Toolkit for CreateJSによるFlashのHTML5書き出し:無料でCreative Cloudを使い倒せ(10)(1/2 ページ)
Toolkit for CreateJSを使えば、FlashのHTML5書き出しを容易に行える。書き出された後のHTML5はEdge Code CCで編集しよう。
Flash Professional CS6の拡張機能だったToolkit for CreateJSが、「Flash Professional CC」になって標準搭載されました。本記事では、このToolkit for CreateJSによるFlashのHTML5書き出しと、書き出された後のHTML5の編集について解説します。
Flash Professional CCは、Adobe Creative Cloudの無償メンバーシップを登録すれば30日間の体験版が利用できます。
素材の用意
複数フレームを持たないシンボルを作って、シンボルの操作は全てJavaScriptで行うといったワークフローが単純なのですが、今回はあえて複数フレームを持ったMovieClipシンボルをCreateJSに変換して利用します。
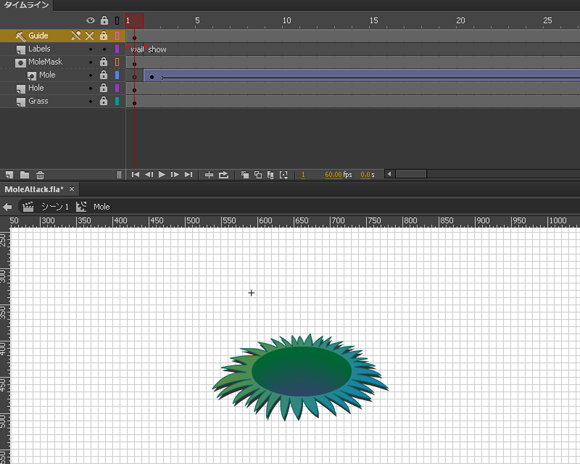
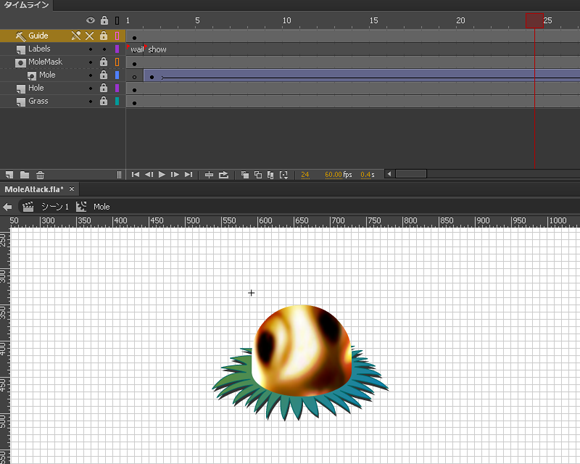
マスクを使用した単純なアニメーションのMovieClipを用意します(図1、2)。
複数フレームを持ったMovieClipのシンボルを変換する際には、気を付けるべきことがあります。それは開始フレーム番号の違いです。Flashのタイムラインは「1」から開始されている(1から起算)のに対して、CreateJS(EaselJS)は、「0」から始まります。
EaselJS上でもgotoAndPlay()やgotoAndStop()などのメソッドが利用できるため、そのときに注意する必要があります。
そのため、図2ではラベル用のレイヤを用意して、タイムラインに対してラベルを定義しています(1フレームに“wait”、2フレームに“show”)。これによって、gotoAndPlay()やgotoAndStop()実行時にラベルで指定できるようになり、起算インデックスの差分を吸収できるようになります。
mc.gotoAndPlay(“wait”);
Toolkit for CreateJS
素材の支度ができたらCreateJSに書き出します。
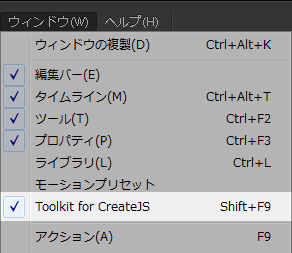
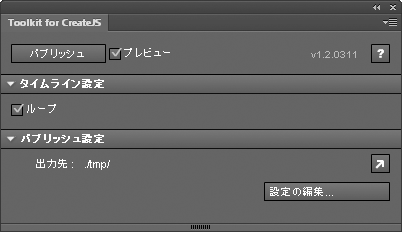
Flash Professional CCの「ウィンドウ」メニュー → 「Toolkit for CreateJS」を選択することでパネルが表示されます(図3、4)。
「Toolkit for CreateJS」パネルのUIについて解説します。
- 「パブリッシュ」ボタン
Flashドキュメント(FLA)をCreateJSに書き出すボタンです。FLAを複数開いているときには、アクティブな(一番手前の)FLAが書き出し対象となります。 - 「プレビュー」チェックボックス
