WebPay APIでカード決済機能をWindowsストアアプリに実装するには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(特別編)(1/4 ページ)
開発者向けクレジットカード決済サービスWebPayのAPIの使い方をサンプルアプリとともに解説する。
WebPayとは無料で使用できる「開発者向けクレジットカード決済サービス」だ。本稿では、Visual Basicを使い、このWebPayをWindowsストアアプリに実装して、入力したデータから返されるJSON形式のデータを取得し、データをWebPayの「顧客の一覧」に登録してみる。
Web上にはVisual BasicによるWebPayを使ったプログラミング情報は皆無といっていい。この記事が恐らく現時点で唯一のプログラムサンプルになるのではないだろうか。
WebPayのユーザー登録
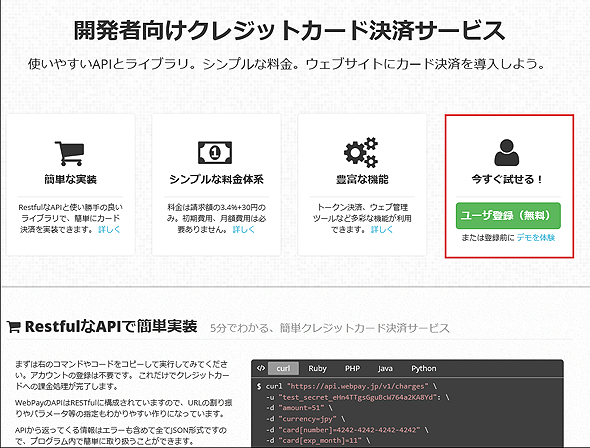
WebPay APIを使うには、ユーザー登録が必要だ。まず、WebPayの公式サイトにアクセスする。画面の右端に「今すぐ試せる!ユーザ登録(無料)」という項目があるので、これをクリックする(図1)。
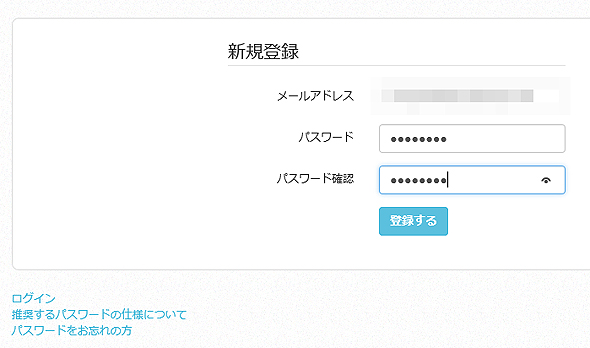
「新規登録」の画面が表示されるので、[メールアドレス][パスワード][パスワード確認]を入力して[登録する]ボタンをクリックする(図2)。
[登録する]ボタンをクリックすると、「確認のメールを配信しました」と表示されるので、メールをチェックして、メールに記載されている「ユーザー登録を完了する」のURLをタップすると、ユーザー登録が完了する。
「https://webpay.jp/」にアクセスして、右隅上にある「ログイン」をタップする。「ログイン」画面が表示されるので、登録しておいた「メールアドレス」と「パスワード」を入力して[ログイン]ボタンをクリックする。
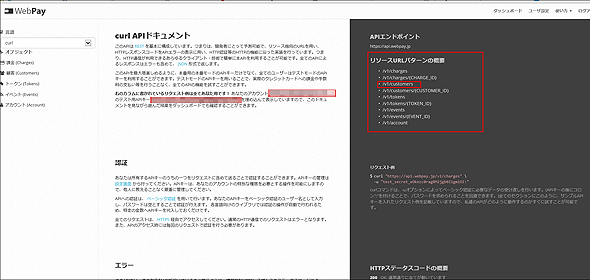
表示される画面の右上にある「使い方」の▼アイコンをタップして表示される、「APIドキュメント」をクリックする(図3)。
API ドキュメントの画面が表示され、ログインした本人のアカウントや「テスト用APIキー」を埋め込んだ、リクエスト方法やレスポンス結果が表示されている。
左隅上にある「言語」を見ると分かるが、ここのAPI ドキュメントでは、「curl」「Ruby」「PHP」「Java」「Python」に対応したリクエスト方法しか掲載されていない。言語を選択すると、その言語に対応したリクエスト方法が表示されるが、今回作成するのは、Visual Basicを使ったWindowsストアアプリなので、このドキュメントは全く役に立たない。
