WPF:リボンUIを実装するには?[XAML、C#、VB]:.NET TIPS
Windowsエクスプローラーなど、Windowsに付属する純正アプリでも最近ではリボンを使用したものをよく目にするようになった。本稿では、リボンを持ったWPFアプリを構築する方法を解説する。
対象:.NET 4.5以降
Microsoft Officeですっかりおなじみとなったリボンインターフェース(以降、リボンUI)を、WPFのプログラムでも使いたいと思ったことはないだろうか? リボンUIはOffice 2007から導入されたのだが、WindowsフォームやWPFでのプログラミングでは長らくサポートされなかった。ようやくVisual Studio 2010のときに、別途導入するコンポーネントとして「Microsoft Ribbon for WPF」が提供された。そして、Visual Studio 2012(.NET Framework 4.5)からは標準で含まれるようになった。そこで本稿では、Visual Studio 2012/2013でリボンUIを実装する手順の概要を説明する。
なお、本稿のプログラミングには、無償のVisual Studio Express 2012 for Windows Desktop(以降、VS 2012)を使用した。Visual Studio 2013でも手順は同じである。
事前準備
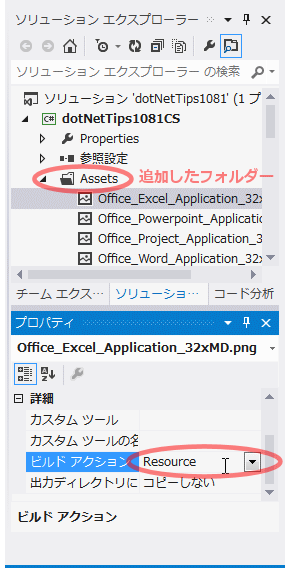
Visual StudioでWPFのプロジェクトを新しく作成する。プロジェクトにはフォルダーを追加する(ここでは「Assets」という名前にした)。そこに、後でアイコンとして使うための画像ファイル(pngフォーマット)をいくつか適当に配置しておいてほしい*1。配置した画像ファイルの[ビルド アクション]は[Resource]でなければならない(次の画像)。

プロジェクトに「Assets」フォルダーを作り、画像を配置した(VS 2012)
プロパティペインで[ビルド アクション]が[Resource]になっていることを確かめておく。もしも違っていたら、ドロップダウンで[Resource]を選択する。
*1 自動的に拡大/縮小されるので、試してみるだけならば画像のサイズにはこだわらなくてよい。なお、本稿では「Visual Studio Image Library」の画像ファイルを使用している。
リボンUIを実装するには?
次のような手順で行う。
- プロジェクトに参照を追加する
- ツールボックスにコントロールを追加する(オプション)
- UIを記述する
- クイックアクセスツールバーをタイトルバーに入れる
- コマンドなどを実装する(本稿では扱わない)
以降では、1から4のステップごとに解説していく。
プロジェクトに参照を追加する
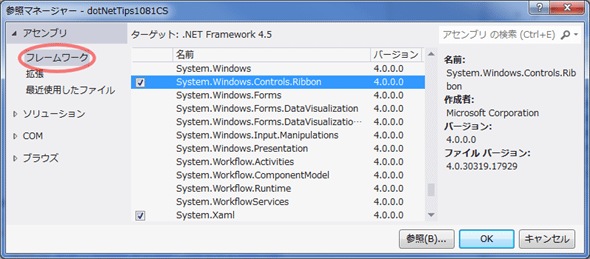
既定ではリボンUIへの参照が設定されていないので、次のアセンブリへの参照を追加する(次の画像)。
- 参照に追加するアセンブリ:System.Windows.Controls.Ribbon

参照マネージャーでプロジェクトにリボンUIへの参照を追加する(VS 2012)
Visual Studioのソリューションエクスプローラーで該当するプロジェクト(あるいは、その中のファイル)を選択した状態で、メニュー[プロジェクト]−[参照の追加]を選ぶと、この画像の[参照マネージャー]ダイアログが表示される。
このダイアログの左で[アセンブリ]−[フレームワーク](赤丸内)を選び、中央で[System.Windows.Controls.Ribbon]にチェックを付け(青色の部分)、[OK]ボタンをクリックする。
これで、XAMLコードでリボンUIを記述できるようになった。リボンUIのコントロールをVisual Studioのツールボックスから利用するには、次の「ツールボックスにコントロールを追加する」手順を行う。
