WordPressインストール&テーマカスタマイズ超入門:隔週刊「キャンペーンサイト構築&運用」(2)(2/4 ページ)
本連載では、全5回でWindows Azure WebサイトとWebMatrix 3によってWordPressをカンタンに導入し、キャンペーンサイトを構築して運用するノウハウを解説する。今回は、ローカルPCにWordPressを簡単に環境構築し、テーマをカスタマイズしてクラウドにデプロイするまでの基本的な方法を解説する。
ローカル環境のWordPressをクラウド上に反映し全世界に公開
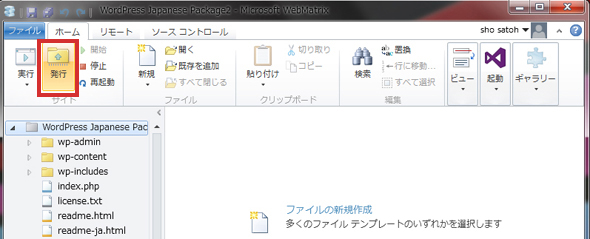
早速AzureWebサイトにローカルの内容を反映させてみよう。まずは、WebMatrix 3のウィンドウの左上にある「発行」をクリックする。
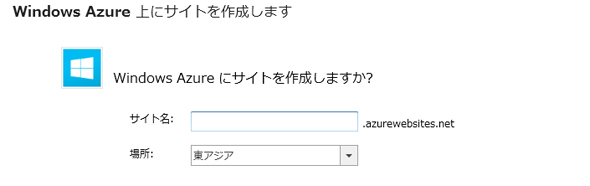
次に、「サイトの新規作成」を選択する。
「サイト名」に希望のドメインを入力し、「場所」は東アジアを選択する。
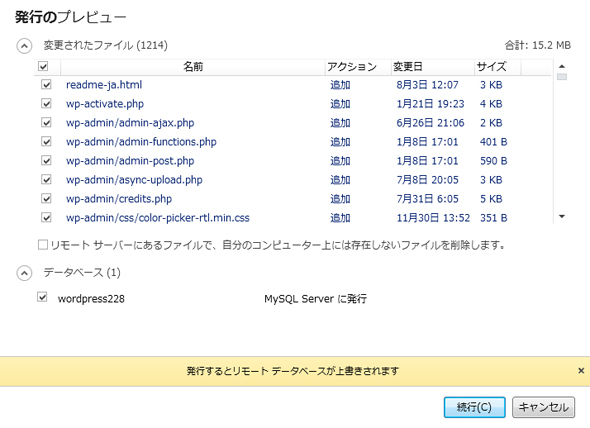
発行される内容(変更されたファイルとデータベース)が表示されるので、「続行」をクリックする。
ウィンドウの下部に発行状況が表示される。完了後、先ほど入力したドメインのサイトを確認すると反映されている。
WordPressのテーマをカスタマイズする
続いては、コーディングだ。ローカル環境にインストール後は、WebMatrix 3でWordPressで必要なファイルの作成や編集とコーディングを行っていく。
WebMatrix 3は、入力補完機能やHTMLタグのエラーを表示機能などがあり、エディターとして使いやすいことはもちろん、発行(デプロイ)やデータベース編集なども可能で、AzureWebサイトとの強力な連携が魅力だ。
オリジナルのテーマフォルダーを作成
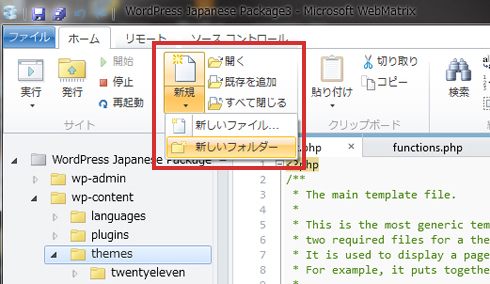
WordPressのテーマディレクトリ「themes」内にオリジナルのテーマフォルダーを作成する。「themes」を選択した状態で、「新規」タブから「新しいフォルダー」をクリックする。
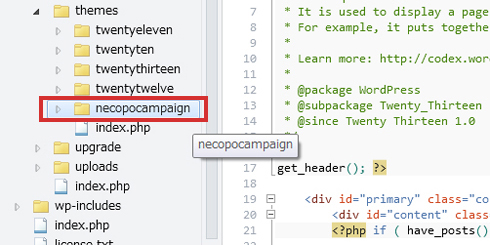
ここでは、「necopocampaign」というフォルダーを作成する。
index.php、CSS、画像素材を準備
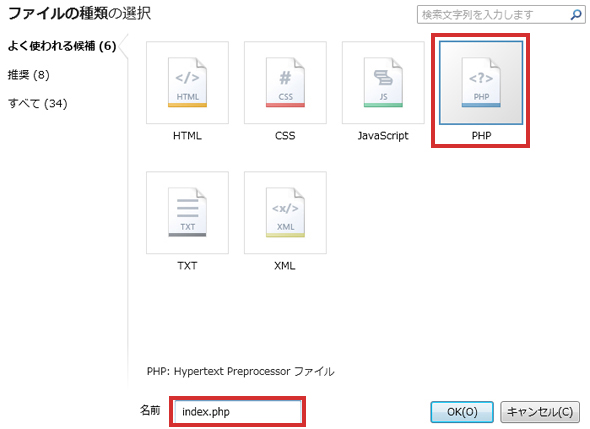
さらに、「新規」タブから今度は「新しいファイル」をクリックする。下記のファイル選択画面で、PHPを選択し、名前に「index.php」と入力し、「OK」をクリックする。
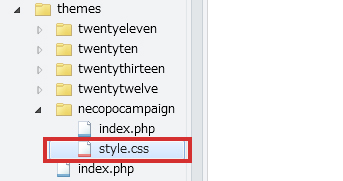
同じ方法で、今度はCSSを選択し、「style.css」を作成する。
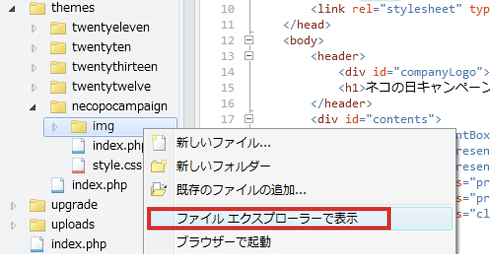
また、サイトに必要な画像などの素材については、フォルダーを作成後(ここでは「img」フォルダー)、フォルダーを右クリックして「ファイルエクスプローラーで表示」を選択し、画像を入れておく。
Copyright © ITmedia, Inc. All Rights Reserved.