第2回 変数:TypeScriptで学ぶJavaScript入門(1/2 ページ)
プログラミング初心者向けのTypeScript入門連載の第2回はTypeScriptの変数について解説。プログラミングの最も基礎である変数をTypeScriptで習得しよう。
前回は、TypeScriptの概要について説明した。今回はさっそく、その文法について基礎から説明していく。
TypeScriptの変数とは
少しでもプログラミングをかじったことのある人にとっては、「変数とはデータを入れるための箱のようなもの」という例え話は聞き飽きた説明だろう。本連載ではプログラミング経験のない人を読者として想定しているので、今回もその辺りから話を始める。基礎からのおさらいがおっくうな方は、ここを飛ばして「TypeScriptで利用できるデータ型」に進んでもらって構わない。とはいえ、基礎を再確認してみると意外な発見があるかもしれないので、時には振り返ってみることも大切。余裕がある方はゆっくりと読み進めてほしい。
さて、その「変数」だが、上の例え話のイメージで捉えておいて取りあえず問題はない。プログラミングとは、作業用の箱をいくつか用意しておいて、それらの箱にデータを入れたり、取り出したデータを加工したりする手順を書くことである……と言い切るには語弊があるが、初歩的な段階ならそう考えても差し支えない。もちろん、その先には魔法のような道具が取りそろえられていて、プログラミングのイメージも上達につれて変化していくだろう。
では、変数の話を始めることとしよう。ただし、書き方や使い方を説明するだけでは退屈だし、もう少し広い視点で考え方を知ることも重要なので、「なぜそうなっているのか」「何がうれしいのか」といった点にも触れていきたい。まずは、TypeScriptの変数にはどんな特徴があるか、簡単なところから以下にいくつか示しておこう。
- 変数を使う前には宣言が必要である
- 変数の宣言時には変数の名前を指定する必要がある
- 変数の宣言時には変数のデータ型が指定できる
「宣言」というと何やら大げさな感じがするが、要するに「こんな変数を使いますよ」ということをあらかじめ書いておくことだ。例え話の続きをするなら「作業に使う箱をあらかじめ用意しておく」というのに当たる。
実は、JavaScriptでは特に宣言しなくてもいきなり変数が使える。しかし、TypeScriptでは変数の宣言が必須である。このことは極めて重要である。
概念的な話ばかりでは実感が湧かないので、変数の宣言を具体例で見ていこう。ブラウザーを起動し、「http://www.typescriptlang.org/Playground」というURLをアドレスバーに入力してPlaygroundを開こう。画面には、以前入力したコードが表示されているが、それらを削除して、以下のように入力してみよう。
ここでは、まだTypeScriptならではの機能を使っていないので、右側に表示されるJavaScriptのコードも全く同じものとなっているはずだ。[Run]ボタンをクリックしてプログラムを実行してみると、ブラウザーの新しいウィンドウかタブが開かれ「1200」という値がアラートボックスに表示される(図1)。
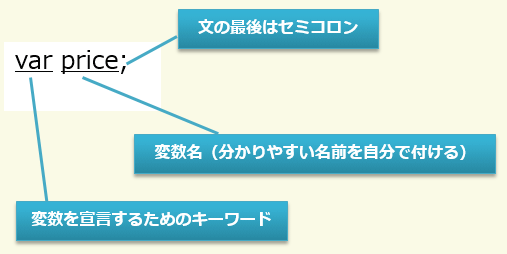
では、コードを詳しく見てみよう。最初の、varが変数を宣言するためのキーワードである。そして、varの後にスペースを空け、変数名を書く(図2)。変数名にはその変数の役割が分かるような名前を自由に付けるといい(名前の付け方には制約があるが、それについては後述する)。ここでは、「price」と書いたので、変数名はpriceとなる。これで、メモリ上に作業用の領域が確保され、priceという名前を使って利用できるようになった。
続きも見てみよう。2行目では、price変数に1200という値を入れ、3行目のalertメソッドでprice変数の値を表示する。「=」は代入を表す演算子で、変数に値を入れるときに使う。
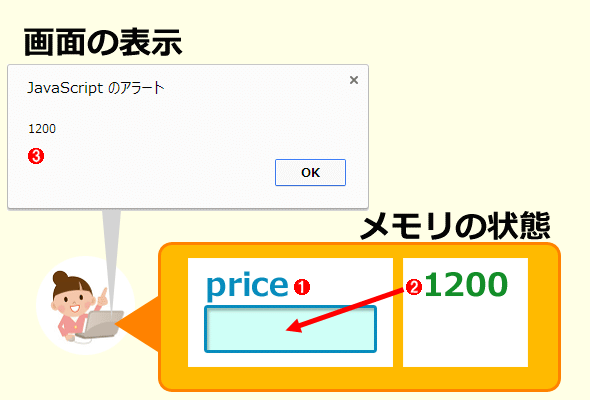
図解するまでもないかもしれないが、ここまでは図3のようなイメージになる。
なお、変数の宣言と値の代入は1行にまとめて、以下のように書いてもいい。
var price = 1200;
また、以下のように半角の「,」で区切れば複数の変数も一度に宣言できる。
var x, y;
「,」や「;」、「:」(後述)などの区切り文字の前後には半角スペースを入れることもできる。これらの区切り文字を全角にするとエラーになるので、注意が必要だ。
[コラム]varって何の略?