ツールボックスにコントロールを追加する
XAMLコードをキーボードから直接編集するのであれば、この手順は必要ない。Visual Studioのツールボックスからコントロールを画面にドラッグ&ドロップする、あるいは、ツールボックス上でコントロールをダブルクリックする方法によって画面にコントロールを配置するのであれば、以下の手順でツールボックスにリボンUIのコントロールを追加しておく。
まず、[ツールボックス アイテムの選択]ダイアログを開く。
![[ツールボックス アイテムの選択]ダイアログを開く(VS 2012)](https://image.itmedia.co.jp/ait/articles/1410/14/dt-04.gif)
[ツールボックス アイテムの選択]ダイアログを開く(VS 2012)
ツールボックス上で右クリックし、出てきたコンテキストメニューから[アイテムの選択]を選ぶ(赤枠内)。
なお、詳細は説明しないが、先にツールボックスにタブを追加しておいて([アイテムの選択]の3つ下に見える[タブの追加]コンテキストメニューを使う)、そこで[アイテムの選択]を行うと、リボンUIのコントロールだけをまとめたタブができる。
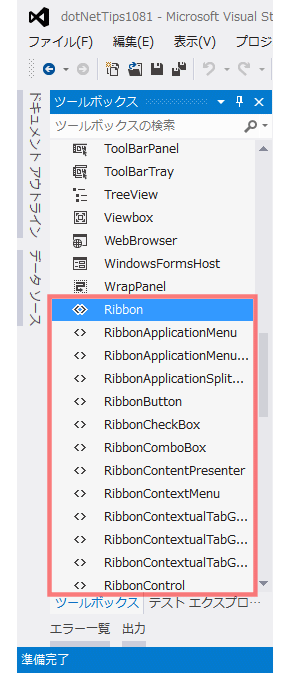
[ツールボックス アイテムの選択]ダイアログの[WPF コンポーネント]タブで、名前が「Ribbon」で始まるコントロールを探し、使いたいものにチェックを入れ、[OK]ボタンをクリックする。
![[ツールボックス アイテムの選択]ダイアログでリボンUIのコントロールを選ぶ(VS 2012)](https://image.itmedia.co.jp/ait/articles/1410/14/dt-05.gif)
[ツールボックス アイテムの選択]ダイアログでリボンUIのコントロールを選ぶ(VS 2012)
[WPF コンポーネント]タブを選び(赤丸内)、名前が「Ribbon」で始まるコントロール(=リボンUIのコントロール)の中から使いたいものにチェックを入れ、[OK]ボタンをクリックする。
リボンUIのコントロールは数が多い(この画像でも全部は表示されていない)。複数選択(最初の行をクリックして選択状態にしたら、[Shift]キーを押しながら最後の行をクリックする)してからチェックボックスをクリックすれば、まとめてチェックボックスのON/OFFができる。
なお、このダイアログにリボンUIのコントロールが表示されないときは、前項の参照設定を確認してほしい。
これで、次の画像のように、リボンUIのコントロールがツールボックスに追加された。
UIを記述する
以上で、リボンUIを記述できるようになった。リボンUIの個々のコントロールの使い方を説明するだけの紙幅はないので、MSDNの「System.Windows.Controls.Ribbon 名前空間」のリファレンスなどを参照してもらいたい。
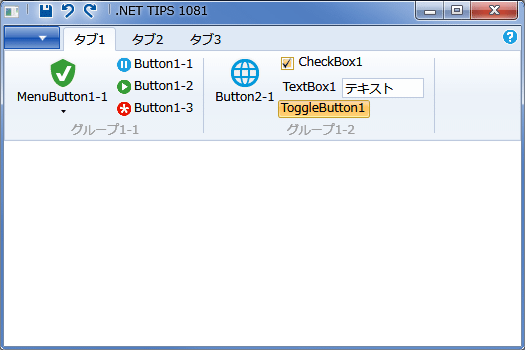
参考までに、冒頭に掲載した画面のXAMLコードを次に掲載しておく。
<Window x:Class="dotNetTips1081CS.MainWindow"
……省略……
Title=".NET TIPS 1081" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/><!-- 上部にリボンUIを配置する -->
<RowDefinition/>
</Grid.RowDefinitions>
<Ribbon x:Name="Ribbon1"><!-- リボンUIの全体はRibbonコントロールに収める -->
<!-- ヘルプペイン:右端の[?]アイコン -->
<Ribbon.HelpPaneContent>
<RibbonButton SmallImageSource="Assets/……省略……" />
</Ribbon.HelpPaneContent>
