技術とアイデアのカオスから生まれた未知の可能性を感じるアプリ15連発〜MA10決勝戦まとめ(1/2 ページ)
毎年恒例となった「Mashup Awards」の決勝戦と授賞式が、2014年11月19日に渋谷ヒカリエホールで開催された。ファイナリスト15組によって行われた最終プレゼンの様子と、受賞作品を紹介する。
世に存在するさまざまなAPIや技術を、バラエティに富んだ「アイデア」で組み上げ、これまでにない新たなサービスや作品を生み出していく「Mashup Awards」。10回目の開催となる今年は、「Mashup Awards 10(MA10)」として、2014年8月にスタート。最終的に359作品の応募があったという。これらの中から「優秀賞」「最優秀賞」を選出する「Mashup Battle Final Stage」が11月19日、東京渋谷のヒカリエホールで開催された。
会場では、最終選考に残った15組のファイナリストが、各5分の持ち時間の中でプレゼンテーションを実施。その後、会場観覧者による電話投票と審査員の採点によって、各賞が決定した。今年の審査員は以下の6名だ。
- 馮富久氏(技術評論社クロスメディア事業部電子出版室室長)
- 松山太河氏(East Venturesパートナー)
- 山本大策氏(レレレ代表取締役)
- 藤川真一(えふしん)氏(BASE 取締役CTO)
- 久下玄氏(Coiney,Incプロダクトストラテジスト)
- 麻生要一氏(Recruit Institute of Technology戦略統括室室長)
まずは最終選考に残った15の作品をプレゼンテーション順に紹介しよう。
「振れ幅広過ぎ!」な15作品によるファイナルプレゼン
Twinkrun - 全く新しい鬼ごっこ
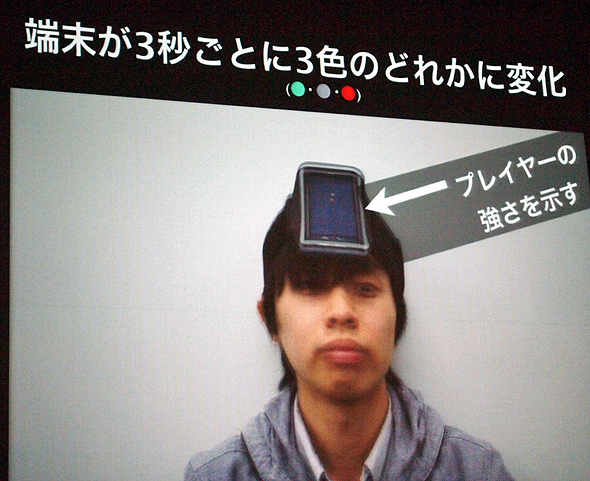
「鬼ごっこ」「スマートフォン」「インディアンポーカー」をマッシュアップして生み出したという、多人数プレー型のスポーツ風鬼ごっこ。参加者は、各自iOSデバイスを「頭」に装着する。その画面の色が自動的に変化していくのだが、色には「強い」「弱い」の関係があり、より「弱い」色が表示されているプレーヤーの近くに寄っていくとポイントが加算されていくというルールだ。ただし、プレーヤー自身は現在の自分の色が何色かが見えないため、別のプレーヤーの行動から推測するという「読み」が必要になる。
技術的には、iOSデバイス同士のBluetooth通信を利用しており、ある時点での電波強度を基にプレーヤー間の距離を計算している。プレゼンテーションでは、実際に行われた「Twinkrun 30人プレー」の様子が動画で紹介されたが、大人数があたふたと走り回る様子が端から見ているとかなり滑稽で、会場は爆笑に包まれていた。
台風リアルタイム・ウオッチャー
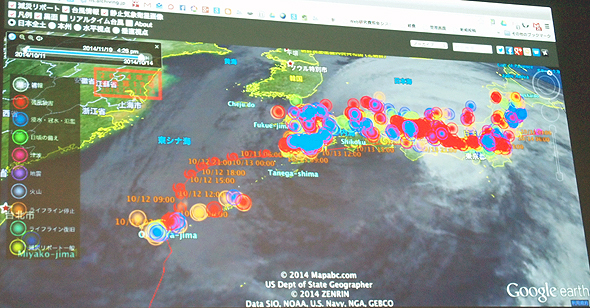
台風などの大規模な自然災害が発生した際、ソーシャルメディア上で個人が発信している情報と、各種団体や省庁から発表される災害情報とをGoogle Earth上で組み合わせて、気象庁による単発の「台風情報」やテレビのニュースなどからだけでは分かりにくい、時間経過に伴う「勢力の推移」や「実際の被害の様子」を可視化しようという試み。
