今度の土日に激安でスタートアップするための3つのツール選定ポイント:普通の開発者のためのリーンスタートアップ手順書(4)
スタートアップではいかにお金を使わずにプロダクトを開発するかは成功につながる大きなポイントとなる。コストを掛けずにプロダクトを作っていく上で、導入すべきツールをどのように使うかを数回に分けて紹介していこう。
編集部より
@ITで展開中の特集「普通の開発者のためのリーンスタートアップ手順書」では、これからリーンスタートアップを始めたい開発者・技術者向けの記事が多数インデックスされています。詳細は記事「リーンスタートアップを実践するための参考記事116選まとめ」を参照してください。
特集の第4回である今回からは、スタートアップ企業である「ひとひねり」の河内氏に、「自分でプログラムを書ける人が、いかにコストを掛けずにリーンスタートアップを実践していけばいいか?」という疑問に答えていただく。
リーンなチームで生産性を最大化するならこのツールを使え
スモールなスタートアップにとって、いかにお金を使わずにプロダクトを開発するかは成功につながる大きなポイント。本稿では、スタンスや資金調達などにはフォーカスせず、コストをかけずにプロダクトを作っていく上で、導入すべきツールをどのように使うかということを重点的に紹介する。
この紹介によって、まだ起業前のプログラマーが、ちょっとスタートアップしてみようかなという気持ちになってくれれば幸いだ。
慢性的な金欠となる「シード」「アーリー」ステージ
ある程度腕に覚えがあるプログラマーなら、会社に所属しながら土日にサービス開発して、ユーザーが付いてきたら、資金調達できないまでも貯金で企業(Bootstrapping)を意識している人も多いだろう。こういった、超スモールスタートアップにとって、日常的な全てのことで費用対効果を最大化するには――つまり「ケチる」のは最優先課題。
特に、まだマーケットに投入すべきプロダクト像がはっきりしていない「シード」時期や、想定ユーザーや投資家にデモを繰り返している「アーリー」時期には、見合った売上があるわけでもなく、大きな投資ももらえていない。減っていく通帳の残金を眺めてギリギリしながら、将来のバイアウトやIPO(新規公開株)を夢見て、必死にプロダクトを開発していく日々なのだ。無駄なことに一銭たりとも使いたくない。
では、Bootstrappingなスタートアップが特に、シード、アーリーの時期にどのような「節約」ができるか。今回は、プロダクトの企画段階から運用が始まる段階までを俯瞰しながらポイントを見ていきたい。
- コミュニケーションのための場所代、移動費を削ろう編
- ピッチのためのデモをデザイナーに頼らず作ろう編
- 運用スタート! 自動運用、プロビジョニングツール編
【1】コミュニケーションコストをできるだけ0にする
コミュニケーションコストを0にする手っ取り早い方法は、「一人で起業する」という方法だが、この「一人起業」は昔からあまりオススメできない方法として知られている。
例えば、Y Combinatorの創業で有名なポール・グレアム氏の文章「スタートアップを殺す18の誤り」から引用しよう。
創業者が一人であるのは何が問題なのだろうか? まず何より、それが不信任投票だということがある。それはおそらく、その創業者が一緒に会社を始めてくれる友達を誰も見つけられなかったことを意味し、すごく憂慮すべきことだ。彼の友達は彼のことを一番よく知っている人たちだからだ。
たとえ創業者の友達がみんな間違っていて、その会社に十分見込みがあるという場合でも、彼は依然不利な状況に置かれているのだ。会社を立ち上げるというのは、一人の人間がやるにはあまりにも難しい。あなたが全ての仕事を自分一人でやれるのだとしても、あなたには一緒にブレーンストーミングをし、バカな決断をしないように説得し、難しいときに元気付けてくれる同僚が必要なのだ。
グレアム氏の言う通り、「自分たちの作ろうとしているプロダクトが市場に受け入れられるか」「そもそもそのような市場はあるのか」など、スタートアップのシード時期には、とにかく頻繁にパートナーとブレインストーミング(以下、ブレスト)を行わなければいけない。
ただ、このブレストのために「集まる」こともスタートアップにとっては大きなコストだ。
長時間会議室などの場所を借りるにしても、これは大きな負担になるし、まだ他の本職を抱えているメンバーが多い時期に、彼らの時間を合わせて、数時間拘束する。これも、時間を浪費する大きなコストになる。当たり前の話だが、こういう時は、時間や場所に縛られないコミュニケーションツールである、Wikiベースのツールや、チャットツールを使っていこう。
流れとしては思い付いたことをグループチャットに投げておく。その発言をベースに、時間を気にせずにメンバーが思ったことを返して議論を深める。さらに深まった議論は手書きでチャートや仕様に落として、さらにWikiなどに記録する。
もし、チャットだけで全員が納得できなければ、そのWikiを見ながら次に集まれる時間に集まって議論する。すでにチャットでかなりの議論を尽くしているので、集まった時には「何が課題なのか?」「何を決めなければいけないのか?」がはっきりしていて、短い時間の会議で結論を導き出せるのだ。
これを従来の「会議」という形態で行うと、その「会議」の行われている場所に行き、決められた時間にある程度結論を出さなければいけなくなる。出した結論を修正するにも、また時間を決めて、その時間内に修正の結論を出して……となってしまう。
逆に、チャットツール、Wikiツールなどで1日数分の議論を何回か重ねて、プロダクトの仕様や方向性を決めていく方法なら、決定した後も、数分のブレストで柔軟に仕様を変えていける。極論すれば、チャットツールを立ち上げれば常にブレスト時間になるということなので、「物理的な場所」「全員同時の時間を確保」というコストを掛けずに、スピード感をもって仕様を決められるスタートアップにうってつけの効率的なコミュニケーション方法となるのだ。
例えていえば、会議型のブレストは「階段」。チャット型のブレストは緩やかな「坂路」。場所に縛られないため、コストがかからないだけではなく、思い付いた時にブレストし、柔軟に仕様を変更できる。
【2】デザインにこだわり(コスト)を持ってはいけない
エンジニアが起業すると、最も困るのがデザインだ。
特にプロダクトがある程度完成して、VC(ベンチャーキャピタル)などにピッチを重ねていく段階になるとプロダクトにお化粧はしたくなる。また、実際にプロダクトをリリースして、ユーザーの反応を見ながらサービスを充実させていくやり方だと、見た目にあまりこだわっていないがために「何かテキストばっかりのサービスで、使いたくない」となり、潜在ユーザーを逃してしまう可能性もあるだろう。
では、どうするか?
