box-shadowで表現する、「セミフラット」なズルいデザインテクニック:ズルいデザイン(3)(2/2 ページ)
box-shadowを活用した各種ボックス表現の作り方を紹介。フラットデザインの中でも違和感なく使える「やりすぎていない立体感」とは?
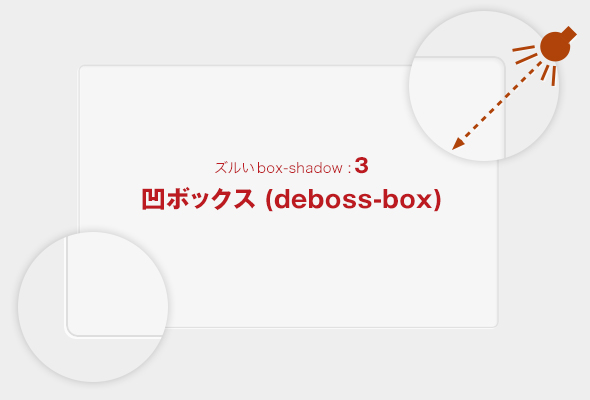
ズルいbox-shadow 3:凹ボックス(deboss-box)
内側に影を付けて、浅いへこみのあるボックスを表現します。フォームのテキストエリアなど、入力を促したい場所に利用すると効果的です。
.box {
border: 1px solid rgba(0, 0, 0, .1);
@include box-shadow(rgba(0, 0, 0, .05) -1px 1px 2px inset, rgba(255, 255, 255, .8) -1px 1px 0);
}
ここがポイント
- ここでは、右上からの光源を想定して書いているので、光源の方向に影、光源とは逆方向にハイライトを付けます
- 右上・内側に影:alpha 0.05/ぼかし2pxの黒いbox-shadowを付けます
- 左下・外側にハイライト:alpha .8/ぼかし0の白いbox-shadowを付けます
これにより背景の面にボックスが彫られている感じを表現できます。図では、白に近い薄い色の背景色に乗せることを想定しているので、ハイライトを濃くしていますが、濃い色の上に乗せる場合は、もっと薄くする必要があります。ソリッドな物質感を出したいので、ぼかしは0にします。
- boxのまわりに、黒いalpha 0.1の線を入れます
- 影、ハイライトともに、やはり背景色と比較して色は薄く、ボケ足も控えめにするのが自然に見えるポイントです
mixinで汎用化しよう
これも、使いたい色によって要素の濃さの調整が必要なので、mixinで汎用化します。線、影、ハイライト、それぞれの濃さが変更可能なように作っておくと、色んな場合に使えるので便利です。
@mixin deboss-box($border: .1, $shadow: .05, $highlight: .8) {
border: 1px solid rgba(0,0,0,$border);
@include box-shadow(rgba(0,0,0,$shadow) -1px 1px 2px inset, rgba(255,255,255,$highlight) -1px 1px 0);
}
例えば、線の透明度を0.15、影の透明度を0.2、ハイライトの透明度を0.7で利用したい時はこのように書けます。mixinで指定した順番通りに、引数を指定しましょう。
.box {
@include deboss-box(.15, .2, .7);
}
この場合、引数が3つと多いので順番を覚えるのが大変です。順番を覚えてない場合は、引数に対応する変数を付けて下記のように指定もできます。この場合は、mixinで指定した順番通りに書かなくても大丈夫です。
.box {
@include deboss-box($border: .15, $highlight: .7, $shadow: .7);
}
また、mixinで指定したデフォルト値のまま使いたい時は、下記のように引数を指定しないでOKです。
.box {
@include deboss-box;
}
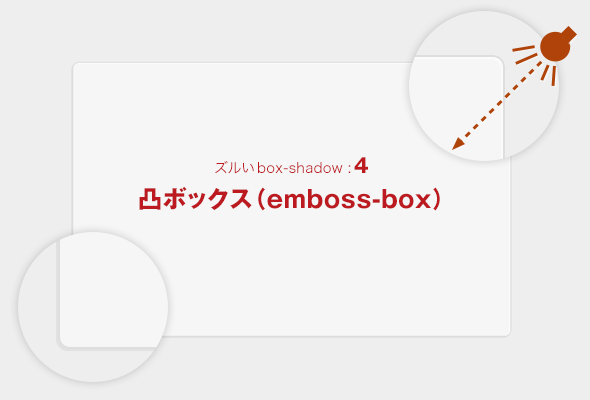
ズルいbox-shadow 4:凸ボックス(emboss-box)
次は、上記とは逆で、少し飛び出たボックスをシャドウとハイライトで表現します。ボタン等のクリックやタップを促す箇所に使うと効果的です。シャドウやハイライトを控えめに表現すれば、フラットなUIの中にもマッチします。