有効時、パブリッシュ完了時にデフォルトのブラウザに結果が出力されます。 - 「ループ」チェックボックス
有効時、かつメインタイムラインが複数だったときループします。
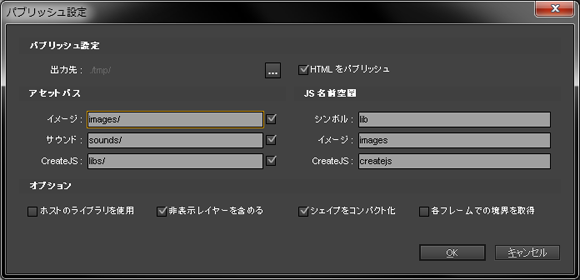
基本的に、メインタイムラインが単一フレームである場合は、これらの設定を意識する必要はありません。大切なのはこれから解説する「パブリッシュ設定」ダイアログです(図5)。「設定の編集…」ボタンを押すことで表示されます。
「パブリッシュ設定」ダイアログについて解説します。
- パブリッシュ設定
- 出力先
変換元のFLAファイルのパスを基点とした相対パスです。「…」ボタンを押すことで場所を変えることができます。 - 「HTMLをパブリッシュ」チェックボックス
有効時、JSファイルだけでなく、そのJSファイルを呼び出すためのHTMLファイルを書き出します。
- 出力先
- アセットパス
- イメージ
FLA内ライブラリに読み込んだ画像を、外部画像リソースとして保存する場所のパスです。無効にしたいときはチェックボックスを無効にします。 - サウンド
FLA内ライブラリに読み込んだ音源を、外部音源リソースとして保存する場所のパスです。無効にしたいときはチェックボックスを無効にします。 - CreateJS
前述の「HTMLをパブリッシュ」チェックボックスを有効にして、かつ「ホストのライブラリを使用」チェックボックス(後述)を無効にしたときに書き出されるCreateJSライブラリファイルを保存する場所のパスです。無効にしたいときはチェックボックスを無効にします。
- イメージ
- JS名前空間
- シンボル
- イメージ
- CreateJS
パブリッシュされたJavaScriptファイル内で使用される名前空間名です。上記3種類定義することができます。
- オプション
- ホストのライブラリを使用
有効時、かつ前述の「HTMLをパブリッシュ」チェックボックスを有効にしたとき、書き出されたHTML内にCreateJS CDN(code.createjs.com)上で管理されているライブラリを参照するようになります。無効時には、CreateJSのアセットパスにコピーが出力されます。 - 非標示レイヤを含める
有効時、表示状態のレイヤー上にあるオブジェクトも書き出されます。 - シェイプをコンパクト化
有効時、書き出されるシェイプの描画の記述が圧縮されます。 - 各フレームでの境界を取得
タイムラインに置いたシンボルのインスタンスがframeBoundsプロパティに配列を持ち、タイムラインのフレームごとの境界領域がRectangleオブジェクトとして格納されます。
- ホストのライブラリを使用
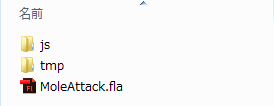
今回、意識して変更した点は、主にパブリッシュ設定の「出力先」です。出力されたJavaScriptを編集した後、Flashのシンボルを再編集したい場合、編集されたJavaScriptが上書きされると困るので、編集用と書出し用と2箇所切り替えました(図6)。
Copyright © ITmedia, Inc. All Rights Reserved.