WebPay APIでカード決済機能をWindowsストアアプリに実装するには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(特別編)(2/4 ページ)
開発者向けクレジットカード決済サービスWebPayのAPIの使い方をサンプルアプリとともに解説する。
プロジェクトの作成
ここからは、サンプルアプリの作り方を解説しよう。Visual Studio(以下、VS) 2013のメニューから[ファイル(F)]→[新規作成(N)]→[プロジェクト(P)]と選択する。
次に、[テンプレート]から[Windows ストア]を選択し、右に表示される項目名から[新しいアプリケーション(XAML)]を選択する。[名前(N)]に任意のプロジェクト名を指定する。ここでは「WebPayApplication.xaml」という名前を付けている。
[ソリューション・エクスプローラー]内に「WebPay」というフォルダーを作成し各種クラスを配置しておく。各クラスの作成方法については後述する。
Nugetパッケージの管理
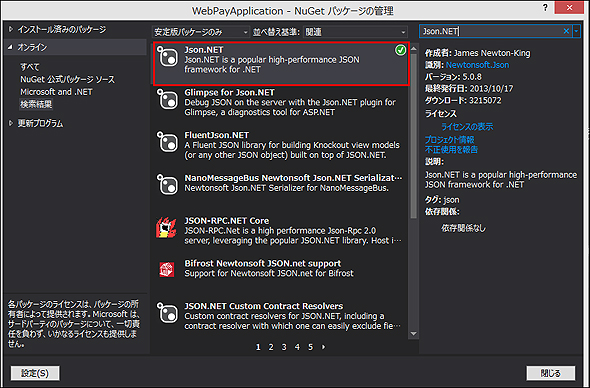
今回は、JSONを扱うので、「Json.NET」をインストールする。[ソリューション・エクスプローラー]の「全てのファイルを表示」アイコンで、「参照設定」を表示する。「参照設定」を選択し、マウスの右クリックで表示されるメニューから「Nugetパッケージの管理」を選択し、表示される画面の「オンライン」を選択し、「検索」欄に「Json.NET」と入力する。
すると、図8のように、Json.NETが表示されるので、「インストール」をクリックしてインストールする。筆者の場合は既にJson.NETをインストールしているので、インストール済みの緑色にチェックのついたアイコンが表示されている。
メイン画面にコントロールをレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上に、各コントロールを配置する。書き出されるXAMLコードはリスト1のようになる。
<Page
x:Class="WebPayApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WebPayApplication"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Height="778">
<StackPanel Margin="120,30,121,0">■(2)
<StackPanel Orientation="Horizontal" Margin="0,20,0,0">■(2)
<TextBlock Text="カード番号" Width="150" FontSize="24" FontFamily="Meiryo UI"/>■(2)
<TextBox x:Name="numberInput" Width="393" HorizontalAlignment="Left" Text="4242-4242-4242-4242" FontSize="36" Margin="20,0,0,0" FontFamily="Global User Interface"/>■(2)
</StackPanel>■(2)
<StackPanel Orientation="Horizontal" Margin="0,20,0,0">■(3)
<TextBlock Text="氏名" Width="150" FontSize="24" FontFamily="Meiryo UI"/>■(3)
<TextBox x:Name="nameInput" Width="373" HorizontalAlignment="Left" Text="Kuniyasu Yakushiji" FontSize="36" Margin="20,0,0,0"/>■(3)
</StackPanel>■(3)
<StackPanel Orientation="Horizontal" Margin="0,20,653,0">■(4)
<TextBlock Text="有効月" Width="150" FontSize="24" FontFamily="Meiryo UI"/>■(4)
<TextBox x:Name="expMonthInput" Width="300" HorizontalAlignment="Left" Text="12" FontSize="36" Margin="20,0,0,0"/>■(4)
</StackPanel>■(4)
<StackPanel Orientation="Horizontal" Margin="0,20,653,0">■(5)
