第3回 画面は「XAML」で作る(後編):連載:Windowsストア・アプリ開発入門(5/7 ページ)
前編ではWindowsストア・アプリ開発に必要な基礎知識を学んだ。今回の後編ではアプリのメインとなる画面などを作成する。
メイン画面を作る
メインとなる画面は「HubPage.xaml」ファイルで定義する。プロジェクト作成時に自動生成されたこのファイルを修正して、前述した構想図の画面に仕上げていく。ただし、今回は検索ボックスの実装は省略する(第10回で説明予定)。
テーマとタイトルの変更
自動生成された画面は、黒基調の配色だ。これを白基調の配色に変更しよう。また、画面左上のタイトルも修正する。
「App.xaml」ファイルを開いて、最初の開始タグに次のコードのようにRequestedTheme属性を追加する。また、「アプリケーション固有のリソース」とコメントされている行の次の行のコンテンツを、「AtmarkItReader」から「@IT RSS Reader」に変更する(次のコードの太字部分)。
<Application
x:Class="AtmarkItReader.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AtmarkItReader"
xmlns:localData="using:AtmarkItReader.Data"
RequestedTheme="Light"
>
<Application.Resources>
<!--アプリケーション固有のリソース -->
<x:String x:Key="AppName">@IT RSS Reader</x:String>
</Application.Resources>
</Application>
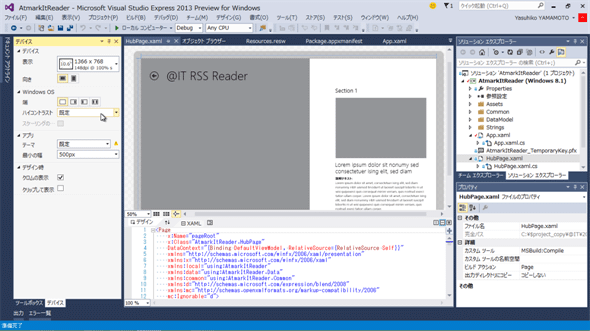
これで「HubPage.xaml」ファイルを開くと、次の画像のように変わっているはずだ(すでに開いていたときは、いったん閉じて開き直してほしい)。
なお、このようにRequestedTheme属性を指定して配色を変更しても、OSレベルでユーザーがハイコントラスト配色を設定していた場合は、そちらが優先されるので注意してほしい。ハイコントラスト時にどのような色になるかは、デバイス・ウィンドウ(上の画像で左側に出ている)の[ハイコントラスト]ドロップダウンで確認できる。デバイス・ウィンドウは、メニューバーの[デザイン]−[デバイス ウィンドウ]で表示する。
リソースを参照する方法
上記の作業では、「App.xaml」ファイルを編集することで、「HubPage.xaml」ファイルの表示が変わった。どのような仕組みになっているのだろうか?
「HubPage.xaml」ファイルの80行目くらいに、次のコードがある。
<TextBlock x:Name="pageTitle" Text="{StaticResource AppName}"
Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1"
IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Top"/>
「HubPage.xaml」ファイルの80行目付近。改行位置を変更した。
Text属性の値に注目してほしい。前編で説明した「XAMLマークアップ拡張」が使われている。「StaticResource」は、別の場所で定義されているリソースを使うという意味で、「AppName」は使うリソースを識別するためのキーだ。
そこで、前述の「App.xaml」ファイルの「アプリケーション固有のリソース」のところを見てほしい。「x:Key="AppName"」という属性が付いている。結局、TextBlockコントロールの「Text="{StaticResource AppName}"」属性は、「AppName」キーによって、「アプリケーション固有のリソース」で定義されている文字列に置き換えられるのだ。
目次セクションの背景
目次セクションは「HubPage.xaml」ファイルの中の最初の<HubSection>要素で定義しよう。90行目付近に、次のコードのように定義されている。
<HubSection Width="780">
<HubSection.Background>
<ImageBrush ImageSource="Assets/MediumGray.png" Stretch="UniformToFill" />
</HubSection.Background>
</HubSection>
「HubPage.xaml」ファイルの90行目付近。
前述の「hayashi_09.JPG」ファイルを、タイルなどと同様にしてAssetsフォルダに追加する。そして、<ImageBrush>要素のImageSource属性の値を、次のコードのようにそのファイルに変更する。また、<HubSection>要素の幅/パディング/マージンも設定する。なお、ImageSource属性を変更するときには、プロパティ・ウィンドウを使うと、利用できるファイル名一覧のドロップダウンがあるので便利だ。
