Unity実用Tips――衝突判定とCollider、複数Tagの使い方:ゲーム開発初心者のためのUnity入門(13)(1/4 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、本格的なゲームを作るのに必要となる、衝突判定とCollider、複数Tagの使い方など実用的なテクニックを解説する【Windows 10、Unity 5.4に対応。C#のコードを追加】。
今回の主な内容
- ゲームに欠かせない衝突判定を行うときに使うColliderとは
- Asset Storeから必要なAssetをダウンロードする
- コラム「一度インポートしたAssetの扱いとAssetのバージョンアップ」
- Planeで舞台を作り、下に落ちないように設定する
- 透明な大きいCubeを配置し、境界線にする
- Unityマンの配置とタグなどの設定
- モンスターたちの配置とタグなどの設定
- Particleとカメラの設定などを行い、いったん実行
- Unityマンが「Border」を通過したかどうかを判定するスクリプト
- 蹴る動作のスクリプトでタグごとの処理を書く
- 実行結果
- 次回は、Animator Controllerを使わないアニメーション制御
Unityで3Dゲームを作るまでのいろいろな処理を解説する本連載「ゲーム開発初心者のためのUnity入門」。前回記事では無数のゲームオブジェクトを動的に作成したが、本格的なゲームを作成する場合は、最初から(静的に)複数の3Dキャラクターやゲームオブジェクトを用意することになるだろう。その場合は、複数のゲームオブジェクトに「タグ」(Tag)付けすると判別しやすくなる。
そこで今回は、キャラクターにタグを指定して、処理を適用させるキャラクターの判別を行う。
具体的には、前回も使用した、「Unity Mask Man」(以下、Unityマン)と複数のモンスターを使って、Unityマンがモンスターを撃退する処理を解説する。
ゲームに欠かせない衝突判定を行うときに使うColliderとは
また、今回は連載第5回の「Box Colliderで当たり判定」で少しだけ紹介したColliderについて解説します。Colliderとは英語で「衝突装置」などと訳され、Unityではゲームに欠かせない衝突判定(当たり判定)を行うときに使うコンポーネントだ。
ColliderにはBoxCollider、SphereCollider、CapsuleCollider、MeshColliderがあり、それぞれ、Cube、Sphere、CapsuleとCylinder、Planeにデフォルトで設定されている。実は、これまでの連載でもたびたび出てきたオブジェクトCube、Sphere、Planeには全てColliderが設定されていたのだ、
一方で、デフォルトのColliderとは異なるColliderを設定することも可能だ。今回はその方法を解説する。
また、衝突が起きたときはスクリプトで関数を呼び出すことになり、その中で処理を行わせるのがよくある使い方だ。関数の使い分け方についても解説する。
Asset Storeから必要なAssetをダウンロードする
今回のプロジェクト名は、「UnitymanAndSpecter」とした。「Create project」ボタンをクリックすると、「UnitymanAndSpecter」のプロジェクトのScene画面が表示される。この画面内でサンプルを作っていこう。
今回Asset StoreからダウンロードするAssetは下記の3つだ。
- Unity Mask Man(主プレイヤー):無料
- Fantasy Monsters V2-Orc(モンスターたち):有料($9)
- Mecanim Locomotion Starter Kit:無料
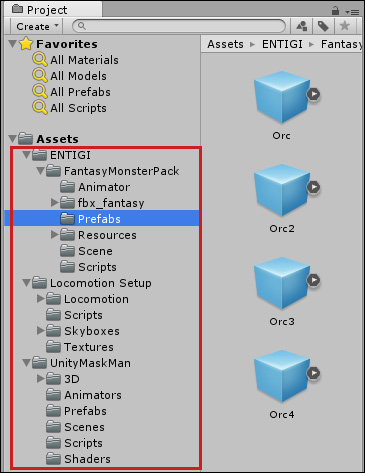
今回は有料のAssetも使うことにしたが、もちろん無料でも構わない。Assetのインポート方法については、連載で何度も説明しているので省略する。分からない方は、これまでの連載を参照してみてほしい。全てをインポートするとProjectの中身は図1のような構造になる。
コラム「一度インポートしたAssetの扱いとAssetのバージョンアップ」
一度Asset Storeからインポートしたファイルは、下記フォルダの中にunitypackageファイルとして保存されている。