スライダー型の分かりやすいユーザーインターフェースで、時間を前後させがら、実際の台風の動きや雲の形の変化、被害の拡大状況などを見ることができる。既にマスコミなどでも取り上げられているため、実際に見たことがある人も多いだろう。
2014年7月の台風8号が接近しているタイミングで公開し、その後、広島の豪雨や御嶽山噴火といった災害が起こる中で、さまざまな機能追加を行ってきたという。作者である渡邉英徳氏は「個々の人間というセンサーが捉えている情報に、トップダウンの災害情報を組み合わせ、適切なシステムデザインを行うことで『減災』という取り組みに役立つ情報を提供できるサービスになると考えている」と話す。審査員からも「デザインが秀逸」「疫病の流行状況の把握など、気象災害に限らない可能性を感じるサービス」と高く評価された。
無人IoTラジオ Requestone (リクエストーン) by Team Edi
「言語解析」「ニュース取得」「音楽メタデータ」「テキスト読み上げ」「メール連携」などのさまざまなAPIを駆使し、「無人の24時間インターネットラジオ放送」を実現してしまった作品。聴取者が「リクエストメール」を送ると、AI(人工知能)によるDJがメール内容を紹介したり、リクエストに応えたりしてくれるのが新鮮な驚き。また、IoTによる物理デバイスとの連携なども考慮されており、例えば「揺れセンサー」をつなぐことで、地震が発生した際に「地震が起こっています!」といったアナウンスをタイムリーに流すことも可能になっている。
プレゼンでは、ハッシュタグを付けたツイートの読み上げや、リクエストをリアルタイムで受け付けるという試みも行われたが、開発チームによるプレゼンと、AI DJの読み上げ、リクエスト楽曲が同時に流れるというカオスな状況に。発表者のテンションの高さも相まって、会場は妙な熱気に包まれた。開発チームによれば、イベント会場や学校、社内といった、比較的小規模な空間での「放送ツール」としての利用をイメージして作ったという。
ごはんですよ!
「家族がそろう食事の時間なのに、みんなスマホを手放さない……」とお嘆きのお母さんのために作られた作品。「ごはんですよスイッチ」を押すと、専用アプリがインストールされている周囲のスマホの全機能が瞬時にロックされてしまう。このロックは、再びスイッチを押すか、パスワードを入力するまで解除できない。
「家族での食事を楽しもう!」というキャッチフレーズが付けられ、スイッチのビジュアルも「ご飯」を意識した同作品だが、別途公開予定のSDKを利用すると「特定の番号からの電話のみ着信を許可する」スイッチの開発なども可能になるという。重要な会議のような場面にも応用できそうだ。
GEEO(あらゆる不動産の価値を評価します)
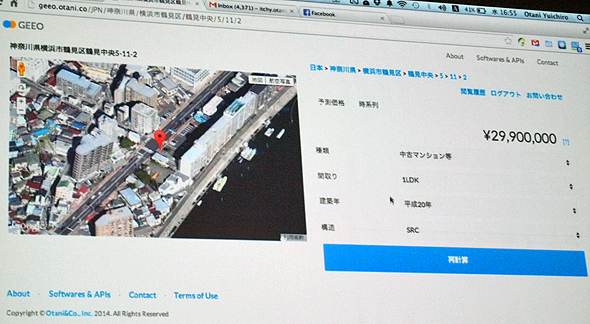
日本のあらゆる場所の「不動産」の価格を、住所あるいは地図上からピンポイントで指定するだけで見ることができるサービス。ユーザーは、売りに出ている物件の実際の販売価格が、推定価格とどの程度違っているかを見たり、時系列による価格の変化から「売り時、買い時」を判断したりすることが可能になるという。
