全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK:Adobe MAX 2014まとめリポート(1)
アドビシステムズは、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、9つのモバイルアプリとCreative SDKのiOS向けベータ版を公開。即座に利用可能とした。
クラウドで制作をスムーズにする「Creative Profile」を基盤に
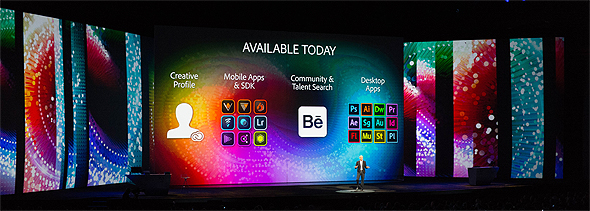
アドビシステムズ(以下、アドビ)は、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、Adobe Creative Cloud(以下、Creative Cloud)の新しいID機能である「Creative Profile」を発表。さらに、9つのモバイルアプリに加えて、デスクトップアプリも一斉にアップデートも発表した。
アプリはCreative Profileを通じてライブラリやアセットを共有できるようになっている。スマートフォンで作った素材データを即座にタブレットやデスクトップで動くアプリで利用できるようになり、クリエイティブに関わるさまざまなストレスを取り除いてくれるアップデートとなっている。
今回は、これらの膨大なアップデートの中からモバイルアプリと、iOS向けに公開ベータ版へ移行した「Adobe Creative SDK」(Android向けは現時点でまだ非公開ベータ版)を紹介していく。
無料のモバイルアプリが一挙9種リリース
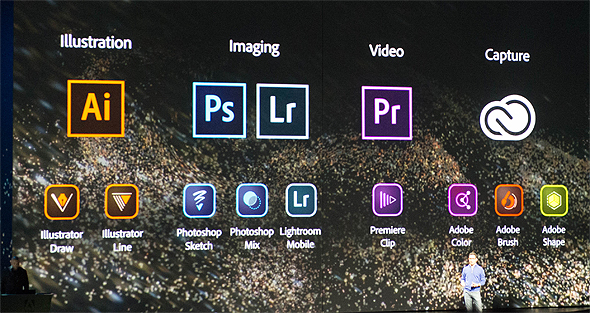
アドビは、これまでもモバイルアプリを「Adobe Touch Apps」としてリリースしてきたが、今回は9種類が一挙公開され、ブランドも一新された。いずれもCreative Cloudを介すことで、制作したデータを即座にCreative Cloudのデスクトップアプリとやりとり可能である。クリエイティブ系のアプリが多い印象を受けるが、Web制作/アプリ開発においてもコードを書く前の段階では利用頻度が高くなることが想定されるため、開発者も押さえておいて損はない内容だろう。
スマホカメラで制作のインスピレーションを得る、キャプチャアプリ3種「Color CC」「Brush CC」「Shape CC」
アドビは「キャプチャ」というあまり聞き慣れない言葉を用いているが、要は「Adobe Photoshop CCなどで使えるアセット/ライブラリを、世にあるさまざまなものからカメラを介して生成する」「カメラを介してインスピレーションをキャプチャする」という意味で使われているのだろう。
Web制作をする上でも困りごととしてよくある「配色をどうするのか」問題は「Adobe Color CC」が応えてくれる。気になる色を持ったシーンや物に(スマートデバイス付属の)カメラを向けると、そこから色情報を取得してくれるのだ。以前、「Adobe Kuler」というWebサービスだったものが名前を変えてリニューアルした。
「Adobe Brush CC」はカメラからブラシ素材を作ることができるアプリだ。ブラシのストロークの設定もできるため、基調講演では人物の足が伸びるブラシが作られていた。首が伸びるようにすれば、妖怪をウオッチする年代にも受けるブラシが簡単に作れるだろう。
「Adobe Shape CC」は高度なオートトレース機能を持ったアプリだ。例えば、タイポグラフィやお店のロゴ、サインなどを撮影すると、その輪郭を抽出してベクターデータとして利用できるようになる。ベクターデータなので拡大縮小が品質を保持したまま行え、「Adobe Illustrator CC」でもそのまま利用できる。ベクターデータであるから、SVG形式に変換することも可能だ。
Illustrator系2種「Illustrator Draw」「Illustrator Line」
「Adobe Illustrator Draw」は、これまでは「Adobe Ideas」という名前で公開されていたアプリだ。ただし、Adobe IdeasアプリをアップデートしてもAdobe Illustrator Drawアプリにはならないので注意してほしい。
Adobe Illustrator Drawはモバイルデバイス上でイラストレーションを制作できるものだが、制作したデータはCreative Cloudを介してデスクトップアプリの「Adobe Illustrator CC」でそのまま利用できる。
「Adobe Illustrator Line」は文字通り線画を描くのに特化したアプリだ。独自の定規機能が搭載されており、さまざまな図形を作っていくことができる。微妙な曲線はベジェ曲線で苦労することなく、雲形定規機能で書き込んでいける。Web制作においてもワイヤーフレームを制作するのに利用できるかもしれないし、ボタンのデザインを考えるという方法もあるだろう。
Photoshop系3種「Photoshop Mix」「Photoshop Sketch」「Lightroom mobile」
「Adobe Photoshop Mix」は、写真加工をモバイルデバイス上で行えるアプリだ。写真のコラージュをモバイルデバイス上である程度作成しておき、処理性能が求められるデスクトップアプリ「Adobe Photoshop CC」が利用できる環境で仕上げを行うといったワークフローが考えられる。自動選択などの精度が向上し、指先だけでマスクを作成できる機能は、まさに「Adobe Magic」を体現しているといえるだろう。
