カメラでクラウディア(Webカメラと画像を合成保存):2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(1)(3/5 ページ)
古(いにしえ)からのVBでWindows 8.1向けのさまざまな機能のアプリを開発する手順やコツを解説していく。初回は、Webカメラの映像と画像を合成保存する方法と一覧表示について。
メイン画面にコントロールをレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上にコントロールをレイアウトする。書き出されるXAMLコードをリスト2のよう編集する。
<Page
x:Class="CameraWithClaudia.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CameraWithClaudia"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="ListBoxTemplate">■(1)
<StackPanel>■(1)
<Image Width="81" Height="249" Source="{Binding 画像名}" Stretch="Uniform"/>■(1)
</StackPanel>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Viewbox>■(2)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" Width="1373">
<AppBarButton x:Name="shutterButton" HorizontalAlignment="Left" Height="93" Label="カメラで撮る" Margin="490,252,0,0" VerticalAlignment="Top" Width="98" Icon="Camera"/>■(3)
<AppBarButton x:Name="ichiranButton" HorizontalAlignment="Left" Height="94" Label="一覧" Margin="770,600,0,0" VerticalAlignment="Top" Width="110" Icon="Folder"/>■(3)
<ComboBox x:Name="cameraComboBox" HorizontalAlignment="Left" Height="54" Margin="82,85,0,0" VerticalAlignment="Top" Width="332"/>■(4)
<CaptureElement x:Name="CaptureElement1" HorizontalAlignment="Left" Height="306" Margin="82,156,0,0" VerticalAlignment="Top" Width="398"/>■(5)
<Border Width="640" Height="480" BorderThickness="1" BorderBrush="White" Margin="600,120,102,177">■(6)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="0,-2,-2,0" VerticalAlignment="Top" Width="640"/>■(6)
</Border>■(6)
<AppBarButton x:Name="BackButton" HorizontalAlignment="Left" Height="69" Label="AppBarButton" Margin="8,4,0,0" VerticalAlignment="Top" Width="74" Icon="Back" Visibility="Collapsed"/>■(7)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="37" Margin="771,502,0,0" VerticalAlignment="Top" Width="110" AutoPlay="False" Source="WAV/k1000.wav"/>■(8)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="688" Margin="0,80,0,0" VerticalAlignment="Top" Width="1373"/>■(9)
<Button x:Name="gouseiButton" Content="合成保存" HorizontalAlignment="Left" Height="50" Margin="902,611,0,0" VerticalAlignment="Top" Width="187" FontFamily="Meiryo UI" FontSize="24" IsEnabled="False"/>■(10)
<ListBox x:Name="claudiaListBox" HorizontalAlignment="Left" Height="283" Margin="142,475,0,0" VerticalAlignment="Top" Width="180" ItemTemplate="{StaticResource ListBoxTemplate}" Visibility="Collapsed" />■(11)
<Canvas x:Name="Canvas1" HorizontalAlignment="Left" Height="480" Margin="616,120,0,0" VerticalAlignment="Top" Width="640"/>■(12)
<TextBlock HorizontalAlignment="Left" Height="70" Margin="87,10,0,0" TextWrapping="Wrap" Text="カメラでクラウディア" VerticalAlignment="Top" Width="483" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>■(13)
