第3回 画面は「XAML」で作る(後編):連載:Windowsストア・アプリ開発入門(4/7 ページ)
前編ではWindowsストア・アプリ開発に必要な基礎知識を学んだ。今回の後編ではアプリのメインとなる画面などを作成する。
マニフェスト・ファイルに設定する
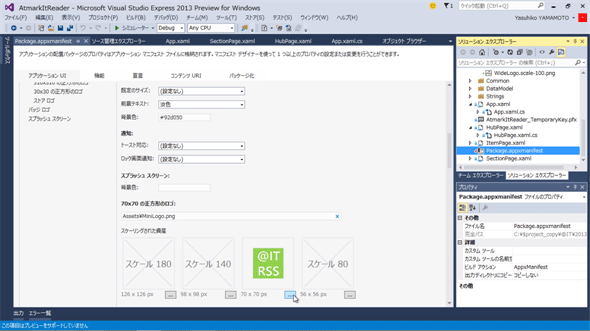
ソリューション・エクスプローラで「Package.appxmanifest」ファイルをダブル・クリックしてマニフェスト・エディタを開く(次の画像)。
マニフェスト・エディタの[アプリケーションUI]タブの[ビジュアル資産]セクション*4で、タイルやスプラッシュ・スクリーンなどを設定していく。まず、[背景色]を「#92d050」(黄緑色)に変更する。次に、タイルやスプラッシュ・スクリーンなど設定したい画像の「スケール100」という枠の右下にある[...]ボタンをクリックして、それぞれの画像を設定していく(いくつかのタイルとスプラッシュ・スクリーンはすでに設定済みになっている)。
*4 VS 2013 RC(リリース候補版)では、[ビジュアル資産]セクションは[ビジュアル資産]タブとして独立した。
テストする
以上で、タイルやスプラッシュ・スクリーンなどの設定は完了だ。テストしてみよう。
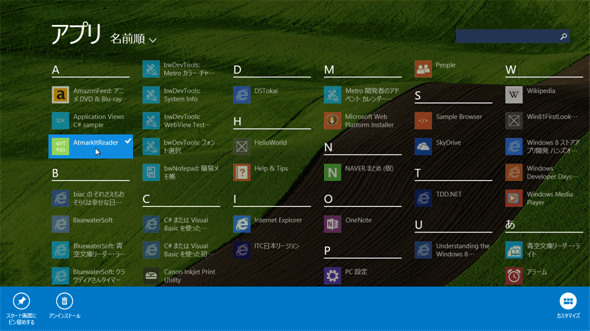
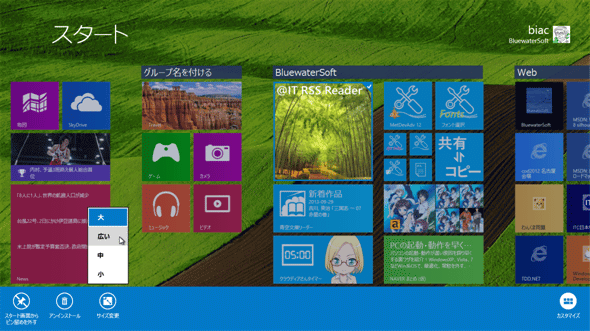
VS 2013のメニューバーの[ビルド]−[ソリューションの配置]で、アプリがビルドされてからインストールされる。Win 8.1のスタート画面の左下にある下向き矢印をタップして「アプリ一覧」画面を出すと、「AtmarkItReader」が登録されているはずだ。タイルを長押しして選択し、画面左下の[スタート画面にピン留めする]をタップする(次の画像)。これでスタート画面にタイルが表示されるので、タイルのサイズを変更してみて想定どおりの画像が表示されるか確認する(次の次の画像)。また、アプリを起動してみて、スプラッシュ・スクリーンを確認する。なお、ストア・ロゴだけは、ストアに登録しないと確認できない*5。
もしもスタート画面に登録された大タイルやワイド・タイルで画像が表示されない場合は、画像のファイル・サイズを確認してほしい。タイルに使用できる画像は200Kbytes以下という制限がある。
*5 ストア・ロゴがデフォルトのままの場合は、WACKツール(第12回で説明予定)で検出できる。
以上で、タイルやスプラッシュ・スクリーンなどの作成作業は完了だ。次は、メインとなる画面を作っていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.