<!-- クイックアクセスツールバー:上端の[save][undo][redo]アイコン -->
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton x:Name ="Save" SmallImageSource="Assets/……省略……" />
<RibbonButton x:Name ="Undo" SmallImageSource="Assets/……省略……" />
<RibbonButton x:Name ="Redo" SmallImageSource="Assets/……省略……" />
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
<!-- アプリケーションメニュー:上部左端の下向き三角 -->
<Ribbon.ApplicationMenu>
<RibbonApplicationMenu KeyTip="F">
<RibbonApplicationSplitMenuItem Header="情報" KeyTip="I" ImageSource="Assets/……省略……" >
<RibbonApplicationMenuItem Header="情報のサブメニュー1" />
<RibbonApplicationMenuItem Header="情報のサブメニュー2" />
</RibbonApplicationSplitMenuItem>
<RibbonApplicationMenuItem Header="終了" KeyTip="X" ImageSource="Assets/……省略……" />
</RibbonApplicationMenu>
</Ribbon.ApplicationMenu>
<!-- リボンタブ #1: [タブ1] -->
<RibbonTab Header="タブ1" KeyTip="H" >
<!-- グループ1-1 -->
<RibbonGroup x:Name="Group1_1" Header="グループ1-1">
<RibbonMenuButton Label="MenuButton1-1" KeyTip="A" LargeImageSource="Assets/……省略……" >
<RibbonMenuItem Header="MenuItem1" KeyTip="B" ImageSource="Assets/……省略……" />
<RibbonMenuItem Header="MenuItem2" KeyTip="C" ImageSource="Assets/……省略……" />
</RibbonMenuButton>
<RibbonButton Label="Button1-1" KeyTip="X" SmallImageSource="Assets/……省略……" />
<RibbonButton Label="Button1-2" KeyTip="C" SmallImageSource="Assets/……省略……" />
<RibbonButton Label="Button1-3" KeyTip="V" SmallImageSource="Assets/……省略……" />
</RibbonGroup>
<!-- グループ1-2 -->
<RibbonGroup x:Name="Group1_2" Header="グループ1-2">
<RibbonButton Label="Button2-1" KeyTip="A" LargeImageSource="Assets/……省略……" />
<RibbonCheckBox Label="CheckBox1" IsChecked="True" />
<RibbonTextBox Label="TextBox1">テキスト</RibbonTextBox>
<RibbonToggleButton Label="ToggleButton1" IsChecked="True" />
</RibbonGroup>