C:\Users\{ユーザー名}\AppData\Roaming\Unity\Asset Store-5.x
いちいちAsset Storeに入らなくても、Unityメニューの「Assets」→「Import Package」→「Custom Package」で、上記フォルダにあるunitypackageファイルを指定するとインポートできる。
しかし、Asset StoreのAssetはバージョンアップしているときもあるので、この連載では、その都度Asset Storeからインポートする方法を採っている。
上記フォルダに「.unitypackage」ファイルが存在する場合は、Assetには「Import」ボタンが表示される。上記フォルダの「.unitypackage」ファイルを削除すると、Assetのボタンは「Download」になる。
Planeで舞台を作り、下に落ちないように設定する
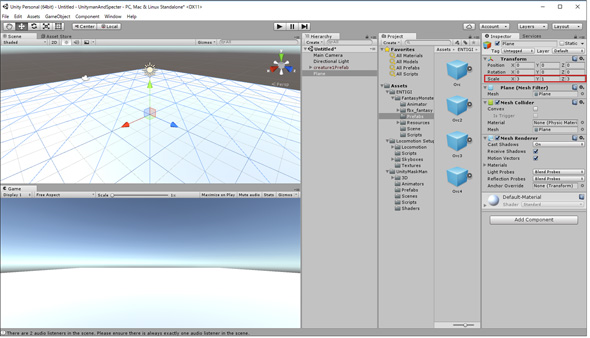
次に、Unityマンとモンスターたちを配置する舞台を作成する。今回は、Hierarchyの「Create」→「3D Object」→「Plane」を選択する。「Plane」を選択し、表示されるInspectorから「Transform」の「X」に「3」、「Z」に「3」と指定して、舞台を少し広くしておく(図7)。
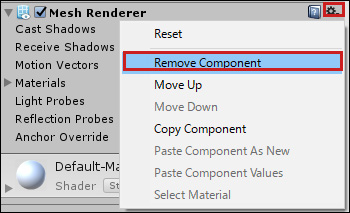
「Remove Component」で「Mesh Collider」を削除する
このPlaneにはInspectorの「Add Component」から「Box Collider」を追加しておく。デフォルトで追加されている「Mesh Collider」だと処理が重いためだ。
「Box Collider」を追加して「Mesh Collider」をそのままにしておくと、実行時にエラーが発生するので、この「Mesh Collider」は右端の「歯車アイコン」をクリックして表示される、「Remove Component」で削除しておく。
「Is Kinematic」をtrueにして物理演算を無効にする
また、Inspectorの「Add Component」から「Rigidbody」も追加し、「Is Kinematic」にはチェックを入れておこう。Colliderを設定した上で、このチェックを付けておかないと、実行した際にPlane(舞台)が下に落ちてしまうので、注意が必要だ。
透明な長いCubeを配置し、境界線にする
今回のサンプルは、最初の状態ではモンスターたちは表示されておらず、Unityマンが、ある境界線を越えるとモンスターたちが出現するようにしている。そのための境界線を設定する。
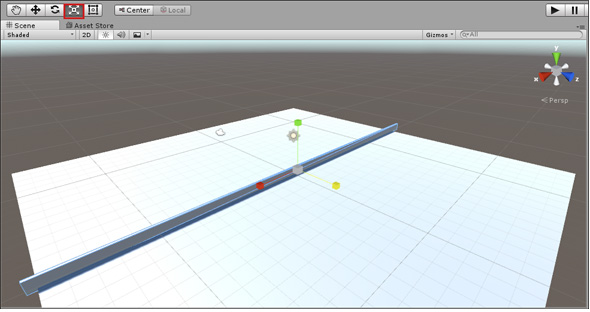
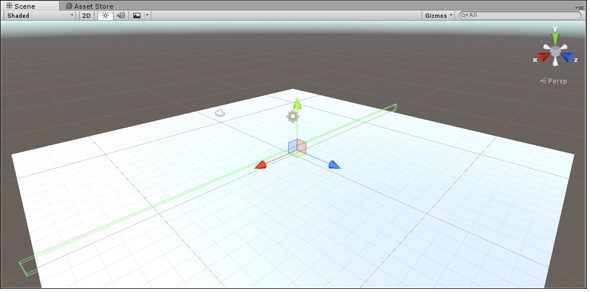
Hierarchyの「Create」→「3D Object」→「Cube」をScene画面内に配置し、トランスフォームツールの「スケール」ツールを使って、図3のようにしておく。
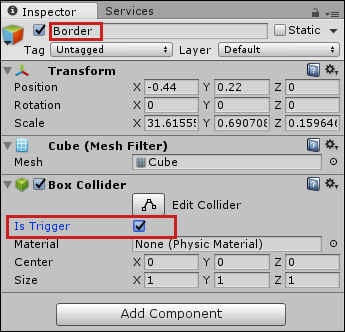
Inspectorから、このCubeの名前を「Border」と変更しておこう。
オブジェクトを非表示にするには
次に、この「Border」が表示されていては邪魔になるので、これを消す必要がある。Inspector内の「Mesh Renderer」の右隅にある「歯車」アイコンをクリックして表示される、「Remove Component」を選択する(図4)。
すると「Border」の枠線だけが表示されたような感じになる。これは非表示となっており実行時には見えない(図5)。
境界線にもBox Colliderを設定して、「Is Trigger」にチェックを付ける
最後に、「Border」のInspector内の「Box Collider」の「Is Trigger」にチェックを付けておこう(図6)。これをチェックすることで、Unityマンがこの境界線に接触した時点で「OnTriggerEnter」関数(後述)が呼び出され、妖怪たちを出現させる処理をスクリプトで書くことができる。
これで境界線の設定は終わりだ。次は、いよいよキャラクターを配置していく。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。