Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ:ブラック案件駆逐法(終)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。
本連載「ブラック案件駆逐法」ではこれまで、プロのWeb制作現場が急を要する場面をいくつか想定し、プロ向けのWebサイト/アニメーション作成ソフトウェア群「Adobe Create Cloud 2014」(以下、Create Cloud)のポテンシャルを引き出すテクニックについて、以下のように紹介してきた。
- 連載第1回:納期明日!? PSDを一晩でWebページにする最新Web制作フローを試してみた
- 連載第2回:HTML5のVideoとCanvasを使って神速でランディングページに動きを付ける
- 連載第3回:コーディングの手腕がないデザイナーだけでWebページ制作をしてみた件について
- 連載第4回:PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
連載で紹介する案件についてはフィクションだが、筆者は実際に1日くらいの時間で制作を行わなければならない場面にしばしば遭遇し、Creative Cloudとその周辺のテクノロジを活用して乗り切っている。
※お待たせしました。サンプルコード提供開始
連載中に提供を予定していたサンプルコードですが、筆者のGitHubから素材を含めてダウンロードできます。PSDファイルも含まれますので、今回紹介するExtractでもお試しください。
なお、本連載で紹介されている「Climbing lovers Jewelry」は筆者の会社が輸入代理をしている実在の商品です。
Creative Cloudソフトウェア(以下、CCアプリ)の守備範囲は多岐にわたっていて、一部機能については重なっている部分も多いので、今回はプロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみた。参考にしてほしい。
Project ParfaitがCreative Cloudに統合された意味
使い分け方についてまとめる前に、Web制作現場のワークフローに関わることとして、一つ紹介しておきたいことがある。連載中にも、個々のCCアプリは続々とアップデートされていたが、この9月にそれらがまとめてアナウンスされた。その中でも目玉といえるのが「Project Parfait」(以下、Parfait)がCreative Cloudに統合されたことだろう。
これまでは連載第1回目から、基本的に、デザイナーがプロ向けの画像制作ツール「Adobe Photoshop CC」(以下、Photoshop)で制作したWebデザインカンプのPSDファイルを基にしたWeb制作のワークフローを紹介してきた。
PSDファイルをWebサイトにする際に有効なWebサービスとしてParfaitを紹介してきたが、そのParfaitがCreative Cloudに統合された意味は大きい
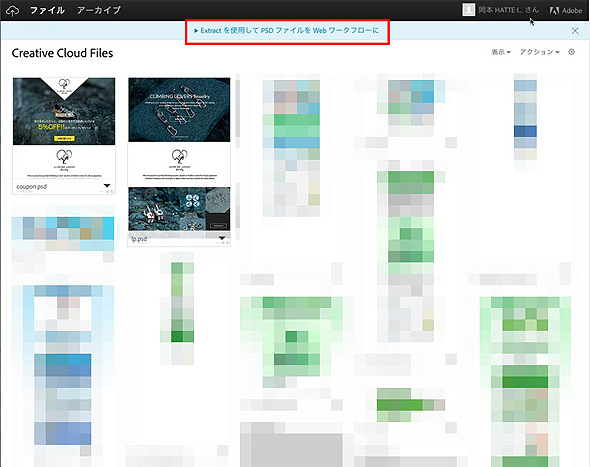
これからは任意のPSDファイルをアップロードするのではなく、Creative Cloudのオンラインストレージ「Creative Cloud Files」に置かれたファイルに対してParfaitの機能、「Extract」を実行するという形になる。
Creative Cloud Filesの画面にはExtractという機能が追加されたアナウンスが表示されている。ファイルはドラッグ&ドロップしてアップロードしたり、ローカルのファイルを専用のアプリを通じて同期をかけたりすることで、Extractを利用できるようになる。
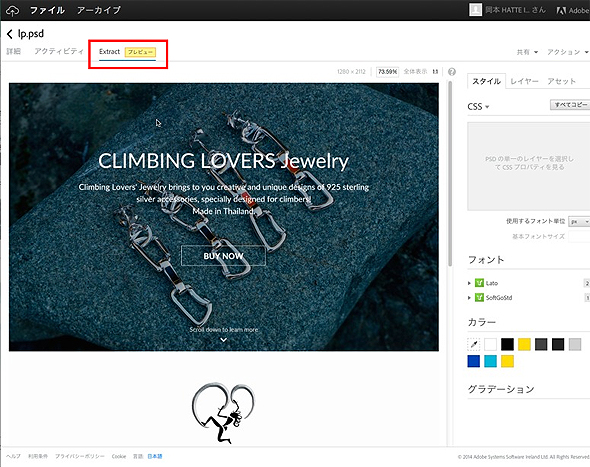
ファイルをクリックするとExtractの機能をすぐに利用できる。インターフェースも日本語化されており、いままで取っつきにくかった方でも利用しやすくなった。
