マウスオーバーで動き出す「からくりボタン」の作り方:脱エンジニアっぽさ! クライアントの笑顔を引き出すCSS3アニメーション(4)(1/3 ページ)
今回は、マウスオーバーすると次々とアニメーションが展開し、全体としてある種のストーリー性を表現するようなボタンを作ってみます。
今回は、マウスオーバーすると次々とアニメーションが展開し、全体としてある種のストーリー性を持つようなボタンを作ってみたいと思います。例えば、以下のような動作です。
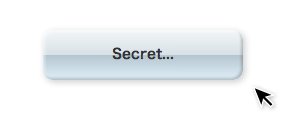
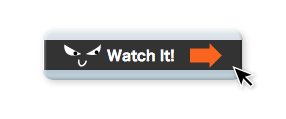
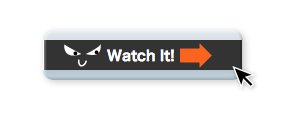
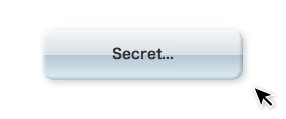
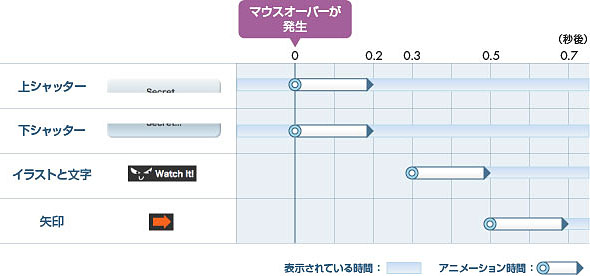
マウスオーバーにより、「Secret...」と書かれたシャッターが上下に開きます。少し間があって、暗闇の中から何かを企むような目をしたイラストと「Watch It!」という文字が現れ、続いてオレンジ色の矢印が左右に繰り返しバウンドします。マウスをボタンから外すと、シャッターが閉じ、元の姿に戻ります。
このアニメーションは基本的に4つの部品から構成されており、マウスオーバーという1つのアクションにより、それぞれが決められたタイミングで順に動き出すように指定されています。
まるで、お茶碗を乗せるという1つの動作だけで、来客のところまでお茶を運んで戻ってくる「からくり人形」のようですね。それにならって、こうしたアニメーションの組み合わせで1つのストーリーを形成するボタンを「からくりボタン」と呼びたいと思います。
今回は、ここに例示したからくりボタンを作成していきます。
1)上下に開くシャッターを作る
初めに、ボタンとしてリンクの飛び先やクリック可能な範囲を決める<a>タグを指定します。
<a href="#" class="watchit"> </a>
これにCSSで外観を設定します。
/*========ボタンエリア========*/
a.watchit{
font-size:14px;
font-weight:bold;
line-height:1em;
width:200px;
height:50px;
display:block;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow:2px 2px 10px rgba(0,0,0,0.2);
-webkit-box-shadow:2px 2px 10px rgba(0,0,0,0.2);
box-shadow:2px 2px 10px rgba(0,0,0,0.2);
position:relative;
overflow:hidden;
}
これで、幅200×高さ50pxの大きさで、10px角を丸めたボタンができました。
このブロック化した<a>タグの中に、さまざまなアニメーション部品を配置していきます。その基準とするために「position:relative;」を指定します。また、上下に開くシャッターのように、このボタンのサイズからはみ出したものは非表示にするので、「overflow:hidden;」も併せて記述します。
続いて、シャッターを作ります。
ちなみに、開く前の静止したシャッターは、図2のタイムラインで示したとおり、1つのパーツではありません。初めから上下2つに割れているものをピッタリ並べて配置し、1つのパーツのように見せています。
まず、まったく同じデザインのパーツを、上のシャッター用に「<div class="shutter-top">Secret...</div>」、下のシャッター用に「<div class="shutter-bottom">Secret...</div>」として用意しておきます。
<a href="#" class="watchit"> <div class="shutter-top">Secret...</div> <div class="shutter-bottom">Secret...</div> </a>
そして、これらを同じ位置に重ね合わせたうえで、上のシャッターの下半分を隠し、下のシャッターの上半分を隠すという切り抜き指定をCSSで行います。
/*========シャッター(上/下)の共通設定========*/
.shutter-top, .shutter-bottom{
position:absolute; /*重ね合わせるために上下のシャッター共通で絶対配置指定*/
width:200px;
height:50px;
}
/*========シャッター(上)========*/
.shutter-top{
clip: rect(0px, 200px, 25px, 0px); /*CSSで上シャッターの下半分をマスキング*/
}
/*========シャッター(下)========*/
