あなたの知らない超絶便利なWeb開発を叶える仕様Web Componentsとは:Google I/O 2013まとめレポート(3)(3/3 ページ)
Web(HTML)を“部品”化する仕様について、構成する4つの要素や、今すぐモダンブラウザで試せるJavaScriptライブラリ「Polymer」などを紹介します。
Web Componentsを今すぐモダンブラウザで試せる「Polymer」
McNulty氏は講演の冒頭で「Web Componentsは、すべてのモダンブラウザで動作できる」と述べ「TODOアプリ」のデモを行った。Bidelman氏のセッションのように、Chrome上で開発者ツールを用いてWeb Componentsを使用していることを確認した後、同じアプリをWindows 8上のInternet Explorer(以下、IE)で動かしてみせた。
Polymerとは? Polyfillとは?
Web Componentsはモダンブラウザに焦点を当てているが、ブラウザが異なれば実装状況にムラがあり、それをサポートするのが「Polymer」というJavaScriptのライブラリだ。すべてのモダンブラウザで実装される前にWeb Componetnsが使えるようにしてくれる。
もともと、「Polyfill」という、モダンブラウザと古いブラウザの機能差を埋めるコンセプトがあるが、「Polymer」はWeb Componentsを含むPolyfillを実現するライブラリだ。
Polymerの主な機能
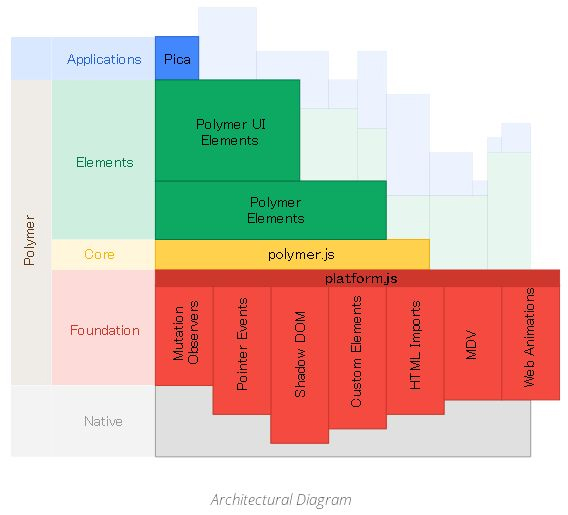
Polymerの主な機能は以下の通り。図ではFoundation層に当たる機能となっている。
- Multation Observers
新たなノードが追加されたり属性が変更された際のDOMの効率的な観測を可能にする。
- Pointer Events
タッチとマウスのイベントモデルを統一する仕様。同じコードを記述し、モバイルデバイスやデスクトップデバイス上で同様に実行できる。
- MDV(Model Driven View)
モデル駆動型のビューを使用できるが、まだ標準ではない。データとHTMLをバインディングできるようになり、定型的なコードの多くを排除できる。
- Web Animation
複雑なアニメーションを実装するAPIだ。CSSやSVGアニメーションを統合し、プリミティブを公開。それをベースにして、複雑なアニメーションシーケンスを作成できる。
- Shadow DOM(Web Components)
- Custom Elements(Web Components)
- HTML Imports(Web Components)
これらの機能によって、Web Componetnsを利用したアプリを構築できる安定したFoundation層を形成する。将来的に、ブラウザがこれらの機能を実装した場合、Foundation層の必要性はなくなり、最終的にはFoundation層を全く必要としなくなる。
さらに、これらの機能は選択が可能なように設計されている。つまり、個々にPolyfillしたり、2つを組み合わせたり、全体を利用したりできる。
プラットフォーム全体を最小限に抑えるためにgzipのバージョンを取得すると、31Kbytesというコンパクトさを強調していた。
互換性チャート
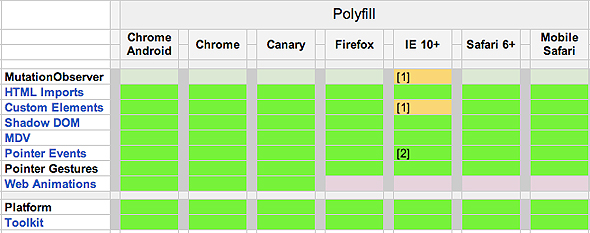
各ブラウザへの対応状況を表すPolymerの互換性チャートがある。
