企業サイトをスマホ向けに作り込むのに役立つテク11選:jQuery Mobileでスマホ向け企業サイト構築(4)(2/4 ページ)
まだjQuery Mobileを触ったことのないWeb制作者向けに、基本的な利用方法を学びながら、jQuery Mobileを使った簡単な企業サイトの構築の仕方を解説していきます。今回は、開閉式/アコーディオン式コンテンツ、画像のマルチデバイス表示、グリッドレイアウト、Googleマップの表示などを紹介します。
サービスページの制作開始
ここからは、サービスページの制作に取り掛かりましょう。
サービスページのベースとなるHTML(前回と同じ)
ベースとなるHTMLは、前回紹介したものを利用します。ライブラリへのパスを相対パスにしている場合は階層が変わることに注意しましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, maximum-scale=1.5, minimum-scale=1.0,user-scalable=yes,initial-scale=1.0"/>
<title>クラスメソッド株式会社</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
</head>
<body>
<div data-role="page">
</div>
</body>
</html>
ヘッダボタンによる画面遷移の制御
前回も説明しましたが、一応紹介しておきます。ヘッダにボタンを配置するのは、とても簡単です。見出し用の<h1>タグの前後にリンクを置くだけで、左右にボタンとして配置されます。アイコンの設定方法などは、前回記事の【1】〜【4】を参考にしてみてください。
ユーザーのアクションで開閉できる開閉式コンテンツとアコーディオン式コンテンツ
新しく紹介するコンポーネント「開閉式コンテンツ」「アコーディオン式コンテンツ」です。
サービスページでは開閉式コンテンツをひとまとめにしたアコーディオン式コンテンツを利用しています。両者は通常は閉じており、ユーザーのアクションによって中身のコンテンツを表示/非表示にすることができます。
モバイルでは1度に見てもらえるスペースが少ないので、すべてを表示してしまうと、どうしても優先度を下げなければいけない部分ができてしまいます。それを少しでも減らすことができるのが開閉式コンテンツです。
【1】「data-role="collapsible"」で作る開閉式コンテンツの基本
開閉式コンテンツは「data-role="collapsible"」というデータ属性を利用します。ボタンとなる部分は見出し要素を利用できるようです。
<div data-role="collapsible">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
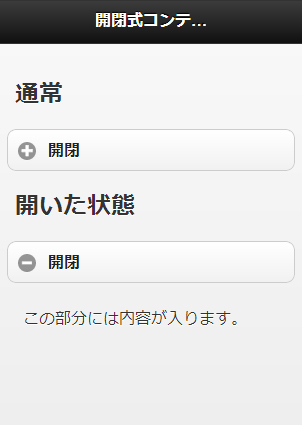
実際に利用してみると、こうなります。
【2】「data-collapsed="false"」で開閉状態の制御
開閉状態の制御には「data-collapsed="false"」というデータ属性を利用することで制御できます。例えば、falseを指定することで開いた状態にできますね。
<div data-role="collapsible" data-collapsed="false">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
【3】入れ子構造の開閉式コンテンツも可能
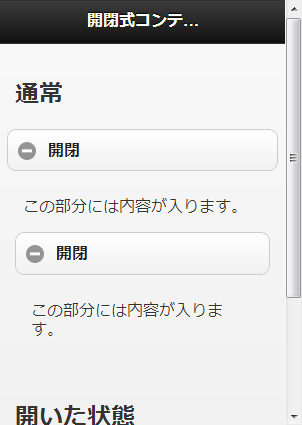
開閉式コンテンツは入れ子にすることもできます。テーマを指定していないので、少し見づらいですが、こうなります。
上手に活用したいですね。
【4】「data-role="collapsible-set"」で設定するアコーディオン式コンテンツ
続いて、開閉式コンテンツをひとまとめにしたアコーディオン式コンテンツです。アコーディオン式コンテンツは開閉式コンテンツを複数並べてグループ化したようなもので、開閉部分の記述方法は変わりません。
簡単に言うと、開閉式コンテンツを<div>要素で囲いグループ化します。その際に利用するのが「data-role="collapsible-set"」というデータ属性です。ソースコードは、こうなります。
<div data-role="collapsible-set">
<div data-role="collapsible" data-collapsed="false">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
<div data-role="collapsible">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
<div data-role="collapsible">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
<div data-role="collapsible">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
<div data-role="collapsible">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
<div data-role="collapsible">
<h2>開閉</h2>
<p>この部分には内容が入ります。</p>
</div>
</div>
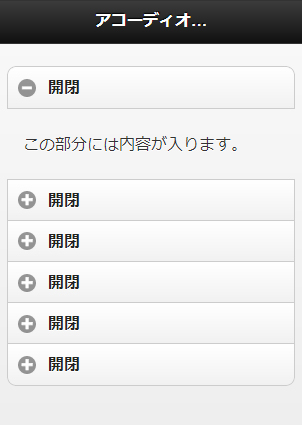
試しに表示してみましょう。
1つのグループになっていますね。
開閉式とアコーディオン式の原理は分かりましたか? 素のテーマだとラインが引かれず背景色がないので、領域が分かりにくいのがちょっと残念なところですが、テーマの指定を追加することで解決できます。テーマの指定は別の回で解説予定です。
Copyright © ITmedia, Inc. All Rights Reserved.