実は、この統合はCreative Cloud自体の大きな進化を意味していると筆者は考えている。
というのも、単体のWebサービスであればCCアプリとの連動に限界が見えてくるが、Creative Cloudはアプリケーションの設定情報や、モバイルアプリケーションとのデータ連係など、さまざまな機能を仲介する役割も担っている。Parfaitがここに統合されたということは、この機能が他のCCアプリから利用可能になるという考えもできるようになる。
筆者はParfaitの時からすでに実案件でこの機能を利用しており、いまはチームのデザイナーにも利用してもらっている。ファイルが更新されたときに、アセットのサイズや位置が変わっても、クリック一つでExtractできるという体験は、実際にやってもらえればその魅力が分かると思う。
PSD→Web制作における作成ソフトの適材適所を考える
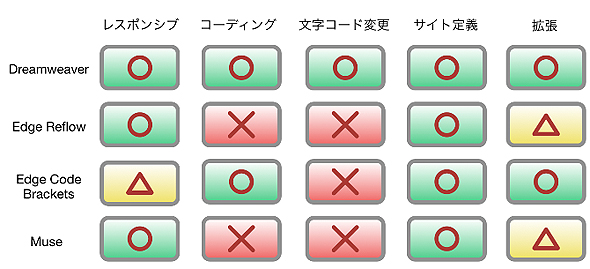
さて、冒頭で述べた通りCCアプリの守備範囲は多岐にわたっていて、一部機能については重なっている部分も多い。そこで、いくつかのWeb制作のカテゴリ/用途から、どのCCアプリがそれに適しているのか、対応しているのかを表にまとめてみた。
筆者の認識不足があるかもしれないが、このような認識の下に用途によってCCアプリの選定を行っている。
連載第3回で紹介したように、コーダーがいない場面では「Adobe Muse CC」が有効となるが、それ以外は、基本的にコーダー向けのツールだ。
「Adobe Edge Code CC(Preview)」(以下、Edge Code)はレスポンシブ対応が△になっているが、コーダーのスキル次第の部分もあるのでそのようにした。サイト定義は「Adobe Dreamweaver CC」(以下、Dreamweaver)のようなさまざまな設定をできるものもあれば、Edge Codeのようにフォルダーを指定してそれを「プロジェクト」として扱うといったシンプルなものでも○にした。
もし、仕様が未確定であったり、仕様の変更が流動的に起きそうな場合や、CCアプリがどれとも決められないときは「取りあえずDreamweaverで」だ。
Webアニメーションツールの使い分けは?
また、連載第2回で紹介した中にはアニメーションを制作するツール、「Adobe Edge Animate CC」(以下、Edge Animate)と「Adobe Flash Professional CC」(以下、Edge Pro)がある。
Flash Proはswfという形式のFlashムービーを作るツールだが、CreateJSを利用したアニメーションにも対応している。これはHTML5のCanvasを用いたものだ。対してEdge AnimateはHTMLの要素そのものを動かすものになる。
使い分けを考えると、Edge AnimateはHTMLにインタラクティブ要素を付加したり、動くWebページを作るのに適しているのに対し、Flashはムービー単体で通用するようなものを作るのに適しているといえる。
筆者はEdge AnimateをjQueryで作るようなアニメーションの制作に使っており、FlashはCreateJS書き出しをしたものをソーシャルゲームの演出制作に活用している。
10月にはプロ向けツールのさらなる進化に期待
10月4〜8日の間、米国ロサンゼルスで、「Adobe MAX 2014」が開催される。これはCreative Cloudの提供元であるアドビシステムズが総力を結集して世界中のWebデザイナーやクリエーターにメッセージを発信するイベントだ。メッセージの在り方はいろいろあると思うが、そこにアプリケーションのアップデートや新機能のプレビューが含まれることは確実だとみていいだろう。筆者も当日は現地へ飛び、さまざまな情報をお伝えする予定だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します