</Grid>
</Viewbox>■(2)
</Page>
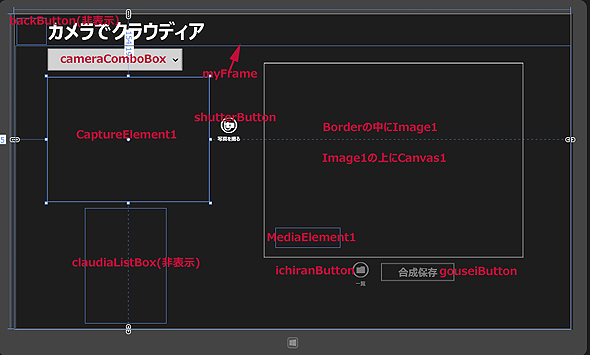
以上、全てのコントロールをレイアウトしたのが図11だ。
以降は、ソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Page.Resourceプロパティ要素内に、Keyが「ListBoxTemplate」という名前のDataTemplate要素を配置する。その子要素としてStackPanel要素、そのまた子要素としてImage要素を配置する。
[Width]と[Height]の値を指定して、[Source]プロパティに「画像名」をバインドしておく。ここでバインドする「画像名」はVBコード内のクラスで定義するプロパティ名だ。[Stretch]プロパティにはUniformを指定しておく。Stretch列挙体については下記のURLを参照してほしい。
(2)
Grid要素全体をViewBox要素で囲む。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な、領域全体に引き伸ばせるコンテンツデコレータを定義する。
(3)
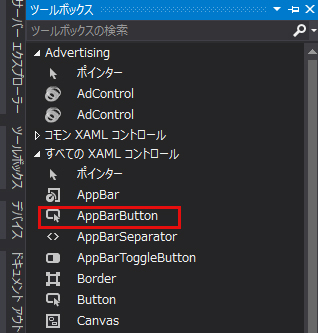
名前が「shutterButton」と「ichiranButton」というAppBarButton要素を配置する。VS2012では、Styleプロパティで、StaticResourceを使って[ソリューション・エクスプローラー]内のCommonフォルダー内にあるStandardStyles.xamlの中で定義されていたスタイルを参照していた。しかしVS2013では、このStandardStyles.xamlはなくなり、ツールボックスにあるAppBarButtonを使うようになる(図11)。
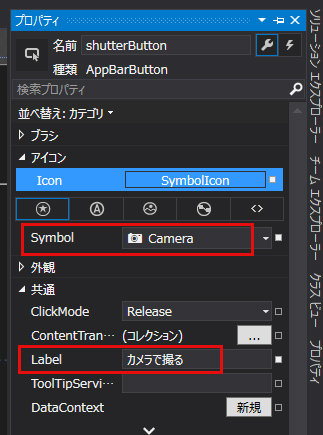
デザイン画面上に、ツールボックスからAppBarButtonをドラッグ&ドロップし、プロパティで、[名前]に「shutterButton」と指定し、[アイコン]パネルを展開し、[Symbol]の一覧から「Camera」を選択する。[共通]パネル内の[Label]に「カメラで撮る」と指定する(図12)。
これ以降のアプリのアイコン指定についても、この作業と同じことを行う。[Symbol]に各種アイコンが登録されているので、その中から必要なアイコンを選択する。同様に[名前]が「ichiranButton」のAppBarButtonの[Symbol]には「Folder」を選択し、[Label]には「一覧」と指定しておく。
(4)
カメラデバイスの名前を表示する「cameraComboBox」という名前のComboBox要素を配置する。フロントカメラ、リアカメラがある場合は、2つのデバイス名が表示され、カメラを切り替えられるようにする。
他に、例えばLeap Motion(PCなどの機器に直接に触れることなく、主に手を使ったジェスチャーで操作ができるモーションコントローラー)などを接続しておくと、Leap Motionのデバイス名も表示される。もし、Leap Motionのデバイス選択されている場合は、Webカメラは機能しないので、Webカメラのデバイス名を選択し直す必要がある。
(5)
カメラからの画像を表示する、名前が「CaptureElement1」というCaptureElement要素を配置する。
(6)
Border要素を配置し、[Width]に「640」、[Height]に「480」と指定する。枠線の太さ(BorderThickness)に「1」、枠線の色(BorderBrush)に「White」と指定する。このBorder要素の子要素として、Webカメラのシャッターを切った際に画像が表示される、名前が「Image1」というImage要素を配置する。[Width]には「640」、[Height]には「480」と指定しておく。このImage要素の周囲に白い枠線が表示されることになる。
(7)
名前が「backButton」というAppBarButton要素を配置する。プロパティの[Symbol]に「←Back」を指定し、[Label]に「戻る」と指定する。ただし、このアイコンには[Label]の内容は表示させないが、一応指定しておく。VisibilityにCollapsedを指定して最初は非表示としておく。
(8)
シャッター音を鳴らすために「MediaElement1」という名前のMediaElement要素を配置しておく。[AutoPlay]プロパティにはFalseを指定し、自動再生は禁じておく。[Source]プロパティにはWAVフオルダー内の「.wavファイル」を指定しておく。
(9)
名前が「myFrame」というFrame要素を配置している。保存された画像の一覧ページに遷移するためのフレームだ。
(10)
名前が「gouseiButton」というButton要素を配置する。[IsEnabled]にFalseを指定して、最初の状態では使用を不可としておく。
(11)
名前が「claudiaListBox」というListBox要素を配置している。[ソリューション・エクスプローラー]内のImagesフォルダーにあるクラウディアの画像が表示される。[Visibility]プロパティに「Collapsed」を指定して、最初の状態では非表示としておく。[ItemTemplate]プロパティに、StaticResourceを使用して、(1)で定義したListBoxTemplateを参照させる。
(12)
名前が「Canvas1」というCanvas要素を配置する。このCanvas内にListBoxから選択したクラウディアの画像が表示される。よって、[Width]と[Height]の値は、Image1と同じ幅と高さを指定し、Image1の上にCanvas1がうまく重なるように配置しておく。
(13)
「カメラでクラウディア」というタイトルを表示するTextBlock要素を配置している。
Copyright © ITmedia, Inc. All Rights Reserved.