.shutter-bottom{
clip: rect(25px, 200px, 50px, 0px); /*CSSで下シャッターの上半分をマスキング*/
}
( ) 内に4つの数字がカンマ区切りで列挙されていますが、これは切り抜く四角形の四辺に対する位置指定となります。左上を基準点として、順に、四角形の「上辺」「右辺」「下辺」「左辺」の座標位置を表します。
例えば「clip: rect(25px, 200px, 50px, 0px);」ならば、「上辺は下に25px、右辺は右に200px、下辺は下に50px、左辺は0px移動したところに引く」ということになります。
また、このとき「box-sizing」プロパティも一緒に指定する必要があります。さらに、「padding-top:18px;」も併せて指定して、「Secret...」の文字をボタンの位置の中央まで下げます。
/*========シャッター(上/下)の共通設定========*/
.shutter-top, .shutter-bottom{
position:absolute;
width:200px;
height:50px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top:18px;
}
次に、アニメーションの指定に移ります。ここで行われているアニメーション動作は、
- シャッターが上下に移動する
- シャッターが開き切ったときには、文字は消える
の2つですね。
最初に、マウスオーバーする前と、マウスオーバーした後の状態をそれぞれ設定します。
マウスオーバーされたとき、上のシャッターは上端から15px上に、下のシャッターは下端から15px下に移動させるようにします。
さらに、文字色の変化をRGBAで指定します。「color:rgba(51,51,51,1);」は、左から順にR=51、G=51、B=51と、0〜255の間の数値を指定して文字色を表現します。最後の「1」は、設定した色の透明度を表します。
「1」は透明度が一切ない状態です。ここでは、マウスオーバーする前は「1」にして、マウスオーバーしてシャッターが開いたときには、完全に透明となって見えなくなる「0」を指定します。
なお、このように「『watchit』というclass名の付いた<a>タグにマウスオーバーしたときに、その階層下にある『shutter-top』に対してCSS指定」したい場合は、セレクタを「a.watchit:hover .shutter-top」とします。
/*========シャッター(上)========*/
.shutter-top{
clip: rect(0px, 200px, 25px, 0px);
top:0;
color:rgba(51,51,51,1);
}
/*========シャッター(下)========*/
.shutter-bottom{
clip: rect(25px, 200px, 50px, 0px);
bottom:0;
color:rgba(51,51,51,1);
}
/*========ボタンエリアにマウスオーバーしたときのシャッター(上)========*/
a.watchit:hover .shutter-top{
top:-15px;
color:rgba(51,51,51,0);
}
/*========ボタンエリアにマウスオーバーしたときのシャッター(下)========*/
a.watchit:hover .shutter-bottom{
bottom:-15px;
color:rgba(51,51,51,0);
}
マウスオーバーの前後の状態を指定できたところで、これにアニメーションを付けます。これは「transition」プロパティで指定します。アニメーションの過程で変化するプロパティとして「top」または「bottom」と「color」を記述し、開くスピードを0.2秒に設定します。
/*========シャッター(上)========*/
.shutter-top{
clip: rect(0px, 200px, 25px, 0px);
top:0;
color:rgba(51,51,51,1);
transition-property:top, color;
transition-duration:0.2s;
}
/*========シャッター(下)========*/
.shutter-bottom{
clip: rect(25px, 200px, 50px, 0px);
bottom:0;
color:rgba(51,51,51,1);
transition-property:bottom, color;
transition-duration:0.2s;
}
あとは、上下のシャッターの共通設定として、背景色などの外観の装飾を加えれば完成です。
ここまでの設定を、サンプルでご確認ください。
Copyright © ITmedia, Inc. All Rights Reserved.