Webアプリ構築で、まず考えるべきアーキテクチャの検討ポイント(基礎編):徹底解説! ITアーキテクトとは何か?(2)(3/4 ページ)
ITアーキテクトの役割を、具体的かつ分かりやすくふ分けして解説する本連載。今回はアプリケーションアーキテクチャ設計の勘所を紹介する。
ポイント8:マルチデバイスのサポート
今回のWebアプリケーションの利用端末として対応すべきは、PCだけでしょうか? Webアプリケーションがインターネット向けのものだとすると、現状では、PCよりもスマートフォンでサービスを利用する人の方が多いはずです。利用者の多さを重要し、ビジネス上の戦略として「モバイルファースト」で開発を行うケースも多くなっており、それは従来型の開発方式にも影響を与えています。そして、このようなPC、スマホ、タブレットといったデバイス形態においては、表示サイズも異なりますし、ポップアップウィンドウなどの仕様も異なっていることがあります。
このような「マルチデバイスのサポートを、どのようなレベルでサポートするか?」は、最近のアーキテクチャ設計上の重要な課題となっています。これに対応するためのアーキテクチャの選択肢としては以下の3つがあります。
- CSSで対応する(ブラウザーサイドで対応する)
- システムから送信されるHTMLの内容を変更すること(プロキシ型ソフトウェアの利用)で対応する(中間層で対応する)
- デバイスごとにURLを切り替えて、サーバー側のロジックそのものを切り替える(サーバーサイドで対応する)
1.は、「レスポンシブWebデザイン」という技術で対応する方法であり、実装(実現)には、CSSフレームワークを用います。これにより、デバイスの表示サイズによって、項目のレイアウトおよび表示・非表示を変更するものです。
参考リンク:5分で分かるレスポンシブWebデザイン(@IT)
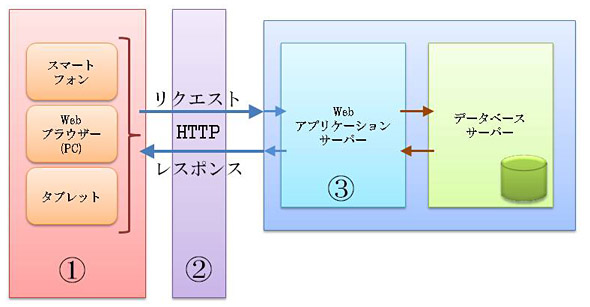
これらは、そのコストと機能の両方を考慮しながら、顧客要件を反映して決定する必要があります。以下の図に、「それぞれがどのレイヤーで実現するものなのか?」を番号で示しています。
他にも検討すべきは、「構築する機能の活用方法」です。構築する機能は、「画面の存在するオンラインアプリケーションだけから使われるのか?」、別のシステムからサービス利用の形で呼び出される(使われる)のか?」について考慮する必要があります。考慮というよりは、それを見越した設計をする必要がある、と言った方が正しいかもしれません。これにより、アーキテクチャとして、システムに入力されるデータを内部データに変換する「層」をシステム内に構築する場合があります。
ポイント9:開発プロセスとの連動
初回にアーキテクトのタスクとして開発プロセスの話をしました。次は、その具体例として、アーキテクチャと開発プロセスの連動について説明します。
アプリケーションの機能として、何らかのフォームに対してユーザーが入力を行い送信することはよくあります。その場合、サーバー側での「単項目精査」は必須の機能です。この単項目精査を実現するためのコンポーネントとして、Webアプリケーションフレームワークの「SAStruts」を例に話を進めます。
SAStrutsでは、Formクラスのプロパティに対して、単項目精査を行いたい場合は、以下のような精査情報を定義したアノテーションをプロパティに対して付加することで行えます。
/** 住所 */
@Required
@Maxlength(maxlength = 50)
@FullType
public String customerAddress;
SAStrutsについては以下を参照ください。
参考リンク
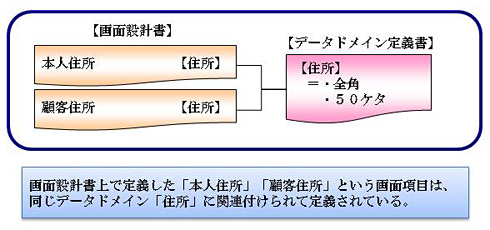
このような精査内容を設計時に定義していく必要があります。その際によく使われるのがデータドメインという概念です。データドメインとは、データベース上のテーブルにおいて同一の意味合いを持つカラムに対して、そのデータの取るべき値の範囲や型およびデータ長を定義するものです。画面上の各項目を上位概念であるデータドメインに結び付けて設計することで、名称が異なる項目間でも同一の項目定義情報を参照することが可能となります。
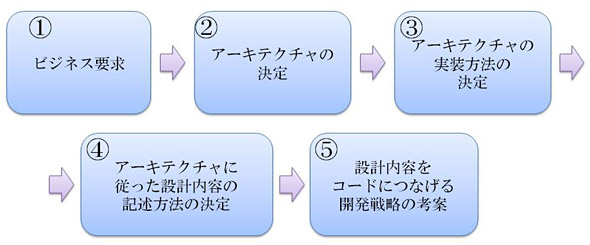
上記のようなデータドメインに関する設計情報を活用して、ソースコードを生成する仕組み(コード生成ツール)を作ることで、設計とコードをシームレスに繋げることができます。アーキテクチャを決定したら、そのアーキテクチャに沿った実装を円滑にするための設計プロセス、設計書(フォーマットなど)とコードへつなげるための手段(ツールなど)を開発することが開発効率を向上させる上で重要なのです。
Copyright © ITmedia, Inc. All Rights Reserved.