<TextBlock Text="有効年" Width="150" FontSize="24" FontFamily="Meiryo UI"/>■(5)
<TextBox x:Name="expYearInput" Width="300" HorizontalAlignment="Left" Text="2014" FontSize="36" Margin="20,0,0,0"/>■(5)
</StackPanel>■(5)
<StackPanel Orientation="Horizontal" Margin="0,20,653,0">■(6)
<TextBlock Text="カード確認コード" Width="150" FontSize="24" FontFamily="Meiryo UI"/>■(6)
<TextBox x:Name="cvcInput" Width="300" HorizontalAlignment="Left" Text="123" FontSize="36" Margin="20,0,0,0"/>■(6)
</StackPanel>■(6)
<Button x:Name="GetJsonDataButton" Content="JSONデータの取得" HorizontalAlignment="Stretch" Margin="168,30,650,0" Height="80" FontFamily="Global User Interface" FontSize="36" Width="300"/>■(7)
</StackPanel>■(2)
<TextBlock x:Name="resultOutput" Margin="711,47,10,10" FontSize="20" TextWrapping="Wrap"/>■(8)
</Grid>
</Viewbox>■(1)
</Page>
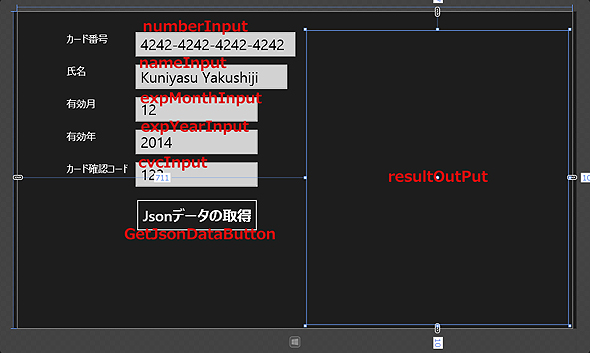
全てのコントロールをレイアウトしたのが図9だ。
以降は、ソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Grid要素全体をViewBox要素で囲む。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばせるコンテンツデコレーターを定義する。
(2)
StackPanel要素を配置し、その子要素として再度StackPanel要素を配置する。Orientationプロパティには「Horizontal」を指定してオブジェクトのスタック方向を水平方向とする。その子要素として項目名となるTextBlock要素、名前が「numberInput」というTextBox要素を配置し、デフォルトでTextプロパティに「カード番号」を指定している。
(3)
StackPanel要素を配置する。Orientationプロパティには「Horizontal」を指定する。項目名となるTextBlock要素、名前が「nameInput」というTextBox要素を配置し、デフォルトでTextプロパティに「名前(ローマ字)」を指定している。
(4)
StackPanel要素を配置する。Orientationプロパティには「Horizontal」を指定する。項目名となるTextBlock要素、名前が「expMonthInput」というTextBox要素を配置し、デフォルトでTextプロパティに「カードの有効年」を指定している。
(5)
StackPanel要素を配置する。Orientationプロパティには「Horizontal」を指定する。項目名となるTextBlock要素、名前が「cvcInput」というTextBox要素を配置し、デフォルトでTextプロパティに「カード認証コード」を指定している。
(6)
名前が「GetJsonDataButton」というButton要素を配置する。
(7)
名前が「resultOutput」というTextBlock要素を配置する。ここには、リクエストした結果のJSONデータが表示される。
各クラスの作成
[ソリューション・エクスプローラー]内に作成しておいた、「WebPay」フォルダー内に各種クラスを作成していく。
VS2013メニューの[プロジェクト(P)]→[クラスの追加(C)]と選択して表示される、「新しい項目の追加」画面で「クラス」を選択し、[名前(N)]に「Connection.vb」と指定して[追加(A)]ボタンをタップする、クラスを記述するエディターが起動するので、コードを記述していく。これ以後作成するクラスも、この手順で行う。
Copyright © ITmedia, Inc. All Rights Reserved.