iOS 7で大きく変わったUI周りの開発に役立つ記事26選:ここが変わった! iOS 7まとめのまとめ(3)(1/3 ページ)
大きく変化したiOS 7に戸惑う多くの開発者/デザイナーのために、役立つブログ記事をまとめて紹介していく、まとめ連載。今回はUIKitやSprite Kitの機能を使う、アプリのUI周りやアニメーション、画像フィルタなど見た目に関するブログ記事をまとめて紹介します。
2013年9月18日、iOS 7の正式版リリースが始まりました。iOS 7は旧来のiOS 6に比べるとUI含め変わった部分が大きく、戸惑っている開発者/デザイナーも多いと思います。
そこで本企画ではアプリ開発者/デザイナー向けに、iOS 7リリースに合わせて多数のブログ記事を執筆したクラスメソッドの協力の下、数回に分けてiOS 7に関する情報をまとめて紹介していきます。
前回の「便利になったXcode 5新機能7選とAuto Layout入門」では、Xcode 5でのさまざまな機能追加/強化とAuto Layoutを使ったUI実装の仕方に関するブログ記事を紹介しました。
今回は、前回のAuto Layoutに引き続き、以下のようなアプリのUI周りやアニメーション、画像フィルターなど見た目に関するブログ記事をまとめて紹介します。
- iOS 7になってUIKitがどう変わったかが分かる記事13選
- iOS 7になってUIKitによるアニメーションに追加された機能が分かる記事3選
- Sprite Kitのアニメーション機能に関する記事6選
- iOS 7で追加された画像フィルターに関する記事4選
特にiOS 7からOS自体のUI(ユーザーインターフェース)が大きく変わり、いわゆる「フラットデザイン」を取り入れたことで大きな話題になりました。これによってアプリの作り方も大きく変わったと思いますので、ぜひ参考にしてください。
iOS 7になってUIKitがどう変わったかが分かる記事13選
UIKitはiOSのSDKに組み込まれているUIの構築に使うObjective-Cのライブラリです。
ブログでは、UIKitについて9本のブログ記事で順を追って解説しています。アップルが提供する「UIKit User Interface Catalog」を基に解説しているそうです。
ブログ記事「iOS 7 から始める UIKit 入門 コントロール編 #1 はじめに」では、以下のようにUIKit User Interface Catalogを説明しています。
