翻訳、ニュース/画像/地図検索アプリもタッチで開発:iPad上でアプリ開発は、どこまでできるのか(5)(1/3 ページ)
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べる連載です。今回は、bingの機能を使い、翻訳機能や、ニュース/画像/地図を検索する機能を手軽にアプリに組み込む方法を紹介します。
翻訳や、ニュース/画像/地図検索ができる「bing」
前回の「Googleリーダーの代わりがない? ならば、自分好みのアプリを爆速で自作だ」では、feedを使って、さまざまなRSSをアプリとして表示してみました。今回は、bingの機能を組み合わせて、ちょっとしたアプリを作ってみます。
bingとはマイクロソフトが提供する検索エンジンです。bingには多くのサービスがあり、一般的なWebキーワード検索の他に、画像や動画なども検索できます。また、翻訳や地図、ニュースやショッピング、ソーシャル連携など、さまざまなサービスを展開しています。
翻訳/音声読み上げアプリを作ってみる
今回はTouchDevelopからbing翻訳の機能を使ってみましょう。書くScriptはたった1行です。こうしたサービスを呼び出すのが得意なのがTouchDevelopです。
「hello」を英語からフランス語に翻訳する
新しいScriptを作成し、mainを開きましょう。次にキーボードで「tra」と入力すると「languages → translate」の候補が表れます。
候補を確定すると、「hello」をフランス語に変換するサンプルのように記述されます。
最後に「post to wall」で表示します。
実行してみましょう。フランス語で「Salut」と表示されました。
このように、とても簡単に翻訳できました。
入力した文字を翻訳する
次に、以前利用した文字入力ダイアログを利用して、使える翻訳アプリにしていきましょう。
キーボードから「button」と入力すると、「wall → add button」が候補に表れます。
確定して、ボタンのラベルに翻訳と設定します。
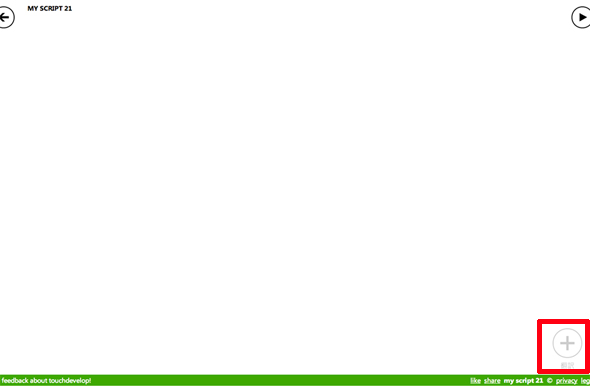
実行すると画面右下にボタンが表示されます。
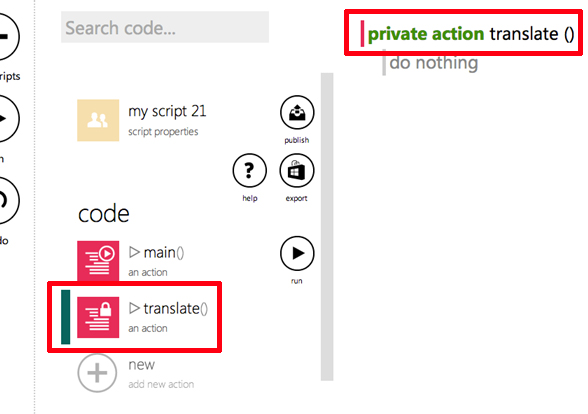
次に、このボタンがタップされたときの処理、つまり翻訳処理を書きます。新しく「translate」というアクションを追加しました。
まず翻訳する文字を入力するダイアログを表示しましょう。ダイアログには「ask string」を使います。
入力した文章を「languages → translate」を使って、翻訳します。今回は日本語から英語にしました。
次に翻訳前と翻訳後の文字列を「post to wall」で表示しました。
Copyright © ITmedia, Inc. All Rights Reserved.