ChromeやFirefox、IE、Safariなど、緑色部のブラウザをサポートする。多くはモダンブラウザに対して、新しい仕様をサポートしている。
ユーザーは最新の状態を保つために何も特別なことをする必要がない。Foundation層で多くのユーティリティを提供しアプリを構築できるが、必要なものすべてがあるわけではなく高レベルのスタックの部分が必要で連携して動作する。
Polymerにはアプリを構築するためのプラットフォームの低レベルの部分も一緒に織り込んでいる。その上にグーグルが提供する機能があり、このレイヤは時間の経過とともに消え、下のレイヤは存在し続ける。
これらはグーグルによる“オプション”だが、人気が出て他のライブラリが利用することで、将来的にWeb標準として使用できる可能性がある。
Elementsビルダー
また、数週間で構築したという「Elementsビルダー」を使ってのデモが行われた。Polymerを使うために必要なものではなく、ツールを出荷する予定はないという。
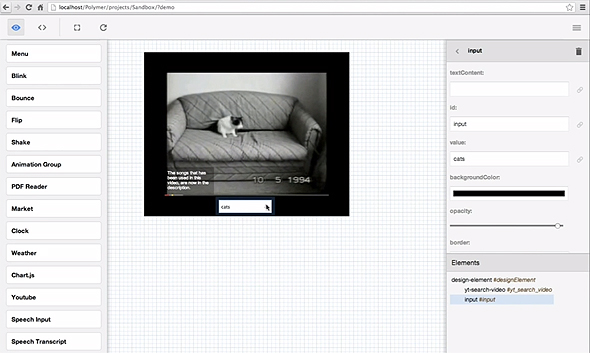
「Elementsビルダー」は、GUIで簡単にカスタム要素を構築したり、新しい要素に結合できる。ツールでタブやメニューを配置したり、僅かな実装を加えることで、それらを連携させたり、カスタム要素を構築したり、PDFビューアーやチャートを利用したりと、さまざまなデモが行われた。
マーケットウィジェット、時計、天気予報のエレメントを組み合わせた要素を作成し、一瞬にしてアニメーションを付けるデモなどからはWeb Componetnsに対する将来性を感じた。
以下はYouTubeのウィジェットを使い、「cats」で検索した結果が表示されている様子である。
Web開発を変える可能性を秘めている
Web Componentsは本当に素晴らしいものでWeb開発を変える可能性を秘めているということはいうまでもない。
そして今、Polymerの登場により、Web Componentsの普及が加速し、開発の世界が変わることを期待させてくれるセッションであった。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 UXClip(29):Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
UXClip(29):Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
レスポンシブWebを作る上で、モバイルネットワークやWiFiはどう影響するか? AT&Tなどの事例を基に、著者が日本での対応を考えた。 Google Glassアプリ「Glassware」を開発するための基礎知識〜Google I/O 2013まとめレポート
Google Glassアプリ「Glassware」を開発するための基礎知識〜Google I/O 2013まとめレポート
何かと話題のメガネ型ウェアラブルデバイスの概要と専用アプリの作り方を4つのガイドライン含め解説。プライバシーへの懸念に対するグーグルからの回答も。 Google Cloud Platformは後発から巻き返せるのか〜Google I/O 2013まとめレポート
Google Cloud Platformは後発から巻き返せるのか〜Google I/O 2013まとめレポート
PHPにも対応したPaaS「Google App Engine」、オブジェクトストレージ「Google Cloud Storage」、IaaS「Google Compute Engine」などについて、事例も交えて紹介する。