<HubSection Width="660" Padding="120,35,0,68" Margin="0,0,80,0">
<HubSection.Background>
<ImageBrush ImageSource="Assets/hayashi_09.JPG" Stretch="UniformToFill" />
</HubSection.Background>
</HubSection>
幅を変更し、余白を整え、背景画像を置き換えた。
目次セクションに目次を追加する
今回はデザインが出来上がればよいので、目次を構想図に従ってハード・コーディングしていく。<HubSection>要素のコンテンツにはDataTemplateコントロール(Windows.UI.Xaml.Controls名前空間)だけが置ける。次のコードのようにDataTemplateコントロールを追加し、その中に目次を作り込んでいく。
<HubSection Width="660" Padding="120,35,0,68" Margin="0,0,80,0">
<HubSection.Background>
<ImageBrush ImageSource="Assets/hayashi_09.JPG" Stretch="UniformToFill" />
</HubSection.Background>
<DataTemplate>
<!-- ここに目次を作り込む -->
</DataTemplate>
</HubSection>
このDataTemplateコントロールの中には、まずGridコントロールを置いて上下2行に分割しよう(次のコード)。上に目次、下には説明書きを入れるのだ。ここで、DataTemplateコントロールもGridコントロールも、明示的にサイズを指定しない場合は、そこに入っているコンテンツのサイズに従って大きさが決まることに注意が必要だ。スペースいっぱいに配置しようとしても、うまくいかないのだ。そこで、ちょっと強引だがユーザーには見せない大きなオブジェクトを配置することで、高さ方向はスペースいっぱいに表示させることにする。
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" /><!-- 1行目は残りのスペース全部 -->
<RowDefinition Height="Auto" /><!-- 2行目はコンテンツの高さに従う -->
</Grid.RowDefinitions>
<!-- 1行目の高さを最大にするため、最初のセルにダミーを置く -->
<Rectangle Width="0" Height="5000" />
<!-- ここに目次を作り込む -->
</Grid>
</DataTemplate>
ここでダミーとして配置したRectangleコントロールがないと、下部に追加する説明文が下端に配置されず、目次に続く形で表示されてしまう。実際に試してみてほしい。
このGridコントロールの中にListViewコントロール(Windows.UI.Xaml.Controls名前空間)を追加し、ListViewコントロールの中にListViewItemコントロール(Windows.UI.Xaml.Controls名前空間)を目次の各項目として追加する(次のコード)。
<Grid>
……省略……
<!-- ここに目次を作り込む -->
<ListView Background="Transparent" Width="500">
<ListViewItem Content="Insider .NET フォーラム"
FontSize="30" Background="#88FFFFFF"
Margin="0,0,0,10" BorderThickness="15,10" />
<ListViewItem Content="NEWS 最新記事一覧"
FontSize="30" Background="#88FFFFFF"
Margin="0,0,0,10" BorderThickness="15,10" />
<ListViewItem Content="お気に入り"
FontSize="30" Background="#88FFFFFF"
Margin="0,0,0,10" BorderThickness="15,10" />
</ListView>
</Grid>
ここで、「Background="Transparent"」は背景を完全に透明にする指定。「#88FFFFFF」という8桁の色指定は、最初の2桁がアルファ値で「00」が透明、「FF」が不透明。
Margin属性とBorderThickness属性の指定については、前編を参照してほしい。
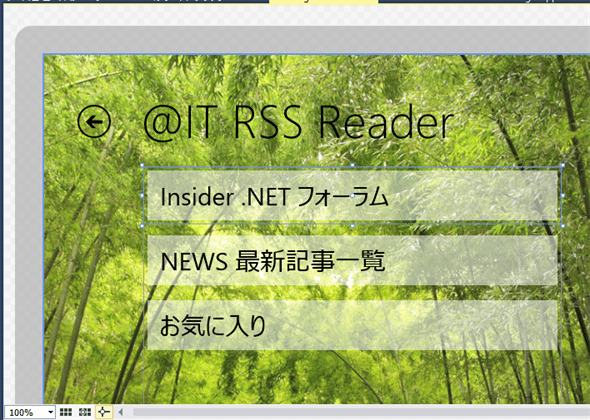
これで、次の画像のような目次が出来上がった。
Copyright© Digital Advantage Corp. All Rights Reserved.