Firefox OS/Tizenに使ったWebGL/Three.jsアプリをWindowsストアアプリ化しよう:HTML5で可能になった6OS対応時代のスマート開発(3)(2/2 ページ)
本連載では「第三極」モバイルOSの登場で新時代を迎えたアプリ開発市場において、Android、iOS、Windows ストア(Windows 8)、Windows Phone、Firefox OS、Tizenの6OS全方位対応をするための方法論や課題について解説していきます。今回は、Firefox OS/Tizenに適応させたHTML5アプリを手軽にWindowsストア/Windows Phoneアプリ化する方法を解説します。果たして、うまくいくのでしょうか。
Firefox OS/Tizenアプリに使った「ベースパッケージ」を適用する
実際に、「ベースパッケージ」のコードを作成したストアアプリのプロジェクトに適用していきましょう。
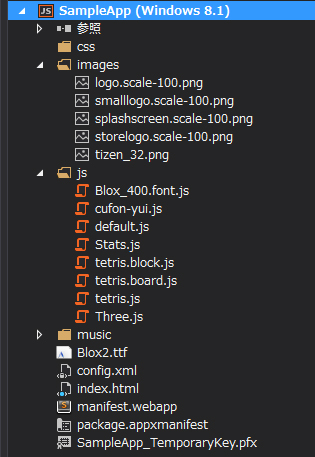
新規で空のプロジェクトを作成すると、htmlやcss、jsファイルが自動生成されますが、今回はこれらのファイルは使わずに削除してもらい、代わりにベースパッケージのコードを追加してください。「ベースパッケージ」のソースを格納すると、下記のようになります。
前回までに作成した「ベースパッケージ」のコードの全てを突っ込んでしまっているので、TizenやFirefox OSでしか使わないファイルも入っていますが、存在してもコードから参照しなければ無視されるだけなので、削除しなくても大丈夫です(実際の開発では、不要ファイルは削除した方が良いですが)。
注意点としては、Windowsストアアプリはビルドすると、Visual Studioで扱うためのソリューションファイル(.sln)が生成されます。このファイルがない状態で単純にベースパッケージをインポートしてもアプリは動作しないので、前述したように、空のプロジェクトに対して既存のファイルを追加する方法の方が、確実で速いと思います。
マニフェストファイルの設定
Windowsストアアプリの設定はプロジェクトに格納されている「Manifest.app」というファイル内で管理しています。Visual Studio上でこのファイルを選択すると、各設定が変更できます。
今回の変更点は1点だけで、標準で呼び出すHTMLが「default.html」となっているので、これをベースパッケージの「index.html」を参照するように変更します。これで、ビルド実行できる状態になったので、ビルドを実行します。
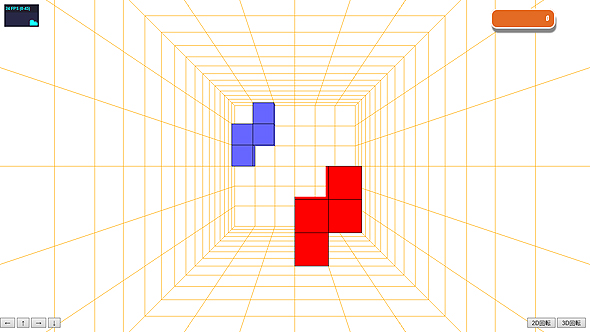
無事3Dテトリスが起動しました。ボタンなどの表示やイベント処理も、特にWindowsストアアプリ用にコードを改変することなく動作できています。これで、Windowsストアアプリの作成が完了しました。
Windowsストアアプリの申請
Windowsストアアプリをリリースするには、Windowsストアの審査を受ける必要があります。アプリの基本情報入力や自動ツールの実行に加え、数日の審査期間が必要です。前述したVisual StudioのインストールやOSのアップデートも、それなりの時間がかかるので、複数OSに対応する場合には開発作業以外の時間も考慮しておく必要があります。
同じようにWindows Phoneアプリが作れるか?
