるように、インデックスになっています。
- 「data-role="collapsible"」で作る開閉式コンテンツの基本
- 「data-collapsed="false"」で開閉状態の制御
- 入れ子構造の開閉式コンテンツも可能
- 「data-role="collapsible-set"」で設定するアコーディオン式コンテンツ
- 「data-role="button"」で基本的なボタンを作る
- 「data-role="button"」+「data-inline="true"」でインラインボタンを作る
- 「data-role="controlgroup"」で部品のグループを作る
- 「data-role="controlgroup"」+「data-type="horizontal"」でグループを横並びに配置
- 画像のwidthを100%と高さの指定を外して、マルチデバイスなビジュアルイメージ配置
- コピペできるスクリプトで地図ページの作成
- クラスでレイアウトグリッドの制御
サービスページの設計
まずはサービスページの設計から始めましょう。全体の構成、ファイル構成、各種画面構成を決めます。
全体の構成
サービスページは受け皿となるトップページに、ソリューションの詳細となるページが3つ用意されています。サービストップには自社のアピールポイント、その下にソリューションと外部に用意されたサービスページへのリンクが設けられています。
具体的には以下のようなページ構成です。
- サービストップ
- ソリューション「クラウド」(詳細ページ)
- ソリューション「モバイル」(詳細ページ)
- ソリューション「HTML5」(詳細ページ)
ファイル構成
全体構成が、そのままディレクトリとファイル構成になります。
- services/
- aws.html
- mobile.html
- html5.html
- index.html
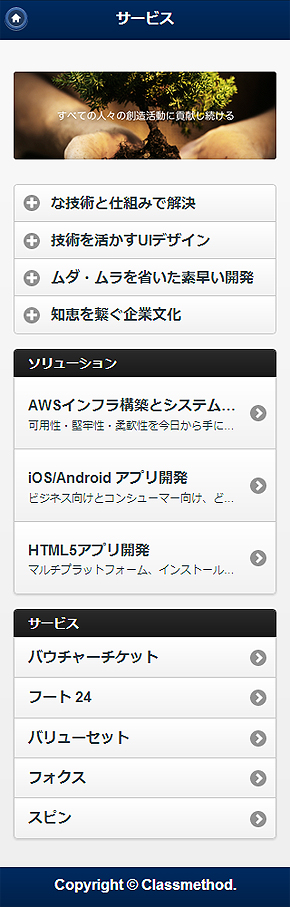
サービストップの画面構成
サービスのトップ画面ではヘッダにホームへ戻るボタンを配置し、アコーディオンを使いスペースを節約したアピールポイントの紹介、リストビューを使った各ソリューションの詳細へ遷移させます。
- ヘッダ
- ホームへの戻るボタン
- タイトル
- アピールポイント
- ソリューションリスト
- サービスリスト
- フッタ
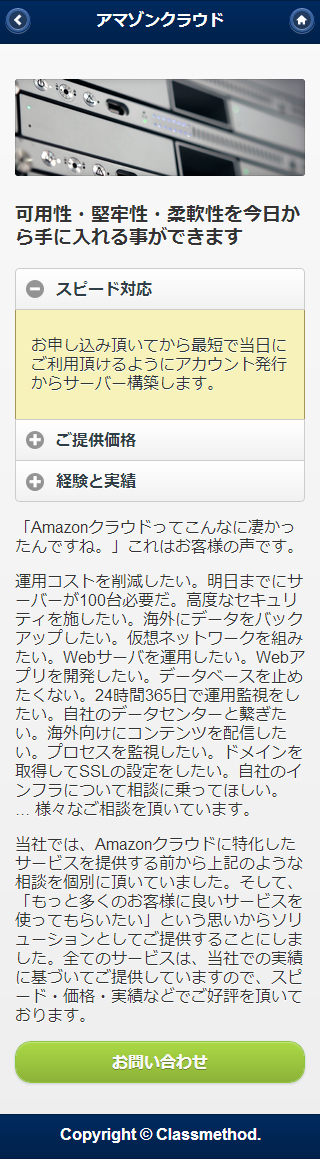
ソリューション詳細ページの画面構成
ソリューションの詳細ページでは、ヘッダにサービストップへ戻るボタン、さらに右側にホームへ戻るボタンを配置します。コンテンツ部分はアコーディオンを使ったポイントの紹介と文章を載せ、最後にお問い合わせへ誘導するためのボタンを配置します。
- ヘッダ
- お知らせトップに戻るボタン
- タイトル
- ホームに戻るボタン
- ポイント
- ソリューション内容
- お問い合わせボタン
- フッタ
Copyright © ITmedia, Inc. All Rights Reserved.