UIKit User Interface Catalogはそもそもどのようなことが載っているかといいますと、アプリ内にUIKitをどのように組み込んで使っていけばいいのかといったようなかなり基礎的な内容が詳細に解説されています。iOS 7から新しくなったところもあるので、新しいUIKitの教科書みたいなものでしょうか。以上のことからiOS 7からiOSアプリを作りたい! と思っている人にとって非常に役に立つガイドラインになっています。
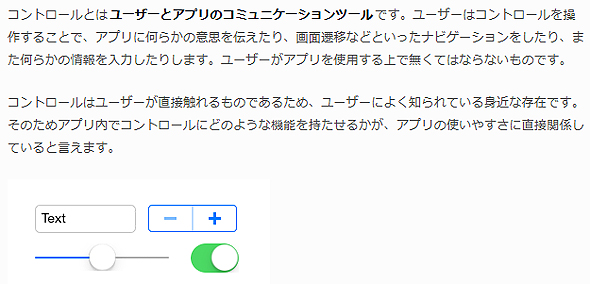
またブログ記事では、コントロールとは何かについてや、コントロールの種類と機能、イベントの取得、コントロール内のコンテンツの配置、UIKitに大きく関係するAuto Layoutについても解説しています。
初心者の方は、こちらの記事を読んだ上で以下のコントロールの種類ごとの解説記事を、使うものに応じて読むといいのではないでしょうか。それぞれiOS 6からの移行についても触れているので、これまでのiOS SDKで開発していた方にも便利だと思います。
- iOS 7 から始める UIKit 入門 コントロール編 #2 Button
- iOS 7 から始める UIKit 入門 コントロール編 #3 Date Picker
- iOS 7 から始める UIKit 入門 コントロール編 #4 Page Control
- iOS 7 から始める UIKit 入門 コントロール編 #5 Segmented Control
- iOS 7 から始める UIKit 入門 コントロール編 #6 Text Field
- iOS 7 から始める UIKit 入門 コントロール編 #7 Slider
- iOS 7 から始める UIKit 入門 コントロール編 #8 Stepper
- iOS 7 から始める UIKit 入門 コントロール編 #9 Switch
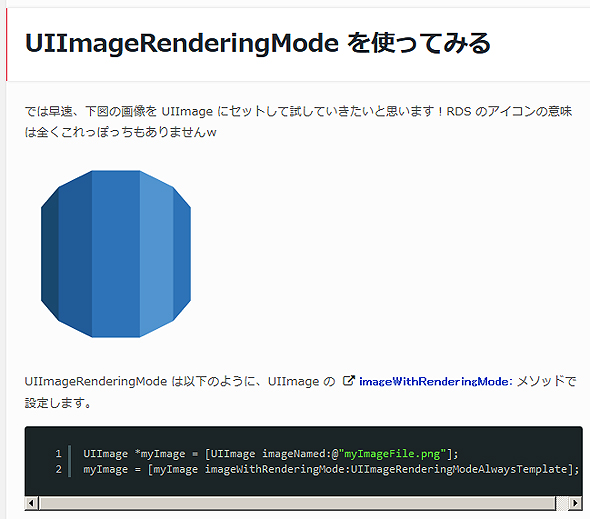
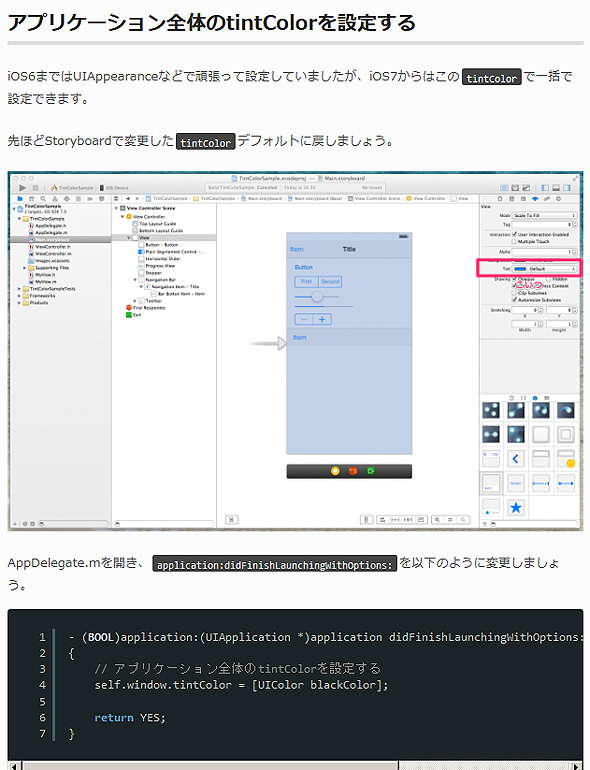
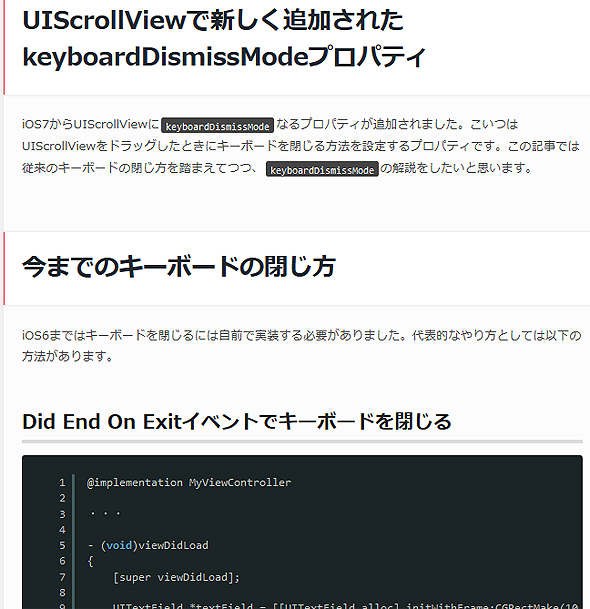
さらに、以下の3本ではiOS 7から新しく加わった機能について、コード例を交えて解説しています。
Copyright © ITmedia, Inc. All Rights Reserved.