</RibbonTab>
<!-- リボンタブ #2: [タブ2] -->
<RibbonTab Header="タブ2" KeyTip="O" >
……省略……
</RibbonTab>
<!-- リボンタブ #3: [タブ3] -->
<RibbonTab Header="タブ3" KeyTip="V" >
……省略……
</RibbonTab>
</Ribbon>
</Grid>
</Window>
冒頭に掲載した画面のXAMLコードの概略を示す。画像ファイルの指定などは省略してある。
なお、このコードはまだ不完全である(以降で解説する)。
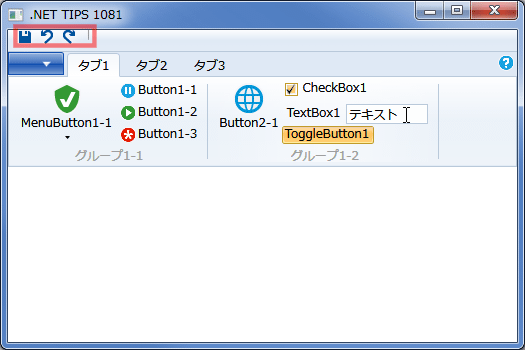
これでビルドし、実行してみると次の画像のようになる。

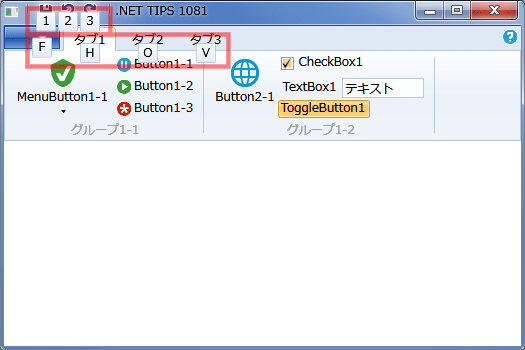
上記XAMLコードの実行結果(Windows 7)
リボンUIではタイトルバーの中にクイックアクセスツールバーがあるべきなのだが、タイトルバーの下に表示されてしまった(赤枠内)。冒頭に掲載した画面と比較してもらいたい。
この修正は、次項で説明する。
上の画面は、何かおかしくないだろうか? そう、クイックアクセスツールバー(赤枠内)が、タイトルバーの中に入っていないのだ。次の手順で修正する。
クイックアクセスツールバーをタイトルバーに入れる
リボンUIを使う画面は、通常のWindowクラス(System.Windows名前空間)ではなく、RibbonWindowクラス(System.Windows.Controls.Ribbon名前空間)を継承しなければならない。RibbonWindowクラスを使うことで、タイトルバーの中にクイックアクセスツールバーとコンテキストタブ*2が表示されるようになる。
*2 コンテキストタブ:リボンUIで、特定の場合のみ表示されるタブ。例えばExcelで、貼り付けた図形を編集しようとしてクリックすると、リボンUIに[描画ツール/書式]というタブが現れる。このタブは、通常のタブの名前の位置に[書式]と表示されているが、さらにその上(すなわち、タイトルバーの中)に[描画ツール]という表示が出ている。
RibbonWindowクラスを使うには、まずコードビハインドを次のコードのように修正する。
//public partial class MainWindow : Window
// ↓ 継承元をWindowクラスからRibbonWindowクラスに変更する
public partial class MainWindow : System.Windows.Controls.Ribbon.RibbonWindow
Class MainWindow
Inherits System.Windows.Controls.Ribbon.RibbonWindow ' ←継承元を指定する行を追加する
変更箇所を太字で示す。なお、この時点ではビルドできない(ビルドエラーになる)。
次に、XAMLコードを次のように修正する。
<!-- Window x:Class="dotNetTips1081CS.MainWindow"
↓WindowクラスからRibbonWindowクラスに変更する -->
<RibbonWindow x:Class="dotNetTips1081CS.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title=".NET TIPS 1081" Height="350" Width="525">
……省略……
<!-- /Window -->
</RibbonWindow>
以上で、リボンUIの構築は完了だ。この後、コマンドなどを実装していくことになる(本稿では扱わない)。
実行結果
作成した画面はすでに冒頭で紹介したが、その他タブの動きなども紹介しておこう。コードビハインドには何もコーディングしておらず、これらの動作は全て前述したXAMLコードだけによるものだ。
