予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!:無料でCreative Cloudを使い倒せ(16)(2/3 ページ)
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。
個別にトランジションを適用するには
CSSトランジションで高度な表現を行うには、JavaScriptの力を借りる必要がある。これは、どうしようもないことなのだが、Dreamweaverの「CSSトランジション」機能だと、ちょっと工夫するだけで高度な(高度でないとしてもそれに近い)表現が可能になる。
まず、画面端に小さめのバナーを配置しておき、ユーザーがポインタを持っていくことで展開するようなものを作ってみよう。
上の状態が、以下のように変化するものだ。
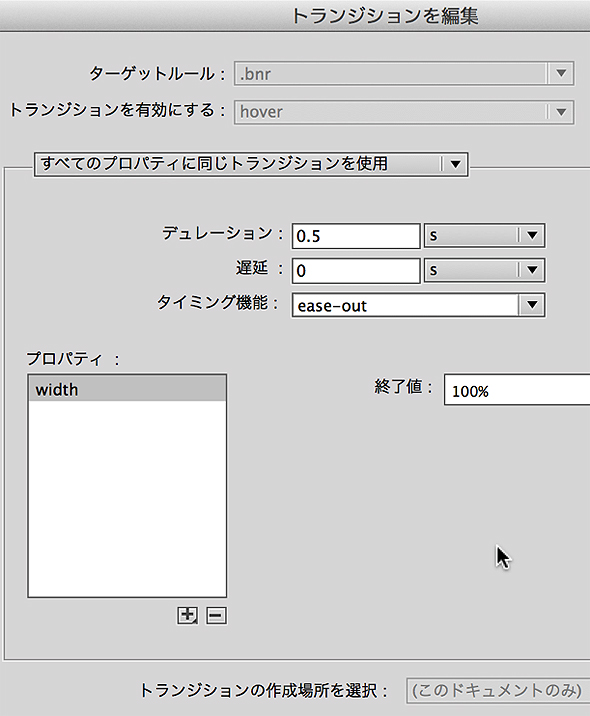
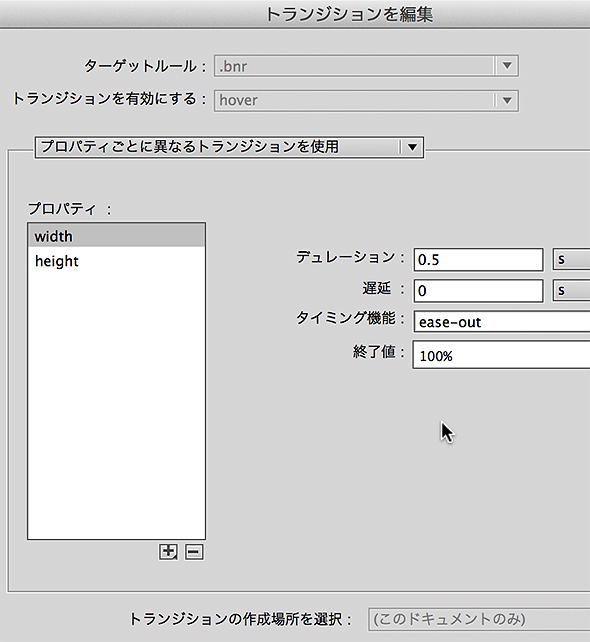
[トランジションを編集]パネルでは、以下のように設定されている。
自然な動きにしたかったので、イージングを「アウト」に設定した。
プロパティは別々にトランジションさせることができるので、時間を調整することで順番に広がっていくような効果を持たせることも可能だ。
例えば、1つ目のトランジションの時間を0.5秒とした場合、2つ目のトランジションを0.5秒遅らせることで、連続して動作しているように見せ掛けることができる。
上の状態が、以下のように変化するものだ。
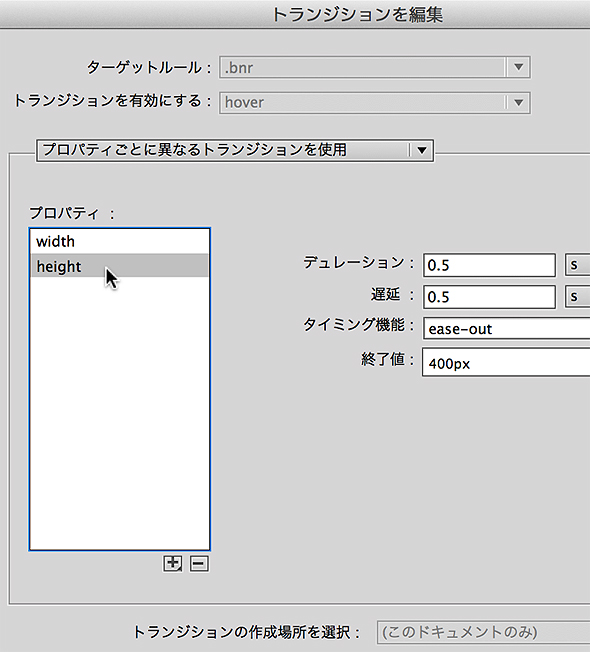
[トランジションを編集]パネルでは、以下のように設定されている。
プロパティごとに異なるトランジションを使うことで、プロパティごとに設定を変えられる。
heightを動かす際、widthのデュレーション分の遅延を設定している。この場合、生成されるCSSは以下のようになる。
.bnr {
width: 250px;
height: 250px;
margin-right: 0;
margin-left: auto;
background-color: #8A8282;
margin-top: 250px;
-webkit-transition: width 0.5s ease-out 0s, height 0.5s ease-out 0.5s;
-o-transition: width 0.5s ease-out 0s, height 0.5s ease-out 0.5s;
transition: width 0.5s ease-out 0s, height 0.5s ease-out 0.5s;
}
.bnr:hover {
width: 100%;
height: 400px;
}
個別に設定したトランジションをコンマでつないでいるのだが、これが大量になってくると、取りあえずパネルで作ってしまうのが楽でいいだろう。
Copyright © ITmedia, Inc. All Rights Reserved.