Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!:無料でCreative Cloudを使い倒せ(14)(1/2 ページ)
PhotoshopからWebへの画像書き出し作業を大幅に省力化できる、Node.jsベースのGenerator機能の特徴や使いどころを実例を交えて解説する。これで、開発者とデザイナーのケンカが少しは減るかもしれない?
Generator for Photoshopでデザイナと仲良くなろう
前回の「アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー」まで本連載では主に、@ITの読者層に多い開発者寄りの話をしてきたが、今回は、趣向を変えてAdobe Creative Cloudのプロダクトの中でもデザイナのためのツールといえる「Photoshop」の話をしてみることにする。
というのも、今年のAdobe MAX 2013で注目機能の1つとして紹介されていたGenerator for Photoshop(以下、Generator)が、デザイナがデザインのためだけに使うのは、あまりにももったいないためだ。
Generatorは2013年9月9日にPhotoshop CC(14.1)に追加された新機能で、PhotoshopからWebへの画像書き出し作業を大幅に省力化できるものだ(参考:Adobe Photoshop CCにWeb制作の手間をカイゼンする新機能「Generator」が登場)。
Node.jsベースのGeneratorは、どうやって動作しているのか
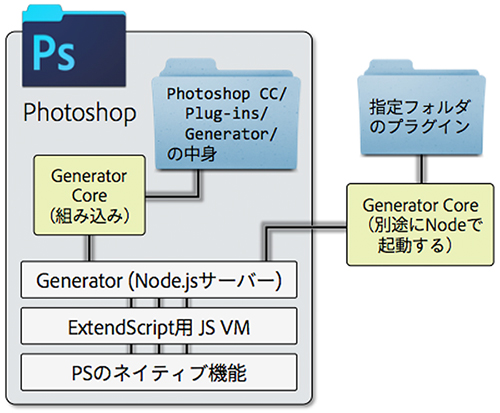
Generatorは、これまでもPhotoshopに組み込まれていたNode.jsサーバのことを指す。これを使うことでPhotoshop本体からはもちろん、外部からPhotoshopに対してさまざまな処理を行わせることができる。Photoshopはサーバとして動作しているから、与えられたソースを適切に処理して返すという仕組みだ。
当初、この記事を企画した際は「@ITの読者層とマッチしないのでは」と心配になっていたが、ふたを開けてみると、そこにはNode.jsが鎮座していたので、技術寄りの話も(少し)できてホッとしている。Photoshopといえばデザイナのツールだが、皆さまがお持ちのJavaScriptのスキルをGeneratorで活用できれば、普段仲違いしそうなデザイナとも仲直りができるのではないだろうか?
デザイナが「ここを自動化したい」といった要望を持ち掛けてくると、今まで開発者側は、スルーするか「そのツール、アクションって機能がありませんでしたっけ」などと“気付き”を促しながら気を使って話を合わせる程度だったのに、Node.jsがあるおかげで、一気に自分のフィールドに持ってこれるようになった。これは素直に歓迎できると思う。
本稿ではGeneratorの開発については言及しないが、Generatorの仕組みやプラグイン開発についてはアドビ システムズのAndy Hall氏が分かりやすい記事をブログに投稿しているので参考にしていただきたい。
デザイナとの協業で必要となる「Generator Assets」(「画像アセット」とも言われている)機能や、「Adobe Edge Reflow CCプロジェクト書き出し」機能も、このプラグイン技術を採用しており、ソースコードはGitHubで公開されている。ドキュメントは日本語化されていないが、すでに動作しているソースが公開されているので、どうやってAPIを呼べばいいのかといった基本的な情報は、そこから入手できるだろう。
今回は画像アセット(Generator Assets)機能の使い方を紹介しよう。Edge Reflowプロジェクトについては、次回紹介する。
PhotoshopでGeneratorを使うには
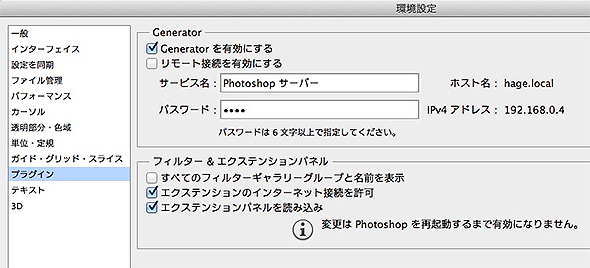
PhotoshopでGeneratorを利用する場合、[環境設定]の[プラグイン]の項目で[Generatorを有効にする]にチェックを入れ、サーバとして利用する場合は[リモート接続を有効にする]にチェックをしておく。
有効にすると、ファイルメニューに[生成]が追加され、画像アセット機能とEdge Reflowプロジェクトの書き出し機能が利用できるようになる。
スライスじゃ足りない! 画像アセット機能で何ができるのか
1つのWebサイトを作成すると仮定しよう。デザイナがデザインを起こし、場合によっては画像をスライスして、フロント側の開発者がコードを書いてサイトを構築していくのが、一般的な流れだ。スライス自体は開発者がスタイルの設計に沿って行っていくこともあるだろう。しかし、このスライスという作業は、かなり面倒だった。
背景要素、その上に乗っているブロック要素の背景、そしてその上にあるグラフィック…… おびただしい数のレイヤーから書き出したい要素を見つけ出し、不要なレイヤーを非表示にしてスライスを作成していく。場合によっては、何十枚にもなるスライス1つ1つに名前を付けて書き出し設定をしておけば、その後デザインが修正されても一気に書き出されるはずだ。
ところが、現場はそんな優しい世界ではない。仕様変更は容赦なくレイアウトに影響する。レイアウト変更はスライスの変更を意味し、都度またスライスを作り直すことになる。
また、デザインによっては半透明のグラデーションが用いられていたりして、どこでスライスしていいのか分からないことがある。デザイナもぼかしを掛けた範囲がどこまで影響しているか把握できないことがあり「この辺かな?」と情報パネルの色情報を拾いながらスライスの範囲を決めたりしていた。
スライスの機能はとても素晴らしいものだが、人の手に頼る部分がまだまだ多かったのが現実だ。
画像アセット機能は、レイヤーや、レイヤーのグループを、スライスをすることなく適切な範囲で画像を書き出してくれる機能だ。
Copyright © ITmedia, Inc. All Rights Reserved.