初心者がブラウザーでデバッグするための基礎知識:無料で使えるブラウザー開発者ツール入門(1)(2/2 ページ)
気楽に開発が始められる半面、デバッグが難しいHTML/CSS/JavaScriptのフロントエンド開発。本連載では、ブラウザーに付属している「開発者ツール」で効率的にWeb開発を行う方法を解説します。
「JavaScriptデバッガー」でできること
JavaScirptの処理系が持っている情報はJavaScriptデバッガーを用いて確認できます。今回は処理のフローの確認と、変数に代入されている値の確認をデバッガーを用いて行います。
「ステップ実行」で処理フローの確認
プログラムを書いていて、「ここは必ず処理されるはずなのに、どうして処理されていないの?」「なぜこの関数が呼び出されているの?」と思ったことがあるかと思います。そんなときは下記のようなJavaScriptプログラムを書いて「コンソール」にログを出力させてもいいのですが、もっと良い方法があります。それはJavaScriptデバッガーの「ステップ実行」です。
function factorial(n){
if(n > 0){
var result = 1;
while(n > 1){
result = result ・n;
n = n - 1;
}
return result;
}else{
console.log("想定外の引数");
}
}
factorial(5.5); // ちゃんと失敗するかどうかを確認できる
「ステップ」実行とは、文字通りプログラムを1行ずつ実行する機能です。プログラムが1行ずつ実行され、その実行個所がハイライトされるため、処理の流れを把握しやすくなります。
ステップ実行をするためには、ステップ実行を始める位置を決めなくてはなりません。最初からステップ実行していったのでは、処理の流れを追いたい場所にたどり着くまでに時間がかかってしまいます。ステップ実行を始める場所はブレークポイントを指定することで決められます。
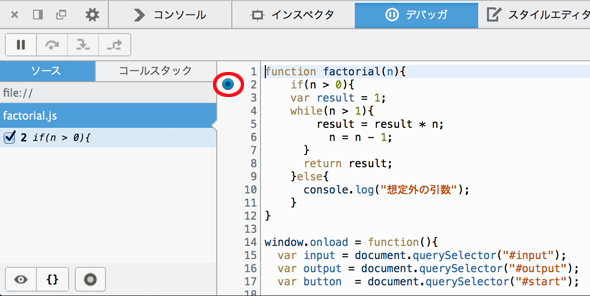
Firefoxの場合は、開発者ツールに含まれるデバッガーで動作を確認したいプログラムを表示します。ステップ実行を始めたい行をクリックすると、下図のように青い円印が付きます。
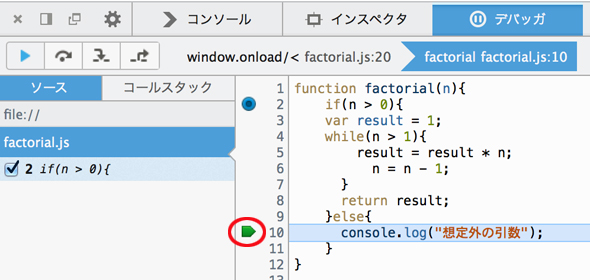
処理が円印が付いた行に到達すると、そこでいったん処理が止まりステップ実行を行えます。実行中の行は緑色の右矢印が出ます。
「条件付きブレークポイント」の設定
ステップ実行することでプログラムの動作を確認できますが、常にプログラムが停止するのでは、かえってデバッグがやりにくくなる場合もあります。
例えば、エラー時や変数に異常値が代入されたときの振る舞いをデバッガーで検証すればよく、正常時は検証する必要がない場合などです。そんなときに利用すると便利な機能が「条件付きブレークポイント」です。
Firefoxではブレークポイントを設定後、仕掛けたブレークポイントの上で右クリック(Macの場合はControlキーとともにクリック)します。表示されるコンテキストメニューから「条件付きブレークポイントを設置する」を選びます。
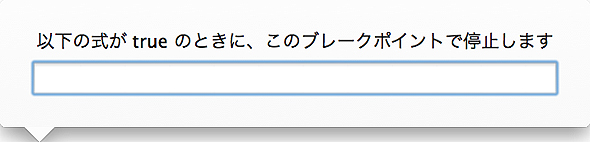
