第2回 変数:TypeScriptで学ぶJavaScript入門(2/2 ページ)
プログラミング初心者向けのTypeScript入門連載の第2回はTypeScriptの変数について解説。プログラミングの最も基礎である変数をTypeScriptで習得しよう。
データ型を指定して変数を宣言する
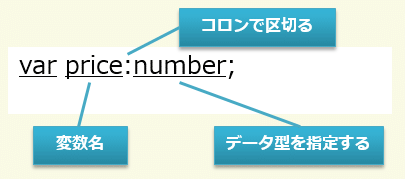
TypeScriptでは、変数の宣言時にデータ型が指定できる。データ型は変数名の後に「:」で区切って指定すればよい。例えば、数値を記憶しておくための変数であれば、numberというキーワードを変数名の後に「:」で区切って書く。つまり、以下のようになる。
var price:number;
変数の宣言と値の代入をまとめて書くのであれば、以下のようにすればよい。
var price:number = 1200;
さらに、以下のように同じデータ型の複数の変数を一度に宣言したり、異なるデータ型の変数を一度に宣言したりもできる。
var x, y:number;
var name:string, age:number;
上の行は同一のデータ型の変数を複数宣言している。下の行は、異なるデータ型の変数を複数宣言している。
TypeScriptでよく使われるデータ型には以下のようなものがある。
- number型 …… 数値(整数、浮動小数点数)
- string型 …… 文字列
- boolean型 …… 真偽値(trueまたはfalseのいずれかの値)
- any型 …… どの値でも構わない
- enum型 …… 列挙型
これらのうち、number型、string型、boolean型のデータは「プリミティブ型」のデータと呼ばれる(プリミティブ型のデータにはnull型やundefined型もあるが、変数の宣言にはそれらのキーワードは使わない)。プリミティブとは「根源的な」という意味だが、要するに単純な値を表すデータ型だと思えばいい。なお、変数のデータ型を指定しない場合は「any」が指定されたものと見なされる。つまり、以下の2つの宣言は同じ意味となる(厳密には違いがある。後述する)。
var something;
var something:any;
anyは既存のJavaScriptのライブラリ(便利なコードを集めておき、他のプログラムから利用できるようにしたもの)を利用するときに、互換性を維持するために使われるが、型が決まっているならanyではなく、numberやstringなどを使った方がいい。
では、プリミティブ型の変数を使うコードを書きながら、それぞれの変数の使い方を見ていこう。Playgroundの左側の領域に以下のようなコードを入力して実行してみよう。
var price:number = 1200; // (1)
var rate:number = 0.08; // (2)
var message:string = "円(税込み)" // (3)
var isInc:boolean = false; // (4)
// (5)
if (isInc) {
alert(price + message);
} else {
alert(price * (1 + rate) + message);
}
この段階では、変数のデータ型を指定する方法と値の代入方法さえ理解できればいいので、5行目以降はあまり気にせずそのまま入力すればよい。なお、//以降に書いた内容は行末までがコメントと見なされ、コンパイルには何の影響もない。また/*から*/で囲まれた範囲(複数行でも構わない)もコメントとなる。後で修正が必要になった場合や、ほかの人がコードを読む場合を想定して、説明などを書いておくといい。
(1)は価格を、(2)は税率を記憶するための変数の宣言で、それぞれ「price」、「rate」という名前を付けた。TypeScriptでは、整数と浮動小数点数(小数点以下の値がある数値)を特に区別せず、いずれも「number」というデータ型で取り扱う。
(3)はメッセージの文字列を記憶するための変数で、名前は「message」とした。文字列型の変数は「string」というキーワードを指定して宣言するというわけだ。(4)は内税かどうか(内税であることがtrueかfalseか)を記憶するための変数で、名前は「isInc」となっている。このようにtrueかfalseかの区別だけができればいいような場合には、ブール型と呼ばれるデータ型を使うといい。ブール型の変数を宣言するには、キーワードとして「boolean」を指定する。
プログラムを実行してみると、「1296円(税込み)」というメッセージが表示される。(5)以降では、isInc変数の値がtrueであれば価格をそのまま表示し、falseであれば価格に1.08を掛けた値を表示している(ただし、見やすいように「円(税込み)」を価格の後ろに付加している)。
