第3回 画面は「XAML」で作る(後編):連載:Windowsストア・アプリ開発入門(2/7 ページ)
前編ではWindowsストア・アプリ開発に必要な基礎知識を学んだ。今回の後編ではアプリのメインとなる画面などを作成する。
プロジェクトを作る
それではVS 2013を起動して、上記のスペックを満たす画面を作っていこう。まず、ソリューションとプロジェクトを作る。
メニューバーの[ファイル]−[新しいプロジェクト]を選ぶと、次の画像のようなダイアログが出てくる。
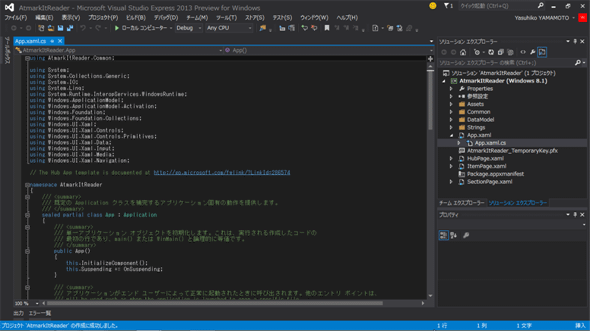
ダイアログの左側で[インストール済み]−[テンプレート]−[Visual C#]−[Windows ストア]と選び、中央で[ハブ アプリ (XAML)]を選ぶ。下側の[名前]欄には「AtmarkItReader」と入力し、[場所]欄には適当なフォルダを設定する。以上で[OK]ボタンをクリックすると、ハブ・ページを持つアプリのひな形がプロジェクトとして用意される(次の画像)。
ここで右側の「ソリューション・エクスプローラ」(表示されていなければ、メニューバーの「表示」―「ソリューション エクスプローラー」で表示できる)を見ておこう。メインとなる画面は「HubPage.xaml」ファイルで定義される。タイルやスプラッシュ・スクリーンの画像は「Assets」フォルダに置く。また、タイルやスプラッシュ・スクリーンの設定が格納されるのは「Package.appxmanifest」ファイルだ。
○テンプレートのバグ
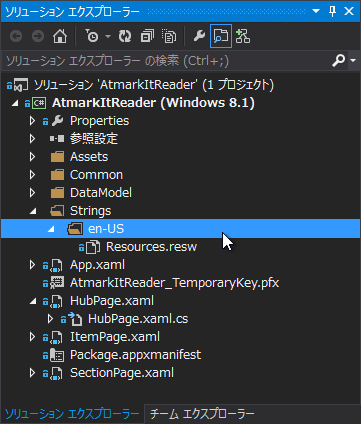
この[ハブ アプリ (XAML)]テンプレートには、Preview版では不具合がある。プロジェクト内に作られるフォルダ名が間違っているのだ(次の画像)。
プロジェクト内の「Strings」フォルダの下に「en-US」フォルダが自動生成されているが、日本語版ではこれは誤りだ。正しくは「ja-JP」でなければならない。F2キーを押して、フォルダ名を「en-US」から「ja-JP」に修正してほしい*2。
*2 このフォルダに置かれている「Resources.resw」ファイルには、「文字列リソース」が定義されている。本連載では使用しないので、アプリが完成したら「Strings」フォルダごと削除してしまってかまわない。なお、文字列リソースについて詳しくは次の記事を参照してほしい。
「WinRT/Metro TIPS:文字列リソースを使うには?[Win 8]」
「WinRT/Metro TIPS:文字列を多言語化対応するには?[Win 8]」
VS 2013の設定変更
ここでVS 2013の設定をいくつか変更しておく。これらは変更しなくても構わないものだが、本連載では次の表のように設定しているのでご承知おきいただきたい。
| 項目 | 設定場所 | 変更内容 |
|---|---|---|
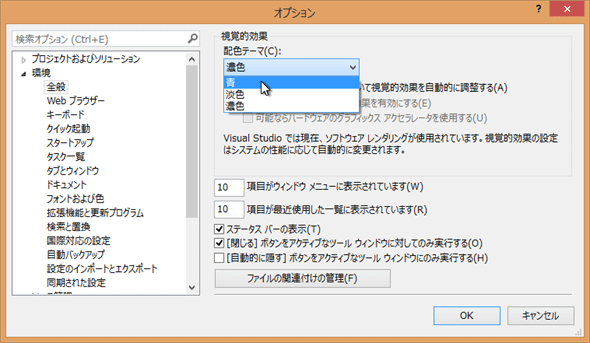
| 配色テーマ | メニューバーの[ツール]−[オプション]を選ぶと出てくるダイアログ(以降、[オプション]ダイアログ)の左側で[環境]−[全般]と選び(以降、項目)、右側の「配色テーマ」ドロップダウン | [濃色]→[青] (次の画像) |
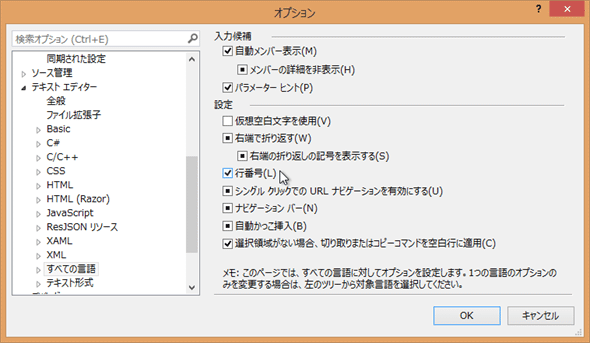
| 行番号の表示 | [オプション]ダイアログの[テキスト エディター]−[すべての言語]項目の、[行番号]チェック・ボックス | チェックを入れる(次の次の画像) |
| インデントのサイズ | [オプション]ダイアログの[テキスト エディター]−[C#]−[タブ]項目の、[タブのサイズ]テキストボックスと[インデントのサイズ]テキストボックス、 及び、[テキスト エディター]−[XAML]−[タブ]項目の同じ箇所 |
4→2 |
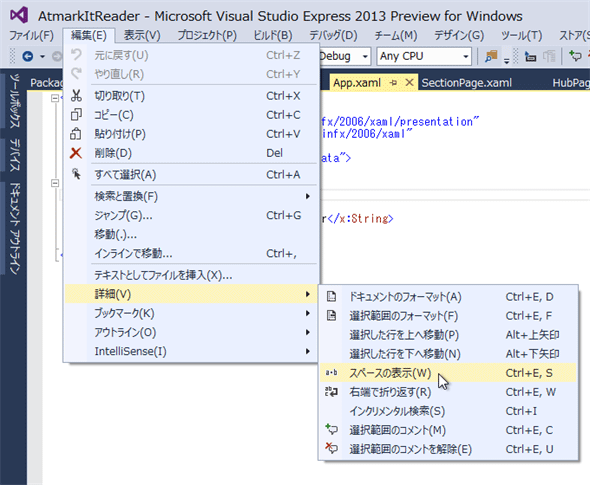
| スペースの表示 | メニューバーの[編集]−[詳細]−[スペースの表示] | 有効にする(3つ目の画像) |
| 右端で折り返す | メニューバーの[編集]−[詳細]−[右端で折り返す] | 有効にする(3つ目の画像) |
本連載ではこのように設定を変えている。
なお、「スペースの表示」設定と「右端で折り返す」設定は、C#やXAMLなど何らかのソース・コードを編集している状態にしているときに行う。
Copyright© Digital Advantage Corp. All Rights Reserved.
![[新しいプロジェクト]ダイアログ](https://image.itmedia.co.jp/ait/articles/1310/11/ap-06.gif)