ただし、右に表示されている「リソースURLパターンの概要」は各言語に共通なので、これは使用することになる。今回は、「/v1/customers」を使用して(図4)、入力した顧客のデータを、WebPayの「顧客の一覧」に登録できるようにする。
また、図4の左に表示されている「APIドキュメント」の中に記載されている「テスト用APIキー」はプログラムの中で使用する。このキーは画面右上にある「ユーザー設定」からも確認ができる。ユーザー設定の中に記載されている「テスト環境用非公開鍵」を使用する。
WebPay APIを使うサンプルアプリ
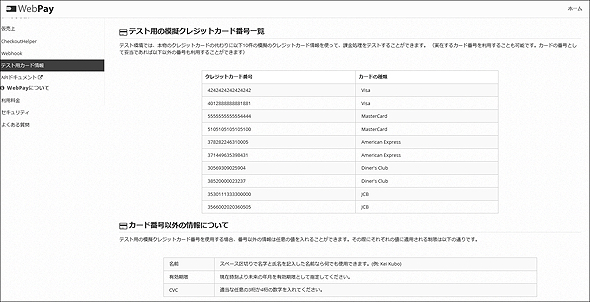
画面に表示された入力ボックスに必要なデータを入力していく。テスト的に入力できる「クレジットカード番号」は決まっている。下記のURLを参照にしてほしい。
図5のような「テスト用の模擬クレジットカード番号一覧」が表示される。
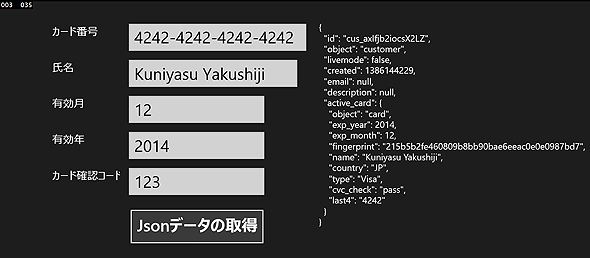
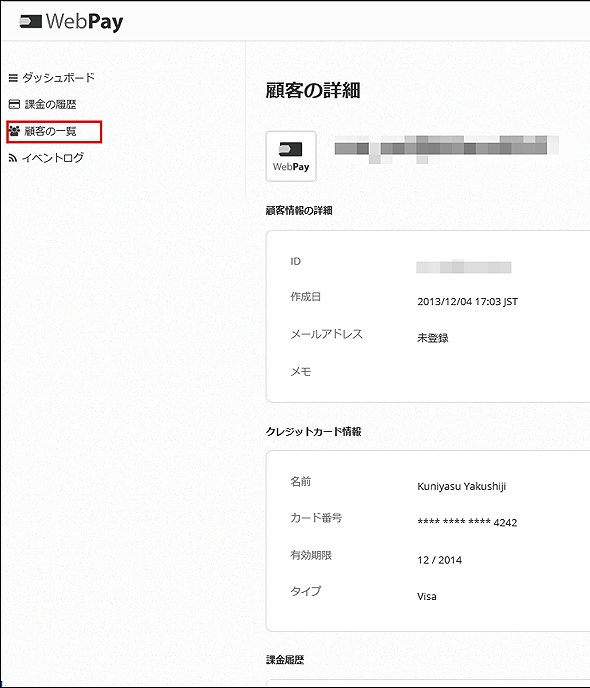
各入力ボックスにデータを入力し、[JSONデータの取得]ボタンをタップすると、JSONデータの表示(図6)とともに、WebPayの「顧客一覧」の中に顧客データが登録される(図7)。
図4において、「リソースURLパターンの概要」から「/v1/tokens」を指定すると、入力したデータからトークンが作成される。
WebPayのページによると、「トークン」とは、クレジットカードの情報とひも付く識別ID(例えば"tok_0123456789abcd")のことである。「あなたはこのトークンをクレジットカード情報と同じように扱うことができ、このトークンを用いてトークンとひも付くクレジットカード保持者に課金を行うことができる」と記述されている。
今回は、この生成されたトークンを使った処理は行っていないが、コードのどの部分を変更すると「トークン」が生成されるかについては後述している。
今回のサンプルプログラムはこちらからダウンロードできる。
ダウンロードしたサンプルは、そのままでは動かない。Connection.vbクラス内に記述された、WebPayページで取得した「テスト用APIキー」を指定する必要があるので、注意してほしい。ここまでの解説を読めば、「テスト用APIキー」の取得方法はお分かりになると思う。
Copyright © ITmedia, Inc. All Rights Reserved.