Firefox OS/Tizenに使ったWebGL/Three.jsアプリをWindowsストアアプリ化しよう:HTML5で可能になった6OS対応時代のスマート開発(3)(1/2 ページ)
本連載では「第三極」モバイルOSの登場で新時代を迎えたアプリ開発市場において、Android、iOS、Windows ストア(Windows 8)、Windows Phone、Firefox OS、Tizenの6OS全方位対応をするための方法論や課題について解説していきます。今回は、Firefox OS/Tizenに適応させたHTML5アプリを手軽にWindowsストア/Windows Phoneアプリ化する方法を解説します。果たして、うまくいくのでしょうか。
HTML5アプリのWindowsストア/Windows Phoneアプリ化に挑戦
前回の「6OS対応の土台とWebGL/Three.jsで動くFirefox OS/Tizenアプリを作成」では、複数のOSに対して、同じソースコードで動かすための土台「ベースパッケージ」を作成し、WebGL/Three.jsを使ったHTML5の3Dテトリスアプリを、Firefox OS/Tizenアプリにして動かしました。
連載第3回の今回は、Firefox OS/Tizenでアプリ化したサンプルと同じコードを使って、WindowsストアアプリとWindows Phoneアプリを作成したいと思います。どちらのOSも、Internet Explorer(以下、IE)のエンジンを使って動作することや、何よりOSがWindowsという、他OSとは違った特性を持っているので、どのような結果になるのかが楽しみです。開発環境の準備と併せて、アプリ化をしてみましょう。
いまさら聞けないWindowsストアアプリとは
Windowsストアアプリは、Windows 8から新しく登場したWindows環境(Windows RT)で動作するアプリです。全画面での動作や、フラットデザインのUI、Windowsならではの機能など、他のスマートデバイス向けOSとは違ったユニークな特色を持ちます。
HTML5という部分にフォーカスしていえば、Windowsの標準ブラウザであるIEのエンジンを使って、HTML/CSS/JavaScriptで作成されたアプリをネイティブアプリとして動かせます。最新OSであるWindows 8.1も登場してアプリ開発環境もどんどん整備されており、PCだけではなく、その性能を生かしたタブレット端末も注目が集まっています。
Visual Studio 2013 for Windowsの設定
Windowsストアアプリを作成するには、Windows 8以上のPCと、開発環境である「Visual Studio for Windows」が必要です。もちろんコーディング自体は、どんなエディタを使っても大丈夫ですが、ストアアプリとしてビルドするためにはVisual Studioが必須です。
とはいえ、Visual StudioはIDE(統合開発環境)として非常に高性能で使いやすく、もともとWeb開発を行っている方のスキルを損なわず、かつ、簡単にアプリの開発が行えるようになっています。この連載では、「最新の環境」であることの他にも「ある理由」があって、最新のVisual Studio 2013を使ってアプリを動かします(理由は文章内後半で説明します)。
Visual Studio 2013を使うためにはWindows 8.1が必要なので、Windows 8をお使いの方は、この機会にWindowsストアからWindows 8.1にアップデートしてください(参考記事:Windowsストアを使ってWindows 8からWindows 8.1へアップデートする)。
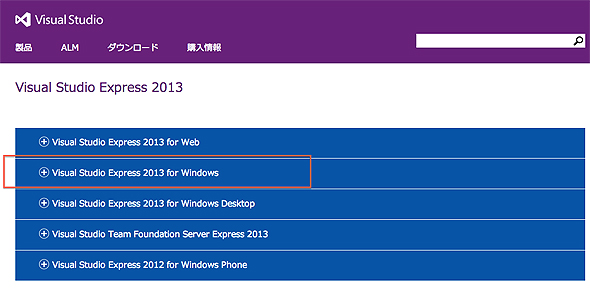
Visual Studioのラインアップは複数ありますが、無料のExpressでも開発から申請まで十分に対応できます。今回は、Visual Studio Expressの利用を前提に説明を進めます。
Visual Studio Expressのダウンロードは、下記から行えます。
IDEの他に、もう1点。Windowsストアアプリ開発を行うためには、Microsoftアカウントが必要です。アカウントは簡単に作成できますので最初に取得してください(参考:Windows 8で必要となるMicrosoftアカウントを作成する)。
※ストアへの申請を行う場合には、別途開発ライセンスが必要になります
この2点で、Windowsストアアプリを開発するための準備は完了です。ダウンロードが完了したら、Visual Studioを起動しましょう。
新規Windowsストアアプリプロジェクトの作成
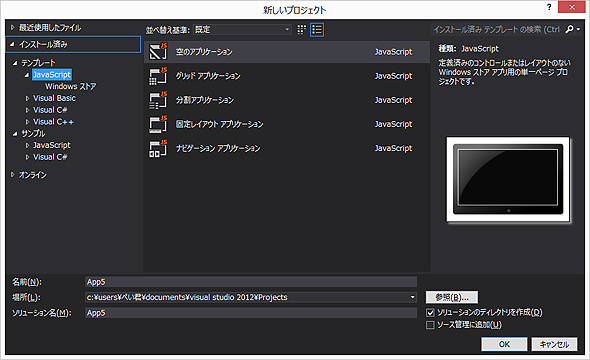
Visual Studioを起動したら、まずは新規プロジェクトを作成します。左メニューの新規プロジェクトから[空のテンプレート]を選び、[名前]の欄に任意のアプリ名入力してください。
今回のアプリ名は、前回のFirefox OS/Tizenアプリと合わせるため、「SampleApp」とします。[OK]を選択すると、プロジェクトが作成されます。
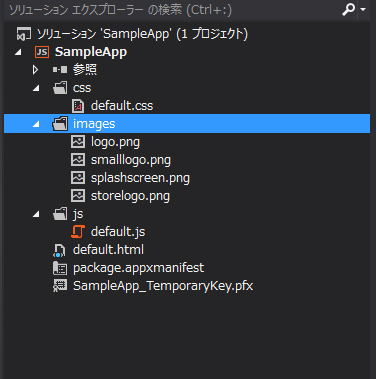
ストアアプリで自動生成されるパッケージ構成は、下記イメージのようになります。
全体的な構成は他のアプリと大きな違いはありませんが、「images」フォルダの中に最初からいくつかの画像ファイルが格納されていますね。この画像ファイルは、アプリ起動時のスプラッシュ画像や、ストアや端末で表示する際のアイコン画像です。ストアにリリースする時には必要になります。
ただ今回は、動くサンプルを作るのが目的なので、画像は変更せず、自動生成されたままの状態にしておきましょう。
その他、ストアアプリ特有のファイルとして「package.appxmanifest」というマニフェストファイルが存在します。Firefox OS/Tizenにあったように、ストアアプリも同じようなファイルが存在します。
このファイルは、アプリ全体に関するの定義を行ったりする、重要なファイルです。複数OSで対応する個所は、この後説明しますが、申請も視野に入れている方は、それぞれのOSのマニフェスト内で何を設定しているか、最低限覚えておいて損はないと思います。
Copyright © ITmedia, Inc. All Rights Reserved.