.box {
border: 1px solid rgba(0, 0, 0, .1);
@include box-shadow(rgba(0, 0, 0, .05) -1px 1px 0, rgba(255, 255, 255, .5) -1px 1px 0 inset);
}
ここがポイント
- ここでは右上からの光源を想定しているので、光源とは逆方向に影、光源の方向にハイライトを付けます(上で紹介した凹ボックスとは逆になります)
- 左下・外側に影:alpha 0.05/ぼかし0のbox-shadowを付けます
- 右上・内側にハイライトalpha 0.5/ぼかし0のbox-shadowを付けます
- ボックスの周りに、黒いalpha 0.15の線を入れます。薄い線を入れることによって、輪郭が締まります
- 影・ハイライトともに、やはり背景の色と比較して色を薄く、ギリギリ見えるくらいに控えておくのがポイントです
- ソリッドな物質感を表現するため、ぼかしは影、ハイライトともに0にしておきます
mixinで汎用化しよう
これも同様に、ボックスや背景の色で透明度を調整できるように、mixin化しておきます。線、影、ハイライト、それぞれの濃さが変更可能なように作っておきます。
@mixin emboss-box($border: .1, $shadow: .05, $highlight: .5) {
border: 1px solid rgba(0, 0, 0, $border);
@include box-shadow(rgba(0, 0, 0, $shadow) -1px 1px 0, rgba(255, 255, 255, $highlight) -1px 1px 0 inset);
}
例えば、線の透明度を0.15、影の透明度を0.2、ハイライトの透明度を0.7で利用したい時はこのように書けます。mixinで指定した変数の順番通りに引数を指定します。
.box {
@include emboss-box(.15, .2, .7)
}
上記と同様に、引数が多いので順番通りに書くのが困難な時は、変数を追加して書くと、順番を気にせず書けます。
.box {
@include emboss-box($border: .15, $highlight: .7, $shadow: .2);
}
mixinで指定したデフォルト値のまま使いたい時は、下記のように引数を指定しないでOKです。
.box {
@include emboss-box;
}
今回は、box-shadowならではの繊細な表現を生かして、やりすぎない立体感でフラットデザインの中でもマッチするような、「セミフラット」ともいえるボックスの表現方法と、Sassのmixinでの汎用化方法と併せていくつかご紹介しました。
さて、次回はこれまでのズルいデザイン連載の中でご紹介してきた、各種のテクニックを生かして、汎用性を兼ね備えた「ズルいボタン」の作り方をご紹介します。以前、ズルいデザインのスライドで紹介したものから、さらにいろいろとバージョンアップして、Webフォントアイコンが利用できたり、色や大きさの変化に対応していたりなど、ますます汎用性のあるものになりましたので、ご期待ください。
著者紹介
赤塚 妙子(twitter:@ken_c_lo)
フリーランスのWebデザイナー、グラフィックデザイナー。Webサービスのデザイン、UI・IA設計、コーディング実装から、コンテンツ企画・編集、ディレクション、紙媒体のデザイン、装丁等幅広く手掛ける。いぬとSassとHamlとGitが好き。エディタはVim(初心者)。
Copyright © ITmedia, Inc. All Rights Reserved.