初心者でもPhotoshopの基本的な使い方が分かる入門記事9選:Webサイト作成手順を勉強するまとめ(1)(1/3 ページ)
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。
Web制作現場では、フォトショぐらい使えないと話にならない
今回の主な内容
- 【ステップ1】初期設定を済ませて「レイヤー」の使い方をマスターしよう
- 【ステップ2】「シェイプ」でワイヤーフレームをサッと作成
- 【ステップ3】Webデザインでも非常に重要な「テキスト」を効果的に見せる
- 【ステップ4】企業ロゴやアイコンなどで使われる「イラレ」のデータを扱う
- コラム「IllustratorもWebデザインで使える?」
- 【ステップ5】Photoshopの神髄! クライアントから提供された写真を「レタッチ」できるように
- 【ステップ6】Webデザインの要「スライス」と「画像アセット」機能を使った自動書き出し
- コラム「先人たちのテクを盗め!」
- 【ステップ7】Edge Reflowと連携して「レスポンシブWebデザイン」
この春から新しく社会人になったり、転職したりして新しい環境にチャレンジしている方は、そろそろ1カ月がたとうとしていることだろう。新しい環境には慣れてきただろうか? 新社会人はもちろん、転職して新しい業界に足を踏み入れた方も、今は覚えることがたくさんあり過ぎて大変かもしれない。できることなら、ちょっと楽して、さまざまな知識を手に入れたいのではないだろうか?
例えば、Web制作現場に入社した人なら、Adobe Creative Cloudをインストールしてもらって「取りあえずDreamweaverだけ使えればいいから」なんて言われてDreamweaverだけやっていると、後でちょっと困ったことになるかもしれない。
なぜなら、Webサイト/サービスの元デザインはPhotoshop(よく「フォトショ」と略される)などで作られた一枚絵で渡されることが、ほとんどだからだ。Photoshopは、慣れていればとても便利なツールだが、何も知らない状態でポンと渡されてしまうと、どうしていいのか混乱しがちだ。もちろん、親切に教えてくれる人が近くにいる場合もあると思うが、忙しくて相手にしてもらえない場合も多いことだろう。
そんなときに参考になるのが、Web上にある情報源だが、膨大なWebの中からどれを選んで、どのように学んでいくのが効率が良いか悩んでいる人も多いはずだ。例えばPhotoshopの基本操作は、提供元であるアドビシステムズ(以下、アドビ)が「Adobe Pinch In」というサイトで使い方を無料で解説してくれているので、ここを参考にしない手はない。
そこで本稿では、HTMLやCSS、JavaScriptからWebデザインまで、初心者に優しい入門記事やアドビ製品の使い方を公開している「Adobe Pinch In」の記事を一部引用しながら、現場で使える具体的な制作手順とテクニックをまとめて紹介しよう。
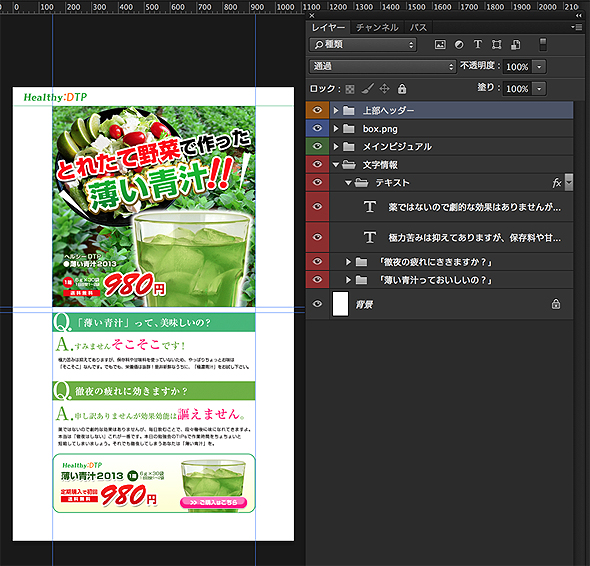
【ステップ1】初期設定を済ませて「レイヤー」の使い方をマスターしよう
そもそもPhotoshopは写真などの画像を扱うためのツールなので、DTPなどを目的として使われることが多い。そのため、初期設定もそれにならったものになっている。
例えば[定規]を表示すると、「mm」「cm」といった単位が使われている。Webデザインの場合、このような単位を使うことはまれで、どちらかと言うと「pixel」単位がほとんどだろう。
まずは下記記事を参照して初期設定を済ませて、レイヤーの使い方をマスターしよう。
- Photoshop入門第1回 デザイン前に覚えておきたい環境設定とレイヤー機能(Adobe Pinch In)の主な内容
- 作業環境の単位を「pixel」にする
- グリッドとガイドと定規を表示する
- 定規やガイドに関する小技
- オブジェクトを描画・移動する
- レイヤーの基本構造と機能
- 【Webデザインするときのポイント 〜レイヤー編〜】
- レイヤーに関する小技
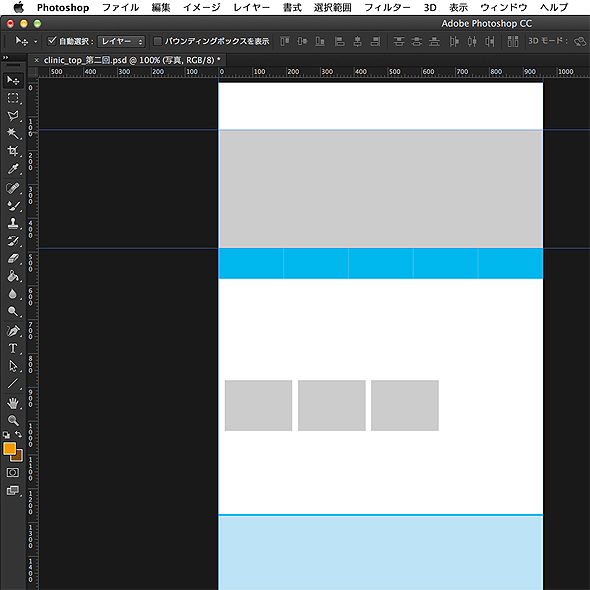
【ステップ2】「シェイプ」でワイヤーフレームをサッと作成
Photoshopはシェイプという機能を使って、簡単にボタンなどを作ることができる。シェイプを極めれば「ワイヤーフレーム」をサッと作成することもできる。今はそのような機会に恵まれなくても、いずれその機会はやってくる。覚えておいて損は無いだろう。
- Photoshop入門第2回 シェイプを駆使してデザインのベースを作ろう(Adobe Pinch In)の主な内容
- Webデザインのラフを描く
- デザインのベースとは
- 新規ファイルを作成して、ガイドを引く
- 拡大縮小に関する小技
- シェイプを使って、コンテンツの主な要素のアタリを作成する
- 色の扱いに関する小技
- レイヤーを複製する小技
- デザインベースを完成させる
Copyright © ITmedia, Inc. All Rights Reserved.