価格の予測には、独立行政法人統計センターが試行提供している「次世代統計利用システム」のAPIを活用。さまざまな空間データ、過去の取引実績に関するデータなどから独自のアルゴリズムを使って算出しているという。アルゴリズムの詳細については非公開だが、空間データと同アルゴリズムは、他にも「犯罪や事故の発生場所の予測」「自然災害が発生しやすい場所の予測」「人口変化の予測」などにも活用できるという。今年度中には、英国版の提供も予定しているそうだ。
おなかのげんじつ
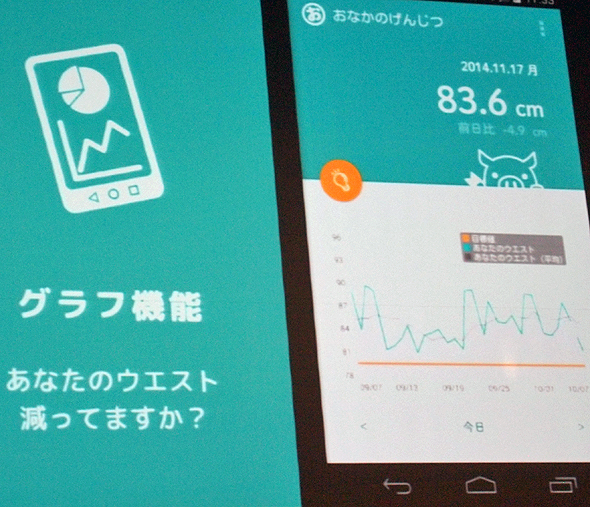
MA10では、新たな傾向として、IoTやウェアラブルデバイスを絡めた作品が多くエントリーされていた。この「おなかのげんじつ」もその一つだ。ベルトのバックル部分に仕込まれたセンサーとスマホとをリンクさせることで、日々変化する「ウエストサイズ」を自動的に記録し、ユーザーの健康管理を手助けするという作品である。
毎日無意識に行っている「ベルトを締める」という行為でデータが記録できる手軽さと、蓄積したデータのグラフ化や目標までの残りサイズ表示といった分かりやすい形での「可視化」を行ってくれる点が特長。アプリには、ナビゲーター役の「ウエストン」というキャラクターも用意されており、完成度の高さも評価された。
Intempo
「音楽メタデータ」と「駅すぱあと」の乗り換え案内API、さらにスマホのGPSデータを組み合わせることで、「音楽を聴きながら、そのリズムに合わせて歩くと、ちょうど良いタイミングで目的の電車に乗れる」という、ちょっと不思議なシチュエーションを実現してしまう作品。
「現在地から駅までの距離」「駅に電車が着くまでの時間」「ユーザーの歩幅」といったパラメーターから、最もふさわしいテンポの曲を探し出すというユニークなアルゴリズムを搭載している。楽曲は基本的にユーザーのローカルデバイス内にあるものから選択されるが、ふさわしいテンポの曲がない場合は、あらかじめソフトに内蔵された曲の中から適したものを選ぶという。また、1曲演奏が終わるごとに再計算を行って、再び曲を選ぶといった形で精度の向上を図っている。テストとして4人のユーザーに利用してもらったところ、そのうちの3人はタイミング良くホームに到着できたそうだ。
いつのまに家計簿
スマホアプリとして人気の高い「家計簿」のデータ入力をできる限り省力化することで、根気のないユーザーでも使い続けられるようにしたいというアイデアから生み出された作品。GPSデータから行動履歴を記録できる「Moves」と「Foursquare」、そして家計簿サービス「ZAIM」のAPIをマッシュアップして作られた。
「いつのまに家計簿」では、ユーザーの1日の行動履歴を取得する。そのため、帰宅後に自動的に記録された「今日はどこに行ったか」の情報を見ながら、「そこでいくら使ったか」だけを入力すればいい。出費のカテゴリについては「行った場所」の情報から推定されたものがあらかじめ設定されている。間違っていればユーザー側での修正も可能だ。
金額入力のためのユーザーインターフェースも考えられており、入力エリアをタップするとデフォルトで数字キーボードが立ち上がるなど、とにかく「毎日のデータ入力作業を簡単にすること」に主眼を置いた作りになっている。今後は、ネイティブアプリ化によって「帰宅したタイミングで入力を促すプッシュ通知を出す」といった機能の追加にも取り組みたいという。
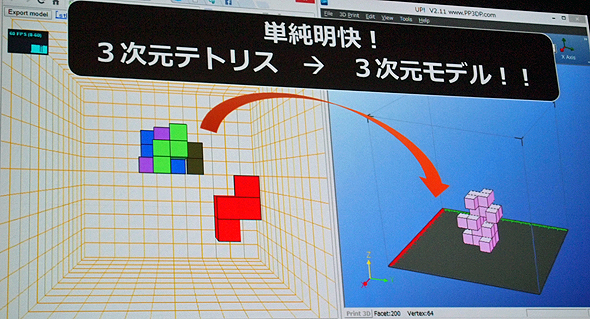
