WebページをRetina対応させるテクニック〜実践編:jQuery×HTML5×CSS3を真面目に勉強(5)(3/3 ページ)
前回のWebにおけるピクセルの基本的な話を踏まえ、今回はRetinaディスプレイをはじめとした高精細ディスプレイにWebページを対応させるテクニックを紹介する。
アイコンフォントとCSS3の機能を組み合わせて、よりリッチな表現に挑戦
アイコンフォントを使えば、高精細ディスプレイでもにじまない、美しいアイコンをWebページに表示できます。またフォントという性質からテキストシャドウやマウス操作によって色を自在に変化させるなど、従来の画像ファイルだけでは難しかった表現を簡単かつ動的に実現できます。CSS3の機能と組み合わせることで、さらにもう一歩進んだ表現も可能です。
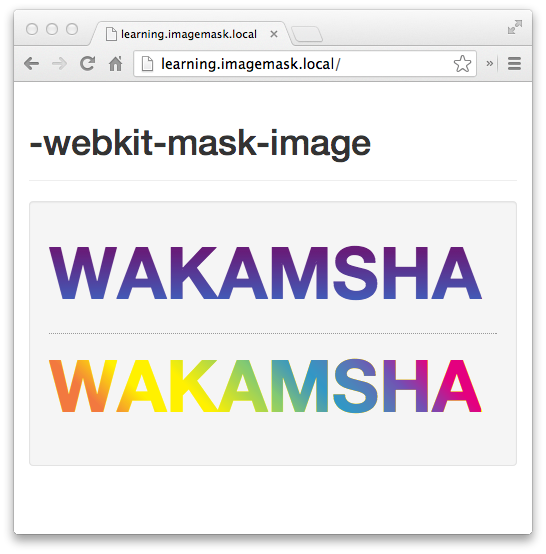
グラデーション
2013年9月時点のCSS3において、フォントカラーにグラデーションを指定することはできませんが、-webkit-mask-imageを上手く使えば実現可能です。
<div class="text-wrapper">
<p title="WAKAMSHA" class="gradient">WAKAMSHA</p>
</div>
<div class="text-wrapper">
<p title="WAKAMSHA" class="rainbow">WAKAMSHA</p>
</div>
.gradient {
color: #681E7A;
}
.gradient:before {
color: #681E7A;
-webkit-mask-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.7));
}
.gradient:after {
color: #317AD6;
-webkit-mask-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 30%, black);
}
.rainbow {
color: #fff100;
}
.rainbow:before {
color: #e4007f;
-webkit-mask-image: -webkit-linear-gradient(45deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5) 15%,
rgba(0, 0, 0, 0) 25%,
rgba(0, 0, 0, 0) 35%,
rgba(0, 0, 0, 0) 50%,
rgba(0, 0, 0, 0.5) 60%,
black 75%, black 85%,
black);
}
.rainbow:after {
color: #00a0e9;
-webkit-mask-image: -webkit-linear-gradient(45deg,
rgba(0, 0, 0, 0),
rgba(0, 0, 0, 0) 15%,
rgba(0, 0, 0, 0) 25%,
rgba(0, 0, 0, 0) 35%,
rgba(0, 0, 0, 0.5) 50%,
rgba(0, 0, 0, 0.8) 60%,
rgba(0, 0, 0, 0.5) 75%,
rgba(0, 0, 0, 0) 85%,
rgba(0, 0, 0, 0));
}
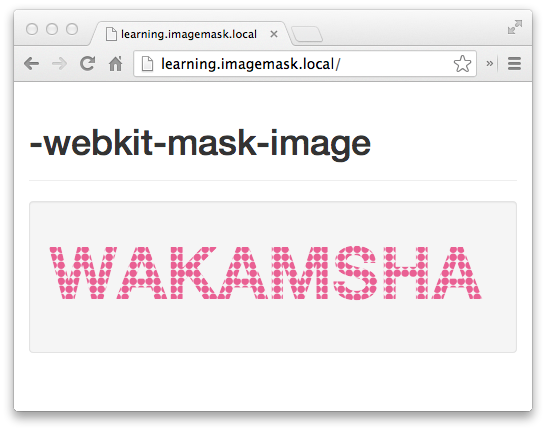
テキスタイル
テキストを画像でマスキングすることでテキスタイル風に仕上げることが可能です。
<div class="text-wrapper">
<p class="dot">WAKAMSHA</p>
</div>
.dot {
-webkit-mask-image: url(../img/dot.png);
color: #e96093;
}
おわりに
今はまだ高精細ディスプレイ対応の過度期ということもあり、Webの世界に限っていえば、対応が必須なわけではないかもしれません。高精細ディスプレイへの移行が緩やかなPCを主としたWebサイトならまだしも、よりテクノロジの進歩が速いモバイル端末をメインターゲットとしたものであれば、既に対応するのが当たり前といっても過言ではありません。
前回と繰り返しになりますが、Webサイトは表示が早くてナンボであり、優先させるべきはパフォーマンスです。しかし、これらは決してトレードオフな関係ではなく、表示パフォーマンスを落とさず高精細ディスプレイに対応するテクニックは、ここに紹介したようにしっかりと存在するわけです。学習すべきことは山ほどありますが、乗り遅れないよう、早いうちからしっかりと身に付けていきましょう。
著者プロフィール
山田直樹(やまだ なおき)
クラスメソッドではたらくフロントエンド・エンジニア。JavaScript・HTML・CSSによる開発を主な生業とする一方、スタイリッシュかつクールなデザインを何よりも愛していることから、UIデザインを担当することもしばしば。実はプログラムよりも洋服を自作するのが一番得意だったりする。
Copyright © ITmedia, Inc. All Rights Reserved.