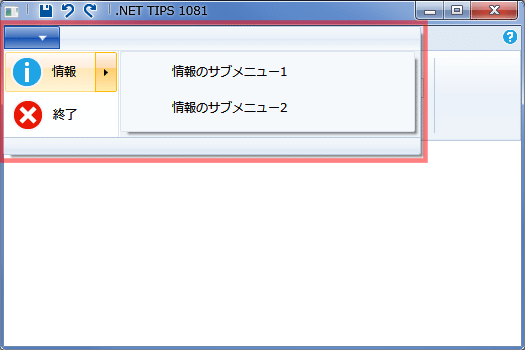
まず、アプリケーションメニュー(System.Windows.Controls.Ribbon名前空間のRibbonApplicationMenuコントロール)の動作。

アプリケーションメニューを開いたところ
上部左端の下向き三角(青色のボタン)をクリックすると、このアプリケーションメニューが展開される。
サブメニューを持っているメニュー(ここでは[情報])にマウスを持っていくと、サブメニューが表示される。
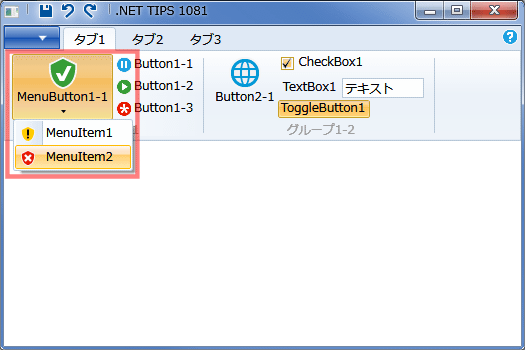
メニューボタン(System.Windows.Controls.Ribbon名前空間のRibbonMenuButtonコントロール)は、クリックするとメニュー(同名前空間のRibbonMenuItemコントロール)が出てくる。
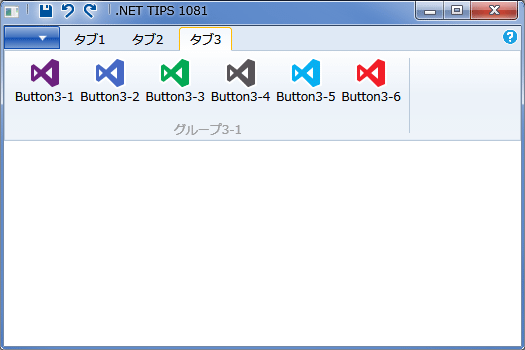
最後は、タブ(System.Windows.Controls.Ribbon名前空間のRibbonTabコントロール)を切り替えた様子。

タブを切り替えたところ
ここでは簡単にボタンを並べてあるだけだが、どのタブにも最初の[タブ1]と同様に複雑なUIを配置できる。
余談だが、「Visual Studio Image Library」にはこのようにさまざまなアイコンが収録されている。ぜひ活用してほしい。
なお、[Alt]キーを押すとキーチップが表示され、キーボードだけで操作が可能になる。キーチップは、XAMLコードで各コントロールにKeyTip属性を指定することで表示される。
利用可能バージョン:.NET Framework 4.5以降
カテゴリ:WPF/XAML 処理対象:Ribbonコントロール
使用ライブラリ:Ribbonコントロール(System.Windows.Controls.Ribbon名前空間)
Copyright© Digital Advantage Corp. All Rights Reserved.




![[タブ3]をクリック](https://image.itmedia.co.jp/ait/articles/1410/14/dt-10.gif)

![WPF/UWP:Linq-to-XAMLで簡単にUIコントロールへアクセスするには?[C#/VB]](https://image.itmedia.co.jp/ait/articles/1601/13/news024.png) WPF/UWP:Linq-to-XAMLで簡単にUIコントロールへアクセスするには?[C#/VB]
WPF/UWP:Linq-to-XAMLで簡単にUIコントロールへアクセスするには?[C#/VB] WPF:DataGridやListViewなどに表示しているデータを別スレッドから変更するには?
WPF:DataGridやListViewなどに表示しているデータを別スレッドから変更するには?![WPF/Windowsフォーム:タスクバーのアイコンに進捗表示を出すには?[C#、VB]](https://image.itmedia.co.jp/ait/articles/1508/26/news029.png) WPF/Windowsフォーム:タスクバーのアイコンに進捗表示を出すには?[C#、VB]
WPF/Windowsフォーム:タスクバーのアイコンに進捗表示を出すには?[C#、VB]![WPF:子ウィンドウを透明にするには?[C#/VB]](https://image.itmedia.co.jp/ait/articles/1510/21/news025.png) WPF:子ウィンドウを透明にするには?[C#/VB]
WPF:子ウィンドウを透明にするには?[C#/VB] WPF:DataGridやListViewなどにデータをソートして表示するには?
WPF:DataGridやListViewなどにデータをソートして表示するには?