しかし、ここで注目してほしいのは、if文を使った条件分岐ではなく(条件分岐はまた回を改めて説明するのでしばしのご辛抱を……)、コンパイルされたJavaScriptのコードである。TypeScriptで指定したデータ型が全て削除された形になっていることに気付くだろう。
せっかく指定したデータ型がJavaScriptのコードにコンパイルされると消えてしまうのでは、意味のないことではないかと思われるかもしれない。しかし、データ型を指定することにより、変数に異なるデータ型の値を代入してしまうのをコンパイルの時点で防げるというのが重要なことである。しかも、JavaScriptそのものに独自の拡張を行っているわけではなく、互換性を維持したコードが作られるので、既存の環境でそのまま実行できるというメリットも大きい。
実は、TypeScriptでは宣言時に変数の値を代入(初期化)しておくと、変数のデータ型が自動的に推測されて決められる。例えば、以下のようにprice変数を宣言したとする。
var price;
この場合、price変数はany型と見なされる。一方、以下のようにprice変数を宣言するとともにその初期値を代入したとする。
var price = 1200;
この場合、price変数はnumber型と見なされるのだ。従って、次の2つのコードのうち、上の方はエラーとならないが、下の方はエラーとなる
var price = 1200; // number型と推測される
price = "無料"; // 文字列を代入しようとするとエラーになる
[コラム](続)varって何の略?
変数を意味する英語「variable」には「同じタイプの中での、量や状態などの違い」といった語感があります。「シャツのカラーバリエーション」などというときの「バリエーション」と同じ語源です。つまり、同じシャツの色違いがバリエーションであって、シャツとズボンのようにタイプの違うものはバリエーションではないわけです。そういう意味では、変数も、何でも入れられる箱というよりは、TypeScriptの変数のように同じタイプのデータを入れられる箱と捉えた方がしっくりとくるのではないかと思われます。
では、変数のデータ型と、代入できるデータについて、間違えやすい例をいくつか見てみよう。以下のコードは全てコンパイルエラーになる例である。まずは、どこが間違っているか考えてみてほしい。
var price:number = 1,200; // (1)
var price:number = "1200"; // (2)
var customerId:string = 100; // (3)
var isAbsent:boolean = "true"; // (4)
var isAbsent:string = true; // (5)
(1)はデータ型うんぬん以前に文法的に間違っている。数値の表記には桁区切りのカンマは使えないからだ。「,」を取り除き、「1200」とすれば、数値として取り扱われるので、正しい宣言となる。(2)の場合は「1200」を引用符で囲んでいるので、数値ではなく文字列と見なされる。それを数値型の変数に代入しようとするとエラーになる。なお、日常の感覚で、以下のように書いてしまう初心者も多い。
var price:number = "1,200円";
これももちろんアウトである。number型の変数には数値しか代入できない(ただし、nullやundefinedという特殊な値は代入できる)。
続けて見ていこう。(3)は数値を文字列型(string型)の変数に代入しようとしている。引用符を付けて「"100"」と書けば問題はないが、「100」という数値ではなくあくまでも文字列として扱われることに注意しよう。例えば、以下のようなTypeScriptコードがあったとする。
上のコードを実行すると、「102」ではなく「1002」という結果が表示される。文字列と数値を「+」でつなぐと、足し算ではなく、文字の連結と見なされるからだ。
(4)は真偽値を記憶するための変数なのに「true」という文字列を代入しようとしている。trueは真であることを表す値だが、「"true"」は「t」「r」「u」「e」という文字からなる文字列であることに注意が必要だ。(5)はその逆。文字列型の変数に真偽値を代入しようとしている。
今回はTypeScriptの変数について解説をした。データ型をあらかじめ指定しておくことのメリットについても説明した。変数には何かの値を格納しなければ意味がない。そのような値の代表格が「リテラル」と呼ばれる、プログラム内でそのものズバリの形で記述される値だ。次回はこのリテラルについて解説をしていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.