HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選:Webサイト作成手順を勉強するまとめ(2)(1/4 ページ)
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。
Web制作の“要”、Dreamweaverを使いこなせ
今回の主な内容
- 【ステップ1】初めに「サイト設定」をしておく
- 【ステップ2】WordやExcel、ブラウザーのコンテンツを編集・加工する
- 【ステップ3】後でタグを入れる場合に役立つ「HTML」マークアップテクニック
- 【ステップ4】地味に面倒! 「画像」挿入と設定を効率良く行う
- 【ステップ5】もはや避けては通れない! プレビューを見ながら「CSS」デザイン
- 【ステップ6】まだまだある! 静的サイト制作における「リンク」操作
- 【ステップ7】複数のサイト設定、Webブラウザーでのプレビュー、コードビューの設定など
- 【ステップ8】WordPressテーマ制作時の基本設定とテーマ構造の把握
- 【ステップ9】[CSSデザイナー]でCSSに慣れていこう
この春からWeb制作業界で頑張っている皆さんへお届けしている初心者向け記事のまとめ。前回の「初心者でもPhotoshopの基本的な使い方が分かる入門記事9選」では、Webサイト/サービスの元デザイン制作に使われるPhotoshopについて、提供元であるアドビシステムズが使い方を無料で解説している「Adobe Pinch In」の記事を一部引用しながら、現場で使える具体的な制作手順とテクニックをまとめて紹介した。今回はDreamweaverに焦点を当ててお届けする。
DreamweaverはAdobe Creative CloudのWeb制作部分の“要”のソフトウェアである。この春から新しく社会人になったり、転職したりして新しい環境にチャレンジしている方の中には、すでに使い方の講習を受けた方もいることだろう。ところが、Dreamweaverは歴史が長い分、さまざまな機能が盛り込まれており、これらを知り、使いこなすことでサイト制作のスピードは劇的に向上する。すでに習った人もこれから習う人も、一度目を通して見るといいだろう。
【ステップ1】初めに「サイト設定」をしておく
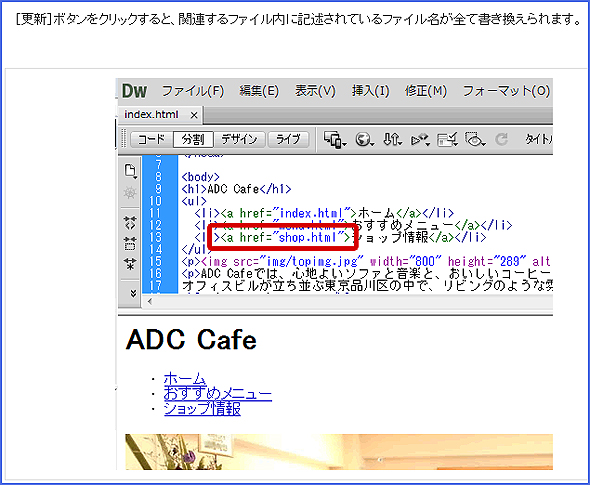
DreamweaverでWebサイト制作を行う際、必ず最初にやることが「サイト設定」だ。サイト設定はローカルの作業場所はどこなのか、アップロード先はどこなのか、また、テスト環境があるならそれはどこなのかといった情報を設定することだ。
サイト設定はちょっと面倒な作業だが、これをしておくことでDreamweaverはファイルのパスを把握するので、リンクの変更があった場合や、ファイル名のリネームがあったときに、リンクを自動で更新してくれるようになる。
- Dreamweaver入門第1回 サイト設定がDWのカナメです(Adobe Pinch In)の主な内容
- Dreamweaverで作業する前に準備しておくこと
- サイト設定をする
- サイト設定をしているとイイこと
【ステップ2】WordやExcel、ブラウザーのコンテンツを編集・加工する
サイト制作でちょっと手間が掛かるのが、クライアントから送られてきたWord形式などでの原稿を流し込むことだ。筆者もWebメディアを運営しているのだが、Word形式はもちろん、EvernoteやPDFなど、ライターは好きなフォーマットで好きなように書いて原稿を送ってきてくれる。それを決められた形式にフォーマットし直すのは少々骨の折れる作業になる。
もしそれが、コピーペーストでほとんど完了してしまうならどれだけ楽だろうか。実はそれがDreamweaverでは可能なのだ。
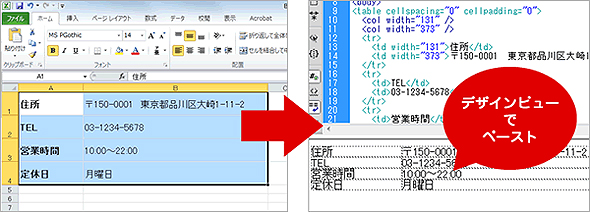
長い原稿などでわざわざpタグを入れていくのも、ちょっとした表組みを作るのもなかなか面倒な作業だが、元原稿があるならそれをコピーペーストしてくることで、ある程度形になったものを手に入れることができる。
- Dreamweaver入門第2回 文字原稿の追加はデザインビューで効率アップ(Adobe Pinch In)の主な内容
- 原稿データは「サイトフォルダー」の中に準備しておく
- テキストエディターで作成したデータをコピー&ペーストする
- Microsoft Wordで作成したデータをコピー&ペーストする
- Microsoft Excelで作成したデータをコピー&ペーストする
- ブラウザー上の情報もコピー&ペーストできる
- 番外編:追加したデータに段落や改行を追加する
Copyright © ITmedia, Inc. All Rights Reserved.