「Adobe Photoshop Sketch」は、名前の通りペイントソフトだ。ただし、アドビが販売しているデジタルペン&定規である「Adobe Ink & Slide」に対応している点が新しい。Adobe Inkと組み合わせることで筆圧を利用したストロークを書き込むことができ、よりリッチな表現が可能だ。
「Adobe Lightroom mobile」はアドビの写真現像ソフト「Adobe Photoshop Lightroom」のモバイルバージョンだ。デスクトップアプリのAdobe Photoshop Lightroomと同期が可能で、撮影したデータをすぐさまWeb上にシェアできることも特徴だ。
アドビ発の動画編集モバイルアプリ「Premiere Clip」
「Adobe Premire Clip」は、アドビの動画編集ソフトである「Adobe Premiere Pro CC」のモバイル版だ。モバイルデバイスで撮影した動画などを手軽に編集できる。
また、「Adobe Speedgrade CC」というカラーコレクションソフトの技術をベースとしたカラー補正機能を活用して、動画に色合いを加えてプロ並みの仕上がりにすることも可能だ。さらにBGM素材が提供されており、撮ったままの音声が流れる動画や、静かなモーションのみの動画を量産することなく、情景に合わせたBGMを選択するだけで容易にBGMを追加できる。
そしてこれももちろん、デスクトップアプリの「Adobe Premiere Pro CC」で作業を継続できるようになっている。
Adobe Creative SDKベータ版がついにiOS向けに公開
これまで非公開ベータ版であったAdobe Creative SDK(以下、Creative SDK)も合わせて公開された(現時点ではiOSのみ、Androidは今後)。これからは公開ベータ版として広くアプリ開発者に解放される。
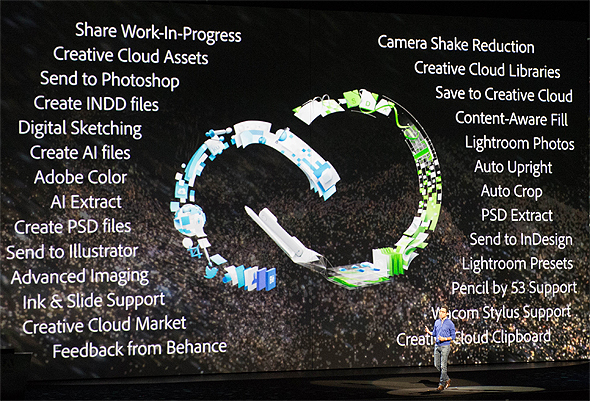
Creative SDKは、Creative ProfileへのアクセスやAdobe Ink & Slideとの連携、Photoshopの画像編集機能を含めた、さまざまな機能をサードパーティアプリで利用できるようにした開発キットだ。すでにいくつかのアプリはCreative SDKを利用して開発が行われている。
主に画像に絡んだ機能が多くあり、クリエイターをさまざまな方法でサポートするアプリを開発できるようになっている。

現段階でCreative SDKを利用している主なサービス。「Snapwire」はこれを機に日本でもサービスを展開するそうだ。「500px」「POP」など、日本でもユーザーが多いサービスで利用されていることが分かる
Creative SDKはもちろんアプリ開発者向けのトピックではあるが、その内容は「Creative SDKはアプリ開発者の力で、さらに“クリエイティブ”をより良いものへしていく手段である」と受け取れた。参加者がプロのデザイナー/クリエイター中心であるため、そのような内容にシフトしたのかもしれない。
Creative SDKでは、デザイナー以外が使うアプリ(もっとライトな、消費者向けのカメラアプリなど)も開発できるが、「モバイルデバイスにおいて“クリエイティブ”へさらに注力する」というアドビからのメッセージともいえよう。
なぜモバイルデバイスなのか。なぜクリエイティブに注力しているのか
モバイルデバイスで作業が行えると、移動中などPCが利用できない状態であっても、さまざまなインスピレーションを形にすることができる。これは何も「休む暇もなく働く」という意味ではなく、せっかく手に入れたアイデアの卵をそのまま放置して腐らせず、きちんと卵からプロダクトへかえせるようになることを意味している。
アドビが今回の発表でクリエイティブ系に力を入れているのは、「デザイナーでもビジネスに好影響を与えることができる」というメッセージのように見える。プログラマーは「コードの品質がそのまま会社の利益に直結する」ことを想像できるが、アドビの視点からすれば「エクゼクティブはすでに『デザインも利益に直結している』と理解し始めている」ということだ。このことは基調講演内でも何度も触れられてきた。
開発者がデザインに手を出す――それはもちろん大歓迎だが、今回のアドビの発表からは、これまでの「使いやすさ」「機能」ではなく、開発者は開発者の仕事に、デザイナーはデザイナーの仕事に集中できるように、周りの環境作りを行っていくフェーズになってきたことを筆者は感じた。
なぜ環境作りなのだろうか? アドビのプロダクト担当者に話を聞くと常に同じ言葉が返ってくる。
「私たちは適切な人に適切なツールを提供していく」
開発者とデザイナーとのコラボレーションで、どうしても不満が解消されないとお悩みなら、今回のCreative Cloudを試してみる価値はあるはずだ。
Web制作に関しても多くの機能がアップデートされているが、これについては別のAdobe MAX 2014リポート記事で紹介する予定だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 XcodeにCreative SDKを読み込み&iOS用サンプルプロジェクトの概要
XcodeにCreative SDKを読み込み&iOS用サンプルプロジェクトの概要
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKをXcodeに読み込み、iOS用サンプルプロジェクトの中身を探る。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 レスポンシブWebデザインから実機検証までサクッと
レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する