おそらく自分には「見た目を美しくするセンス」はないと思っている人は多いのではないだろうか? だからといって、この段階で専任の“ビジュアル”デザイナーにフルタイムでコミットしてもらう余裕はない。
まずは、「Bootstrap」に代表されるCSSフレームワークや、HTMLパーツジェネレーターの導入を検討してみよう。これらを活用することで、特にデザインセンスがなくても、また、CSSなどのフロントエンド開発の経験が薄くても、ある程度きれいなデザイン/コードのWebサービスが、ほとんど学習コストなしで実装できる。その上、ものによっては「レスポンシブWebデザイン」に対応しているため、時間をかけてUIの設計をしなくても、PCサイトもスマホサイトも同時にできるというメリットもある。
もちろん、フロントエンドだけではなく、ロゴやイメージ画像などサイトを印象付けるハイクオリティな素材も無料で手に入るので、まずはチームはプロダクトの機能に集中して、独自のデザインができなかったり、UIチームが雇えなかったりする間は、これらデザイン/UIツールを使って乗り切るのがベストな手段だ。
【3】運用コストは徹底的に削減しよう
リーン手法での開発の場合は「MVP(Minimum Viable Product)」と呼ばれるプロダクトの必要最低限な機能をリリースすると、そこからは市場のフィードバックに合わせて、素早く継続的にプロダクトを改善していく必要がある。そのために「継続的デプロイ」「継続的インテグレーション」といった言葉がよく聞かれ、@ITでも「DevOps時代の開発者のための構成管理入門」などで何度も記事として取り上げられている。
この「継続的デプロイ」「継続的インテグレーション」のコスト視点からの代表的なメリットとしては下記2点に集約されるだろう。
- インフラがプログラマブルになっているので、インフラエンジニアを雇わなくてもよい
- 手間の掛かる構築作業などを自動化し時間短縮できる
1のメリットについては、そもそも「Amazon Web Services」「Microsoft Azure」などのクラウドサービスの登場で物理的な「サーバーを調達する」ということ自体がなくなった。その上、「Chef」などの構成管理ツールを使って設定をプログラミングしておき、手順書を書くことなく、アクセスなどの状況に合わせてサーバーを自動的に立ち上げたり、展開したりすることまで開発者側で可能になった。
Chefは少し難易度が高かったが、最近では「Ansible」など、サーバー側へのモジュールのインストールが不要で、よりシンプルに設定の記述ができるツールも人気を集めており、開発者が一人でラクにインフラを管理することが可能になっている。
2のメリットについても、先に挙げたChefやAnsibleによるサーバー構成の自動化はもちろん、有名なCIツールである「Jenkins」や、「GitHub」と連携する「Travis CI」などを利用して、ソースコードの統合からテストの流れの自動化はほぼ一般的な開発の流れになっている。テストに時間をかけるリソースのないスタートアップの場合は、この流れに乗らない手はないだろう。

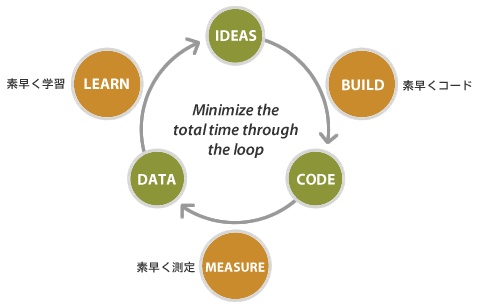
フィードバックループの図(『記事:リーン・スタートアップが示す「5つの原則」』から引用)。柔軟に、素早く、コストを掛けずにデプロイし続けるために、スタートアップはこの自動化されたインフラの流れに乗らない手はない
リーンなスタートアップが試すべきツールたち
この連載では今後、上記の流れに沿ってシードやアーリーのステージのスタートアップがどのようなツールを使えばいいか? を中心に数回に分けて紹介していく。
紹介するツールは、どれもすでに多くのスタートアップが当たり前のように使っているものばかりで、数十分あれば試せるものをピックアップする予定なので、乞うご期待。
著者プロフィール
株式会社ひとひねり 河内純也
ひとひねりはWeb戦略コンサルティングからフロントエンドエンジニアリングを中心に、各企業のWebサービスの開発から継続的発展をサポートする会社。
自社サービスを開発中で、その開発は徹底的にリーン。日本のマーケットに合ったリーン開発を試行錯誤しながら進めている。
Copyright © ITmedia, Inc. All Rights Reserved.