Windowsストアアプリが動いたので、今度は同じようにWindows Phoneアプリ化をやってみます。
Windows Phoneは、OSバージョンが7のものは国内でも販売されていますが、最新のWindows Phone 8の端末は残念ながら2013年11月現在、国内キャリアでの正式な取り扱いはありません。
とはいえ、海外向けにアプリを作成することもできますし、開発環境は提供されていて、エミュレータで動かせます。また、先日WindowsストアとWindows Phoneストアの開発者アカウントが一本化されたばかりですので、取りあえず複数OS向けアプリを作ってみたい方はチャレンジしてみてください。
先に言ってしまいますが、実は本連載のサンプルアプリは、Windows Phoneアプリで正常に動かすことはできません。理由は後ほど触れますので、まずはWindows Phoneアプリに「ベースパッケージ」を適用するところまで進めてみましょう。
Visual Studio for Windows Phoneの設定
Windows PhoneアプリもWindowsストアアプリと同様、Visual Studioが開発環境ですが、同じVisual Studioではありません。先に紹介したダウンロードサイトからWindows Phone用のVisual Studioをインストールしてください。
Visual Studio for Windows Phoneは、この記事に執筆時点ではバージョン2013はなく、バージョン2012が最新です。
Windows Phoneアプリプロジェクトの作成
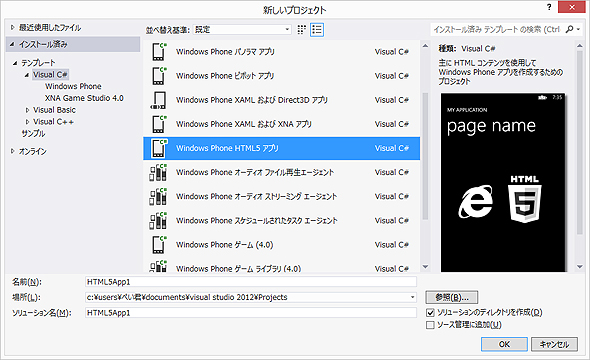
空プロジェクトを作成する際、Windows Phoneでは「Windows Phone HTML5アプリ」を選択します。
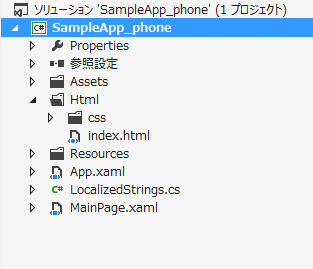
自動生成されるプロジェクトの構成はWindowsストアアプリとも異なり、下記イメージのように自動生成されます。
「Html」フォルダが作られ、その中に「css」フォルダと「index.html」が存在しています。Windows Phoneアプリの場合、HTML5はC#でバンドルされた形で動作することになり、デフォルトではアプリ実行の起点が「MainPage.xaml」となっています。
本連載で他OSで動かしたように、アプリを動かすためにはプロジェクトの直下に「js」「css」のフォルダとindex.htmlを配置し、「WMAppManifest.xml」内のナビゲーションページをindex.htmlに指定することで、他OSの対応と同じように起動します。
ここで問題が発生
Windows Phoneでアプリを実行しようとすると、サンプルアプリはエラーとなり起動ができません。原因は「Three.js内の処理が一部が実行できない」というものでした。
Windows PhoneはレンダリングおよびJavaScriptエンジンにIE 10のエンジンを採用していますが、IE 10ではWebGLをサポートしていないため、エラーとなってしまうようです。
同じくエンジンにIE 10を採用しているWindows 8でも試してみましたが、同じエラーが出たので、Windows 8ではなく8.1を対象としました。Windows 8.1はエンジンがIE 11ベースになっており、IE 11はWebGLをサポートしているので、正常に動作するということです。
このように、ブラウザに依存した問題が発生することがあります。HTML5だからといって無条件に適用できるわけではないので、ご注意ください。
エンジンがWebGLをサポートしていない以上、流石にWindows Phoneでサンプルアプリを動かせないので、Windows Phoneへの対応は、今回は見送りたいと思います。エンジンが対応している機能を使ったアプリなら普通に動作するので、興味のある方は、他のコードなどで試してみてください。
次回は、Android、iOSに対応
今回の要点をざっくりまとめると、下記の3点です。いずれも、テクニカルな部分ではありませんが、開発時に意識することで余計な失敗をするリスクが減ると思います。
- 各OSのエンジンで最低限アプリが動作するか、開発前に把握しておきましょう
- 開発環境やOSの最新化による仕様変更は、常にキャッチしておきましょう
- 開発環境の準備やアプリ申請に必要な作業量は、あらかじめ把握しておきましょう
次回は、Android、iOSに対してベースコードでアプリ作成を行います。AndroidとiOSは標準でHTML5による開発をカバーしていないため、ツールを使っての適用となりますが、Nativeでのスクラッチ開発や自前のWebViewで作成するよりも簡単にHTML5のアプリ化ができます。
2013年現在、主流である2つのOSでも外部ツールを使えばHTML5のアプリ化を簡単にできますので、興味のある方は次回も、ぜひご覧ください。
著者プロフィール
川崎 順平(かわさき じゅんぺい)
株式会社 博報堂アイ・スタジオにてスマートデバイスやウェアラブルデバイス等、先端技術分野のテクニカルディレクターとして日々アプリ開発をやっています。
また、Windowsストアアプリ開発コミュニティ「Windows 8 Developers」を主催したり、Firefox OSやTizenのコミュニティにもいろいろ顔を出させてもらっています。
2013年8月よりアプリ開発支援サービス「6OS」を展開中。お気軽にお問い合わせください。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 コンテンツファーストな検索型サービスの理想形を追究する「じゃらん」〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
コンテンツファーストな検索型サービスの理想形を追究する「じゃらん」〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
いわずと知れた旅行情報サイト「じゃらんnet」のアプリをWindows 8リリースと同時にストアに並べた秘訣を聞いた。まだアプリ開発の情報が少ない時期、フラットデザインやコンテンツファーストにどのように取り組んでいったのだろうか。 Web開発者が手っ取り早くストアデビューする方法(1):Windowsストアにアプリを登録するための事前準備
Web開発者が手っ取り早くストアデビューする方法(1):Windowsストアにアプリを登録するための事前準備
Windowsストア初心者のために(主に、HTMLやJavaScriptを扱うWeb開発者向けに)、簡単なアプリを開発してWindowsストアに手っ取り早くデビューする手順を解説します。初回は、Microsoftアカウントの取得、Windowsストアアプリ開発者登録、開発環境準備について。 UXClip(23):さまざまなデバイスがWebと結び付いていく
UXClip(23):さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする iPad上でアプリ開発は、どこまでできるのか(1):タッチでHTML5アプリが作れるTouchDevelop超入門
iPad上でアプリ開発は、どこまでできるのか(1):タッチでHTML5アプリが作れるTouchDevelop超入門
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べます。 「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
2012年12月3日夜、Windows 8のハードウェアやアプリを開発者向けに紹介するイベントが行われた HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
思ったより指はじっとしていない。タッチUIの特徴と癖を分析して、タッチUXを実現する7つのポイントを紹介する アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
NFCとの連携、アプリ内広告やプッシュ通知の使い方、普及期にあるアプリストアを制する方法などをまとめてお届け