第3回 画面は「XAML」で作る(後編):連載:Windowsストア・アプリ開発入門(3/7 ページ)
前編ではWindowsストア・アプリ開発に必要な基礎知識を学んだ。今回の後編ではアプリのメインとなる画面などを作成する。
タイルやスプラッシュ・スクリーンなどを作る
タイルやスプラッシュ・スクリーンなどは、画像を用意し、「Package.appxmanifest」ファイルを編集する。
背景画像を用意する
まず、背景画像として適当な画像を用意しよう。自分で用意してもよいし、今はフリーで使わせてもらえる画像をインターネットで見つけることもできる。ここでは、MSDNの「Windows アプリ アート ギャラリー」で提供されている写真を使わせてもらうことにした。
グラフィック・ツールを使う
タイルやスプラッシュ・スクリーンなどを作成するためには、VS 2013のほかに何らかのグラフィック・エディタが必要だ。透過PNGファイルが作成できて*3、レイヤ機能を持っているものがよい。
*3 透過PNGファイルは推奨事項であって必須ではない。PNGファイルかJPEGファイルであることが必須だ。従って、Windows付属の「ペイント」でも何とかなる。また、Office 2010を使う方法もある。
背景画像を付けるタイル(大とワイド)は、通常の画像として作成すればよい。背景に使う写真を適当なサイズに切り出し、白色の文字列を付けて完成だ。残りのタイルとスプラッシュ・スクリーンは、全体を透明にして、白色の文字列だけを配置する。タイルとスプラッシュ・スクリーン全体の色は、後ほど「Package.appxmanifest」ファイルで指定する。こうしておくことで、タイルとスプラッシュ・スクリーンの色を簡単に変更できるのだ。
作成した画像は、次の表に示したファイル名を付けて、プロジェクトとは別の適当なフォルダに保存しておく。なお、ファイル名の途中にある「.scale-100」の部分は、標準解像度用の画像であることを示している。詳しくは「WinRT/Metro TIPS:解像度が変わっても画像をシャープに表示するには?[Win 8]」を参照してほしい。
| 項目 | ファイル名 |
|---|---|
| 小さいロゴ(30×30) | SmallLogo.scale-100.png |
| ストア・ロゴ(50×50) | StoreLogo.scale-100.png |
| 小タイル(70×70) | MiniLogo.scale-100.png |
| 中タイル(150×150) | Logo.scale-100.png |
| ワイド・タイル(310×150) | WideLogo.scale-100.png |
| 大タイル(310×310) | LargeLogo.scale-100.png |
| スプラッシュ・スクリーン(620×300) | SplashScreen.scale-100.png |
| タイルやスプラッシュ・スクリーンなどのファイル名 | |
画像をプロジェクトに追加する
作成した7つの画像ファイルを、プロジェクトのAssetsフォルダに追加する。いろいろなやり方があるのだが、ここでは2通りの方法を紹介する。
○既存の項目を追加する方法
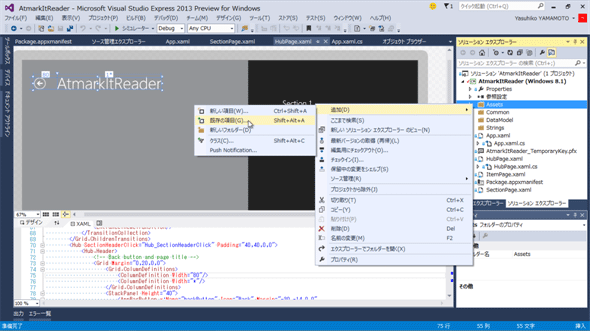
ソリューション・エクスプローラでAssetsフォルダを右クリックし、出てきたコンテキスト・メニューから[追加]−[既存の項目]を選ぶ(次の画像)。ファイルを開くためのダイアログが出てくるので、追加したい画像ファイルを選ぶ(複数選択可)。
○Windowsエクスプローラからドラッグ&ドロップする方法
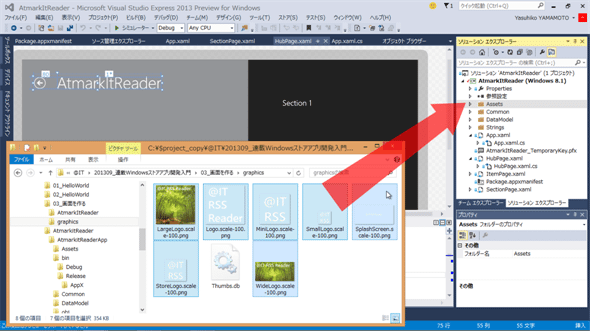
Windowsエクスプローラで追加したい画像ファイルを選んで、ソリューション・エクスプローラのAssetsフォルダへドラッグ&ドロップする(次の画像)。
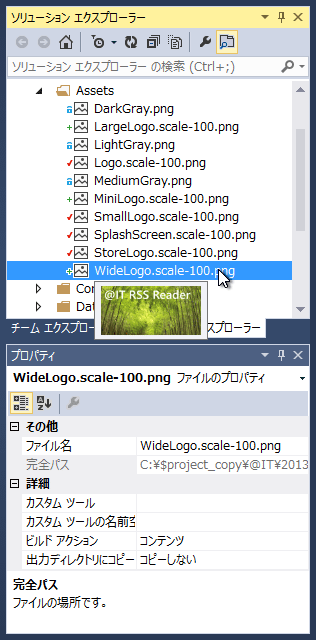
どちらの方法にしても、作業後にソリューション・エクスプローラでAssetsフォルダの中を見て、追加した画像ファイルが存在していることと、そのファイルのプロパティの[ビルド アクション]が「コンテンツ」になっていることを確認しておいてほしい(次の画像)。
Copyright© Digital Advantage Corp. All Rights Reserved.