iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール:クリエイティブアプリ開発入門(1)
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。
アドビシステムズ(以下、アドビ)の年次カンファレンス「Adobe MAX 2014」で発表された「Adobe Creative SDK」は、Photoshopのような写真編集や動画の編集、Adobe IDを利用したユーザー管理はもちろんのこと、描画用デバイス「Adobe Ink&Slide」(以下、Ink&Slide)やWACOMタブレットへの対応などが簡単に利用できる開発キットだ。
本企画では、発表のタイミングでパブリックベータとして公開されたCreative SDKの使い方を数回にわたって見ていく。クリエイティブな要素を取り込んだスマホアプリを開発してみたい読者、または画像や動画などのメディアをWebデザインなどの業務で応用して活用したい読者は、ぜひ参考にしてほしい。
Creative SDKでできること
Creative SDKを使うことでどんなことができるのか、公式ドキュメントを見ると、さまざまな機能が提供されていることが分かる。
なお、全ての情報は英語で提供されている。そのため、かなりハードルが高く感じられるがスクリーンショットが豊富に撮られているため、英語が読めなくてもまねしていれば取りあえずインストールなどは行えるように工夫されている。
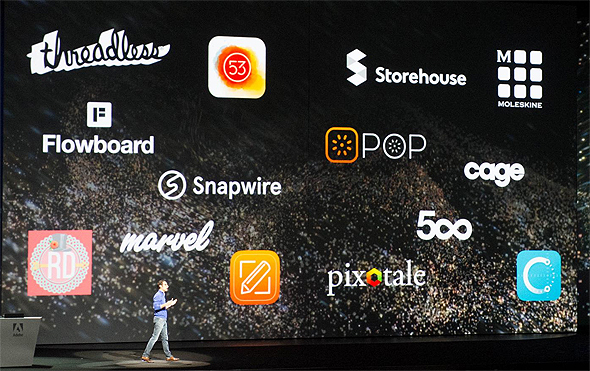
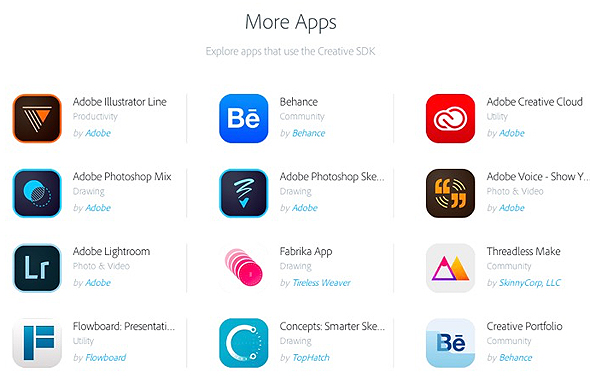
すでにいくつものアプリケーションが公開されており、Creative SDKの発表時でも著名なアプリケーションがこのSDKを利用していたことがわかった。
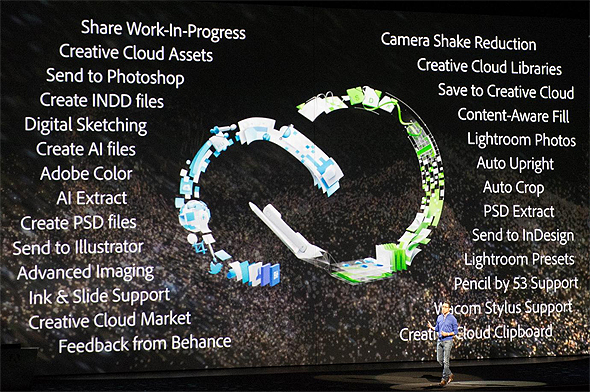
公式ドキュメントでは列挙されている機能が膨大だが、Adobe MAX 2014での発表資料にCreative SDKで何ができるのかを分かりやすくまとめた画像があるので紹介しよう。
ファイルの作成と抽出
ファイルの作成と抽出はPSD/AI/INDD形式に対応している。INDD形式はあまりなじみがない読者もいるかもしれないので補足するがページレイアウトソフトのInDesignのファイル形式のことだ。
アプリケーションの連携
表示している画像などの要素をCreative CloudのWebストレージを介して別のアプリケーションに送ることができる。これもPhotoshop、Illstrator、InDesignに対応している。
Photoshopの機能
Photoshopに搭載されている機能をそのまま利用できる。カメラの手ブレを後から消せる「Camera Shake Reduction」や、コンテンツの内容に応じて塗りを広げられる「Content-Aware Fill」、その他画像編集機能が備わっている。
その他