Tetris 3D Modeller
「3Dプリンター」を使って、立体物を出力するのに必要な「3次元モデル」データを「3Dテトリス」で遊ぶだけで即座に作成できてしまうという、JavaScriptで作られたブラウザーアプリ。3Dプリンターそのものは手に入りやすい価格帯の製品が増えてきたが「3次元モデリングが難しくて手が出せない」という人に、手軽に3Dプリンターの楽しさを感じてもらいたいという思いで開発を始めたとのこと。
3Dテトリスで積み上げたブロックの形を、好きなタイミングでSTLファイル(3Dプリンターの標準的なデータ形式)化できるお手軽さが、この作品最大のウリだが、なにぶん「テトリス」であるため、自分がイメージしている形状を作ろうとすると結構難しいというジレンマがあるのが面白い。
実際にこの作品で作ったデータを出力してみると、そうした苦闘を経て作られたからかどうかは分からないが、実に「味のある」立体が出来上がる。なお、ベースとなっている3DテトリスのプログラムはGitHubに公開されていたものを利用しており、ゲーム中に流れる音声データについては素材として「クラウディア素材集」を使っている。
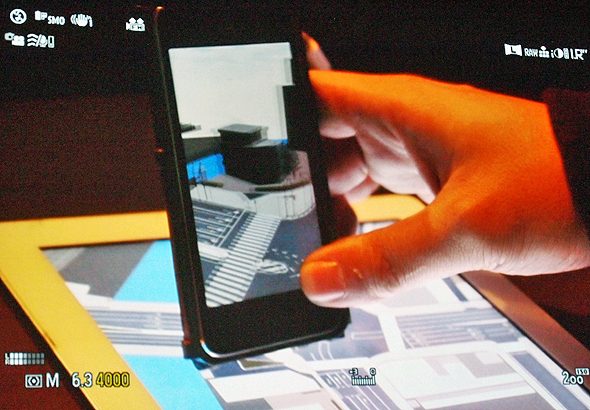
VISTouch
スマートフォンやタブレットが広く普及する中で、もはや1人のユーザーが複数のデバイスを使い分けるケースも珍しくなくなった。「VISTouch」は、そうした時代に「複数のデバイスを連携させる」ことで、新たなユーザー体験を生み出すことを目指した作品だ。導電体の接点を付けたスマホケースでタブレットに「タッチ」することで、タブレットとスマホの両方のスクリーンに、関連した個別の情報を表示できる。
この技術を応用すると、例えば、タブレットに表示した2次元のGoogleマップ上にスマホを立てて置くことで、その位置と方角に対応した「ストリートビュー」を同時に映し出すといったことができる。
プレゼンテーションでは、その他にも、3Dモデルのキャラクターを全方位から見られるビューワーや、タブレットに表示された情報と連携するAR型のゲームなどがデモされた。機器間の連携はBluetooth通信を利用して行っている。通信するデータ量が少なく、異なるプラットフォーム間でも連携が容易な点が、この技術のポイントだという。
UFO-Escape
enchant.jsを利用したHTML5アプリとして開発された横スクロールのアクションゲーム。FirefoxアプリおよびWindowsストアアプリとして動作する。開発者の「シュン」さんは12歳で、今回のファイナリストの中では最年少である。
プレーヤーは画面上のUFOを、デバイスの加速度センサーを使って操作する。スクロールで迫ってくる壁や、降ってくる爆弾を避けながら進み、ステージ上に出てくる「ぶどう」を取ることでスコアを上げていくというルールだ。
「enchant.jsでゲームが作りたい」という動機で開発に取り組んだそうだが、加速度センサーを利用した直感的な操作方法を取り入れている他、キャラクターの当たり判定の調整、難易度変化のロジックなど、随所に「ゲームとしての面白さ」を高めるための工夫がされている点が、審査員から高く評価されていた。ちなみに、ゲーム上で使われているグラフィック要素は、全て「PowerPoint」を使って描いたものだそうで、そこでも会場から驚きと称賛の声が上がっていた。