「変数」は、英語の「variable」を訳したものです。variableとは「変えることができる(可変)」という意味で、「var」はその略です。変数にはさまざまな値が入れられ、値が変えられるので、このように呼ばれるのですが、実は値を変更できない変数があったり、「値を変更できない」と説明書に書かれているのに値が変更できるかのように見える変数もあったりします(その話はまたのお楽しみとしましょう)。
ここまでで、最初に挙げた変数の特徴のうち、2つ(宣言が必要であること、変数名を指定する必要があること)を確認した。ところで、JavaScriptでは変数を宣言しなくても使える、と述べたが、それは以下のようなコードも許容されるということだ。
price = 1200;
alert(price);
TypeScriptのコードとして、上記をPlaygroundで入力するとコンパイルエラーとなる。
TypeScriptでは、このようなコードはコンパイルエラーとなる。実際にやってみるとPlaygroundの左側の領域の右端に赤いマークが表示されるのでそれが分かる。ただし、JavaScriptとしての文法にエラーがなければコードは作られるので、実行はできる。ちなみに、Visual Studioではこのプログラムをコンパイルしても、エラーメッセージが表示され、実行はできない。しかし、JavaScriptのコードはプロジェクトのフォルダー内にこっそり作られている。Node.jsでもエラーメッセージが表示されるが、JavaScriptのコードは作られる。
このようにTypeScriptでは変数が宣言されているかどうか、あらかじめチェックされる。中には「JavaScriptの方が、いちいち宣言しなくても変数が使えるから楽なんじゃないの?」という向きもあるかもしれないが、以下のようなコードを見ると、TypeScriptのメリットがよく分かるだろう。
var price;
price = 1200;
alert(prise);
このコードでは、priceという変数名をミスタイプしてしまい、alertメソッドの引数に「prise」と書いてしまっている。しかし、JavaScriptでは変数を宣言しなくても使えるので、priseという別の変数が新たに作られてしまう。そのままJavaScriptのプログラムを実行しても、何も表示されないはずだ(「ReferenceError」と呼ばれる例外が発生してプログラムが終了する)。
つまり、JavaScriptでこういうミスをした場合には、プログラムを実行するまで、間違いに気付かないということだ。規模の大きなプログラムだと、通常は正しく動いているのに、たまに正しく動かないということが本番稼働後に発覚して大問題になることもある。しかも、このような間違いには意外に気付きにくいので、単純なミスであるにもかかわらず、原因を特定するのに時間がかかってしまう。
TypeScriptでは、そのような宣言されていない変数が使われてしまうという問題をあらかじめ排除しておけるというわけだ。しかしながら、これだけではまだ十分ではない。最初に挙げた3つ目の特徴(データ型が指定できる)を見ながら、次にその辺りを確認していこう。
[コラム]変数名に使える文字
変数名にはその変数の役割がよく分かる名前を付けられるようにしましょう。ただし、使える文字にはいくつかの制約があることに注意が必要です。使える文字はアルファベット(A〜Z、a〜z)、数字(0〜9)、アンダースコア(_)、ドル記号($)です。ただし、名前の先頭の文字に数字を使うことはできません。また、大文字と小文字は区別されることに注意してください。当然のことながら使い方の決まった単語(=予約語)と同じ名前は付けられません。例えば、var var;などという宣言はできないわけです。なお、日本語の文字も使えますが、入力が面倒になるので(さらに、海外のプログラマーに発注したり、保守を依頼したりする場合も考えると)、あまりお勧めはできません。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[Run]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1406/30/dt-01.gif)