下図のように表示されたポップアップに、条件となる式を入力すると、ブレークポイント到達時に入力した式の評価値がtrueのときにプログラムが停止します。この例では引数に負の数字が与えられた場合、プログラムが停止します。
「変数と値の確認」
ステップ実行とともによく使うデバッガー機能は「変数と値の確認」です。JavaScriptのプログラムは変数の値を書き換えつつ処理が進みます。プログラムの不具合は変数に想定外の値が代入されていることとして発見されることも多くあります。
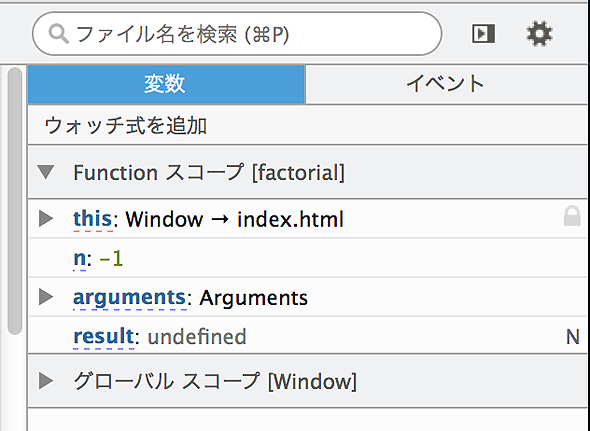
Firefoxではブレークポイントで停止すると、その時点での変数名とその値の対応が一覧表で確認できます。表はスコープごとに分かれています。
「ローカルスコープの変数を参照しているはずが、実はグローバルスコープのものを参照していた」「thisの値が想定しているものとは異なっていた」といったトラブルもこのツールを使うと発見しやすくなります。
開発者ツールでデバッグを効率的に
以上、Firefox付属のツールを例に、ブラウザーの持つ開発者ツールについて概観しました。
開発を行うなら、その途中で不具合の原因がなかなか特定できずにやきもきする、といった経験は必ずあるでしょう。そんなときに役に立つのが、今回紹介したツール群です。コンソール、DOMインスペクター、JavaScriptデバッガーなどを駆使して、ブラウザーやプログラムの状態を可視化することで、調査はぐっと効率的になります。
今回紹介した以外にも、通信の状態や、プログラムの処理時間、キャッシュされているファイル、音声のフィルター状態の可視化や、WebGLで利用されているシェーダープログラムのデバッグといった機能も、ブラウザーは持っています。これらも適切に用いれば、開発の効率を上げてくれるツールです。
なお、プロトタイピングを行うときには、Firefoxの持つ編集ツール群が役に立つでしょう。今回紹介したスタイルエディター以外にも、「スクラッチパッド」というJavaScriptエディターが付属しています。どちらも強力なコード補完機能や、シンタックスハイライト、有名エディターのキーバインドサポートなど、単体のエディターとして十分使えるだけの機能を持っています。
これらのツールでの編集結果はリアルタイムでブラウザーに反映されるため、試行錯誤しつつUIを仕上げていくといったことがやりやすくなっています。
次回は、チューニングに役立つ開発者ツールの使い方
次回は、Webページをより速く表示させるためのチューニングに役立つ開発者ツールの使い方を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 隔週刊「キャンペーンサイト構築&運用」(2):WordPressインストール&テーマカスタマイズ超入門
隔週刊「キャンペーンサイト構築&運用」(2):WordPressインストール&テーマカスタマイズ超入門
今回は、ローカルPCにWordPressを簡単に環境構築し、テーマをカスタマイズしてクラウドにデプロイするまでの基本的な方法を解説する。 無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料試用版のあるクラウド環境「Windows Azure」と無償で使えるWeb開発環境「WebMatrix 3」の概要や、すぐに使えるCMSサイトをWebに公開する簡単な手順を説明する。