うまいドライブ
ハードウェア部門賞を受賞した「うまいドライブ」は、「豆腐」を使ってドライバーの「安全運転」意識を高めようという作品。……なぜ「豆腐」が「安全運転」につながるのかといえば、「豆腐ちゃん」が、ダッシュボード上であなたの運転を常に見つめているからに他ならない。
ポイントは、ダッシュボードに設置して「豆腐」を載せておく「ちゃぶ台」型のデバイスにある。この作品では、トヨタの「クルマ情報API」をリアルタイムに取得。ドライバーが「危険運転」を行っているデータが検知されると、このちゃぶ台型デバイスを「揺らして」ドライバーに警告を出す。それでも危険運転が続くとついにはちゃぶ台がひっくり返り、あわれ豆腐ちゃんは……。ちなみに、豆腐ちゃんが「昇天」してしまっても、「後で美味しくいただくための調理法」が楽天レシピ検索APIを通じて送られてくるので安心だ。
さらに、豆腐ちゃんが「昇天」した場所の情報は蓄積され、Yahoo!マップ上にプロットされていく。ドライバーは、「昇天」の多い場所、つまり「危険運転」が起こりやすい場所を事前に把握し、注意を払えるようになる。「豆腐ちゃん」のインパクトに目を奪われがちだが、実は「危険予測」によって交通事故を未然に削減できる、かなり実用的な作品なのである。
Babeem
「Babeem」は、電車を利用する「妊産婦」と一般利用者との間のコミュニケーションを促進することを目的に作られたマッシュアップコンテンツ。開発に携わった首都大学東京大学院システムデザイン研究科の原田真紀子氏は、自らも4歳と0歳の子どもを持つ母親だ。自らの経験を基に、交通機関を使った移動が大変な、子連れの母親や妊産婦と、周囲の人々の思いを「可視化」することに意味があるのではないかと思い至ったという。
Babeemでは、Twitter上でつぶやかれた「駅」「ベビーカー」「感謝」を含むツイートを検索し、その内容をグラフィカルに表示する。ツイート内容は「言語解析API」を通じて「ポジティブ」「ネガティブ」の判定が行われ、タグ付けも行われる。また、その内容をさらに「エレベーター」「エスカレーター」「階段」「オムツ」といったキーワードで分類することで、どのような状況で相互理解が求められているのかを提示するという。
「私自身、電車を利用するときに多くの方からサポートをいただいており、感謝の気持ちがある一方、その気持ちをきちんと伝えられたかどうか不安に感じることがありました。また、『駅で困っている妊婦さんやお母さんを見かけても、どう接したらいいか分からない』という意見も聴きます。Babeemを、そうした妊産婦と周囲の人々の声を交流させ、互いの理解を深めるためのきっかけにしてほしいと思っています」(原田氏)
T☆L Perc!! by T-KIZ
「T☆L Perc!!」は、人間の身体を通じて電気を送る「人体通信」の技術とスマホを組み合わせて、「楽器」のような演奏を実現する作品だ。楽器となる人は、身体の一部にウェアラブルデバイスを装着。演奏者がその人に触れると、スマホから音が鳴るという仕組みだ。装着者に個別に音階を割り当てられる他、音色の変更も可能なため、メロディがある楽曲を演奏することもできる。