他にも、Ink&Slideのサポートや、サードパーティ製のデバイスであるワコムのスタイラスなどにも対応できるようになっている。またアドビは、クリエイティブアプリ配信のためのモバイル向けSDKを開発するAviaryを買収したが、今後Creative SDKとどう関わってくるか注目したい(参考)。
Creative SDKをインストールする
アプリケーションの開発を行う前に、まずSDKをダウンロードしなければならない。SDKのダウンロードは公式サイトから行う。
ここではダウンロードはもちろん、ドキュメントやCreative SDKを利用したアプリケーションが紹介されている。
アドビ製アプリケーションもCreative SDKを利用していることが分かる。Creative SDK公開時には、すでにいくつかのアプリケーションが作られており、Adobe MAX 2014ではデモも行われていた。
ダウンロードリンクからSDKのダウンロードを行う
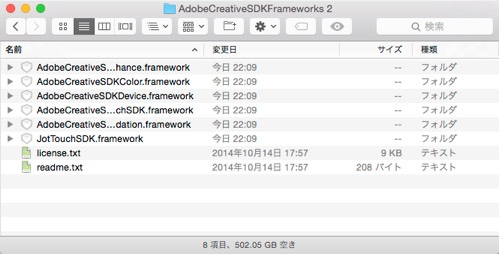
iOS用のダウンロードリンクからダウンロードしたファイルを解凍すると、SDKの中身が表示される。
これをXCodeに読み込んで開発を行う。詳しい使い方は次回紹介する。
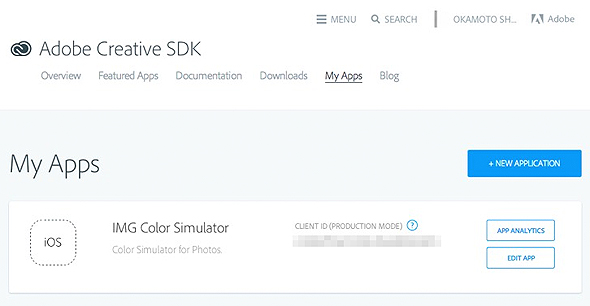
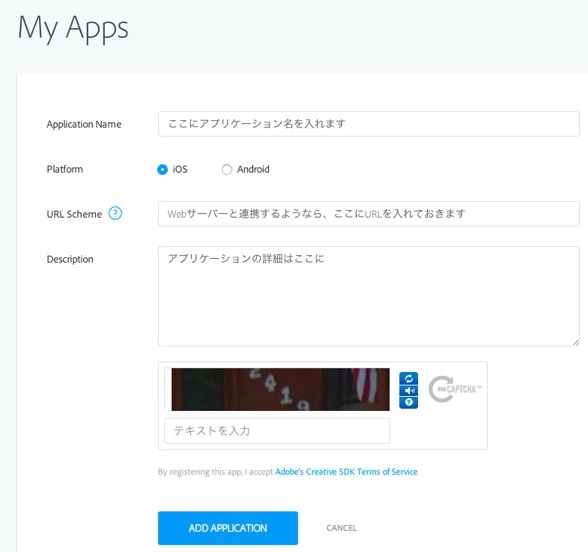
開発する際には、アプリケーションを登録しておく必要がある。MyAppsでアプリケーションを登録し、SDKを利用するためのキーを取得する。
Creative SDKのページでCreative IDを使ってログインしているとMyAppsのリンクが表示され、アプリケーションの登録ができるようになっている。「+NEW APPRICATION」をクリックすると、アプリケーションの登録ができる。
登録できたらSDKを利用するときにアプリケーションの利用状況を解析することも可能なIDが発行される。
アプリケーションの登録画面ではAndroidのアプリケーションも登録できるようになっている。もちろん、Androidのアプリケーションとして登録することはできるのだが、SDKのダウンロードは執筆時では作るアプリケーションの概要などをアドビに連絡してアクセス権を付与してもらう必要がある。
次回は、Createve SDKを使ってサンプルアプリケーションをビルド
以上でCreative SDKを利用する準備が整った。次回はダウンロードしたCreateve SDKを使ってサンプルアプリケーションをビルドするところまで紹介する予定だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方
開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。初回は開発環境を整えて「Hello World!」 Retinaに映える!美麗なiPhone/iPadアプリが作れるopenFrameworksとは
Retinaに映える!美麗なiPhone/iPadアプリが作れるopenFrameworksとは