予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!:無料でCreative Cloudを使い倒せ(16)(3/3 ページ)
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。
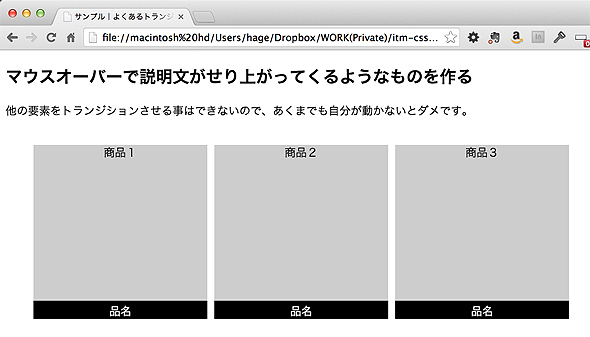
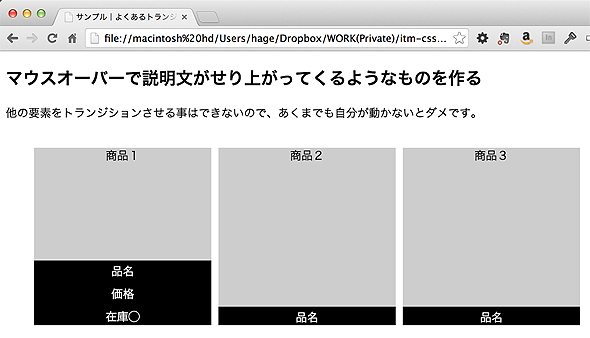
画像に商品の詳細が浮かび上がってくる表現を実装する
最後に、ECサイトなどで商品の画像にマウスオーバーすることで、商品の詳細をトランジションで表示するものを実装してみることにしよう。
上の状態が、以下のように変化するものだ。
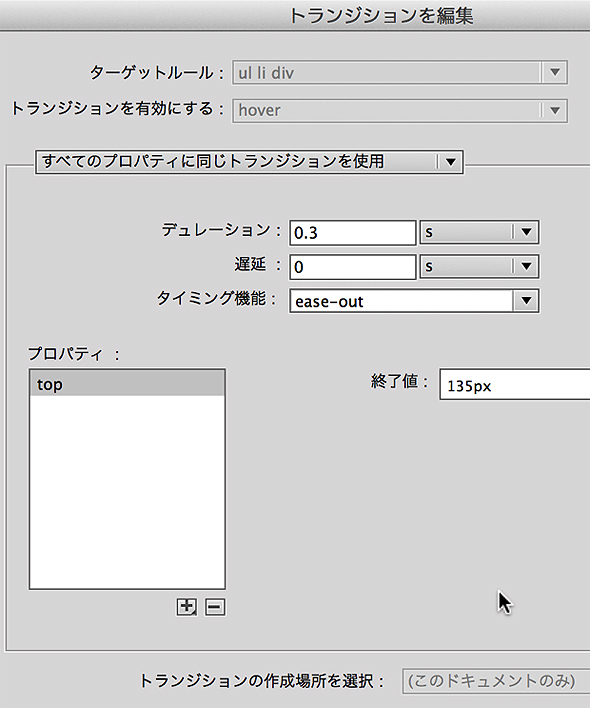
[トランジションを編集]パネルでは、以下のように設定されている。
CSS3のトランジションを予備知識なしで使える
今回は、「CSSトランジション」機能にフォーカスしてDreamweaverの魅力を紹介したが、いかがだっただろうか。
「CSSトランジション」機能は、とてもシンプルなものだ。しかし、入り口で引っかかってしまいがちなところをきちんとフォローしてくれる設計になっているので、CSSの熟練者はもちろんだが、CSSに慣れていない人にもお勧めしたい。「どういう設定をすると、どういうコードになるのか」を覚えていくと、おのずとCSSへの理解が深まってくるだろう。
また筆者のように、さまざまなプロジェクトに参加していると、「最近ActionScriptばかり書いてたからCSS3とか忘れてしまったわ」といったことが起こる。そんな時、このパネルはリハビリに活躍してくれる。
Dreamweaverは、Web系制作ツールの中でも歴史があるものだ。そのため、さまざまな機能が搭載されていて、その全貌を知ることはなかなか難しい。
そしてCSS3も最近は環境がようやく追い付いてきた感じがあるが、複雑な表現は採用を見送っていた人もいることだろう。
「CSSトランジション」機能を利用すれば、予備知識はほとんど必要なく、コードを生成できる。まずは、パネルを利用してコードを生成し、トランジションに慣れていくというアプローチもお勧めしたい。
繰り返すが、今回作成したサンプルは筆者のGitHubからダウンロードできるようにした。簡単なサンプルなので、記事を読みながら作ってみることも可能だが、ソースコードを取りあえず見てみたい人は、GitHubから自由にダウンロードしてほしい。
次回もDreamweaverの隠された魅力を掘り起こしていこうと考えている。
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか? PhoneGapで始めるWeb→スマホアプリ制作入門(2):Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化
PhoneGapで始めるWeb→スマホアプリ制作入門(2):Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化
Dreamweaver環境をセットアップし簡単なWebアプリを作ってAndroidで動くネイティブアプリにする手順を紹介します- jQuery Mobile×Dreamweaverでアプリ作り:jQuery Mobileでサクッと作るスマートフォン向けWebアプリの基本
jQueryMobileを使って、スマートフォン向けのWebアプリケーションを手軽に作成する方法をおばかアプリを例に紹介します  一撃デザインの種明かし(16):いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
一撃デザインの種明かし(16):いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
HTML5時代のWeb制作で必須となる「CSS3」を使いこなそう! カヤック・コーポレートサイトの実例とサンプルを交えながら解説します!