デバイスは、MCU開発プラットフォーム「mbed」を用いて開発された。このデバイスに微弱電流を発生させることで人体に通電させ、演奏者との「接触」で生じるスイッチのオンオフを検知。その状態をBluetoothでスマホに送って音を出す。プレゼンでは、審査員を巻き込んでのライブ演奏が試みられたが、機器の不調で残念ながら制限時間内に曲を奏でることはかなわなかった。実際に演奏している様子は映像としてYouTube上で公開されている。
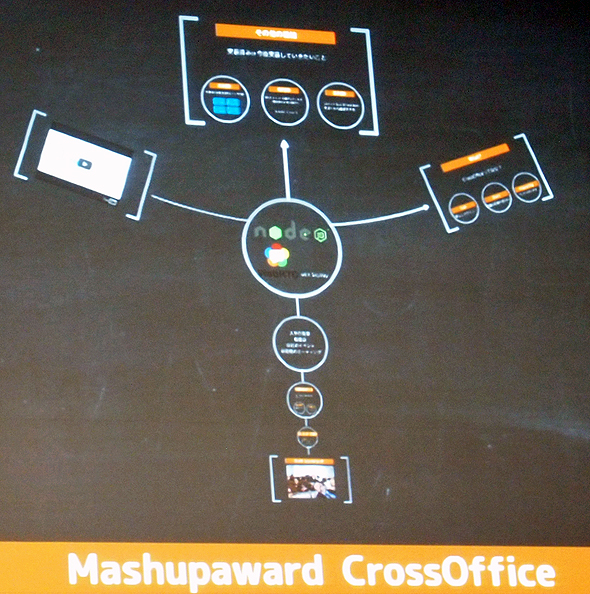
Cross Office
「U-18部門賞」を受賞した「Cross Office」は、プレゼンテーションを行う際に、聴衆がそのプレゼンテーションの画面に対して「コメント」を送ることができるというシステムだ。「ニコニコ動画」におけるコメント機能をイメージすると分かりやすいかもしれない。
これを開発したのは、現役高校生の古田克海氏。「文字が多く、退屈なプレゼンテーションをなくすためには、発表者から聴衆の一方通行ではなく、聴衆からプレゼンテーションに対してフィードバックを行える仕組みが必要だと考えた」という。技術的には、WebRTCをJavaScriptから扱えるフレームワークである「SkyWay」を採用。Node.jsによるコーディングを行っている。カジュアルな勉強会などで使うと、盛り上がりそうな作品だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
450以上の応募作品の中から最終プレゼンに残った12作品を紹介する。最優秀賞は誰の手に? おばかアプリ賞を勝ち取ったAndroidアプリの開発秘話の独占インタビューも。 「TechCrunch Tokyo2012×MA8」まとめレポート
「TechCrunch Tokyo2012×MA8」まとめレポート
TechCrunch Tokyo2012×MA8から、見どころをレポートする。スタートアップバトルとMA8の大賞受賞者には、それぞれ賞金として100万円が支払われた 500作品が競った「Mashup Awards 7」表彰式
500作品が競った「Mashup Awards 7」表彰式
Mashup Awards 7表彰式から、500以上の応募の中から最終プレゼンに残った5作品とおばかアプリ賞を紹介する。グランプリは誰の手に? 歌あり笑いあり過去最大規模となった技術者の祭典
歌あり笑いあり過去最大規模となった技術者の祭典
リクルート主催による技術者の祭典「Mashup Awards 6」の表彰式が開催された。544もの応募作品から、最優秀賞をはじめとする数々の賞が決定した マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
リクルート主催による「Mashup Awards 5」の表彰式が開催された。前回を上回る応募作品数と高いクオリティのなか、数々の賞が決定した Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
リクルートとサン・マイクロシステムズが主催するマッシュアップアワードの授賞式をレポートする。今年の猛者たちの「ひとひねり」が光るマッシュアップWebサービスの数々をチェック!- “Mash up Award 2nd”コンテスト受賞作は力作ぞろい:いま見ておくべきマッシュアップの最先端事例