コーディングの手腕がないデザイナーだけでWebページ制作をしてみた件について:ブラック案件駆逐法(3)(2/2 ページ)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【今回の話】コーダー不在時にクライアントから新たなページ追加のお願いが……。PhotoshopとMuseを使えば「デザインさえあれば何とかなる!」
Photoshopボタンの配置
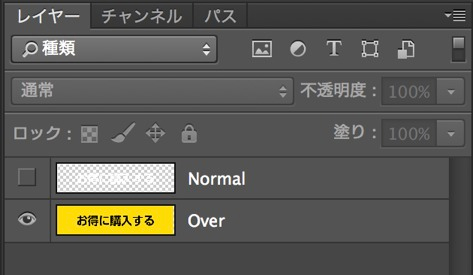
MuseではPhotoshopでボタンのロールオーバーなどの定義を読み込むことができる。定義といっても、それぞれのステートのレイヤーを用意しておくだけだ。レイヤーはMuseでは統合できないため、あらかじめステートごとに統合しておく必要がある。
もちろん、Photoshopを用いなくてもMuse単体でステートごとの画像を差し替えることができるが、Photoshopを使った方がレイヤー効果などを利用しやすい。
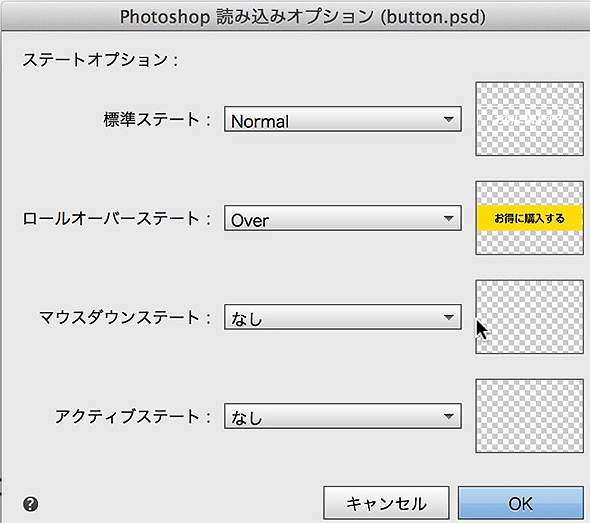
レイヤー名は「Normal」「Over」とした。Museはレイヤー名を判定するようで、このようにしておくと読み込み時に適切なステートに自動設定してくれる。もちろん、読み込み時にどのステートがどれなのかを指定できるので、後で分かればどんな名前にしても構わない。
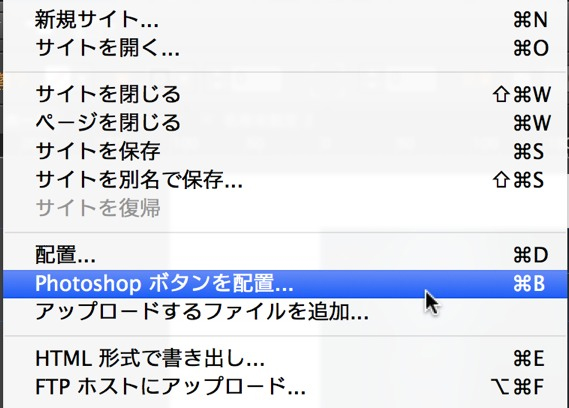
配置メニューの下にPhotoshopボタンを配置があるので、それを選択する。
後は「OK」を押して、さっと配置するだけだ。
プレビューする
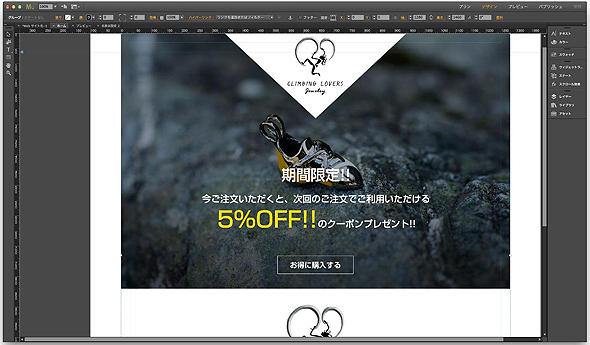
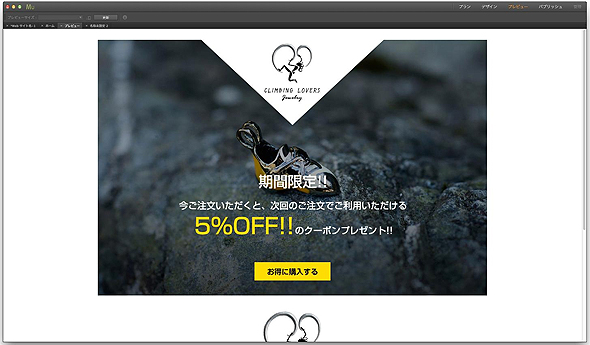
画面右上にあるプレビューのボタンをクリックすると、アプリケーション内でブラウザーでの表示を確認できる。実際にPhotoshopボタンが機能しているのかを確認してみよう。
マウスオーバーも適切に動作した。
後はボタンにリンクを設定してHTMLをパブリッシュするだけだ。本当に一切コードを書かなくてもページを作成できた。
条件付きだが、ある程度の実案件でも対応可能
このように、Museはコードを書かなくてもデザインがあればそれをブラウザー上で表示、操作ができるHTMLコンテンツをオーサリングできる。
ただし、Web制作案件というのは、さまざまな制約、規約が定められていることがある。コーディング規約やCSSの制限、「対応ブラウザーはどれなのか」などだ。この辺りが自由に設定できるのであれば、Museは実案件でもかなりのパフォーマンスを発揮するはずだし、実案件で活用している方もいると聞く。
筆者もMuseを実案件で利用しようと画策しているのだが、最近依頼される案件はことごとく厳しいコーディング規約が存在しており、泣く泣くDreamweaverで制作をしている。
例えば、今回のようにごく短期の制作期間であるとか、予算が少なくて「取りあえず画面に表示されればいいので」といったような場合、Museはかなり役立ってくれるだろう。そして、規約がガッツリ決まっていたり、作業をコーダーに任せられたりするのであれば、Dreamweaverの出番といっていいだろう。
実際の案件によってオーサリングツールをうまくセレクトしてみてほしい。
次回「それ、レスポンシブになります?」
われわれ制作者はもちろん、クライアントも業界のトレンドを勉強している。今回の案件でも「レスポンシブにしたい」という要望が。短納期なのでうまく避けられていたがもう逃げ道はない。制作前のPSDファイルはまだあったはずだ。それならば、Edge Reflowを使えばレスポンシブデザイン対応のサイトを書き出せる。手直しは機能強化されたEdge Codeを使ってみよう。
できるだけ短期間で既存サイトをレスポンシブ対応にすることはできるのか?
※案件についてはフィクションですが、筆者が実際に体験した事実を元に執筆しております。実際にコーディングしたデータをWeb上でご覧いただけます。筆者のGitHubアカウントから素材を含めてダウンロードすることもできます。当記事のLPで紹介されている「Climbing lovers Jewelry」は筆者の会社が輸入代理をしている実在の商品です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する 無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。 無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します