Unity実用Tips――衝突判定とCollider、複数Tagの使い方:ゲーム開発初心者のためのUnity入門(13)(3/4 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、本格的なゲームを作るのに必要となる、衝突判定とCollider、複数Tagの使い方など実用的なテクニックを解説する【Windows 10、Unity 5.4に対応。C#のコードを追加】。
Particleとカメラの設定などを行い、いったん実行
次に、これは今回の内容に大きく影響しないが、飾りとして、FlareのParticleとPlaneにTextureを設定しておいた。ここは読み飛ばしてもらっても構わない
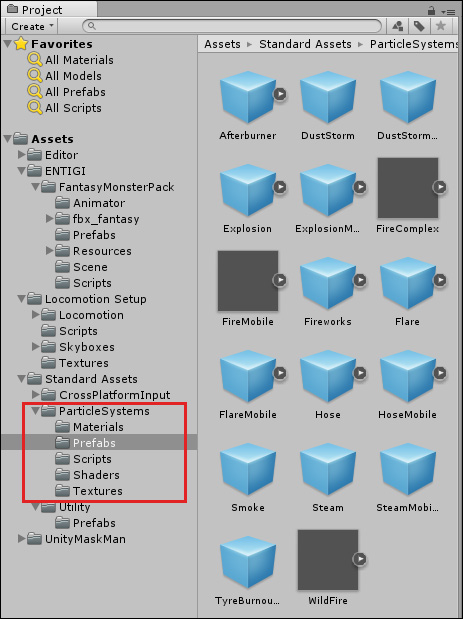
Unityメニューの「Assets」→「Import Package」→「ParicleSystems」で、「ParticleSystems」をインポートする。するとProject内に「ParticleSystems」のフォルダが作成される(図17)。
次に、Projectの「Assets」→「Standard Assets」→「ParticleSystems」→「Prefabs」内にあるFlare.prefabをScene画面上に配置するのだが、床であるPlaneが白ではFlareが分かりにくいので、「Assets」→「Locomotion Setup」→「Textures」内の「tileCobcreteFlooring_var01_DFF.psd」をPlane上にドラッグ&ドロップしておく。
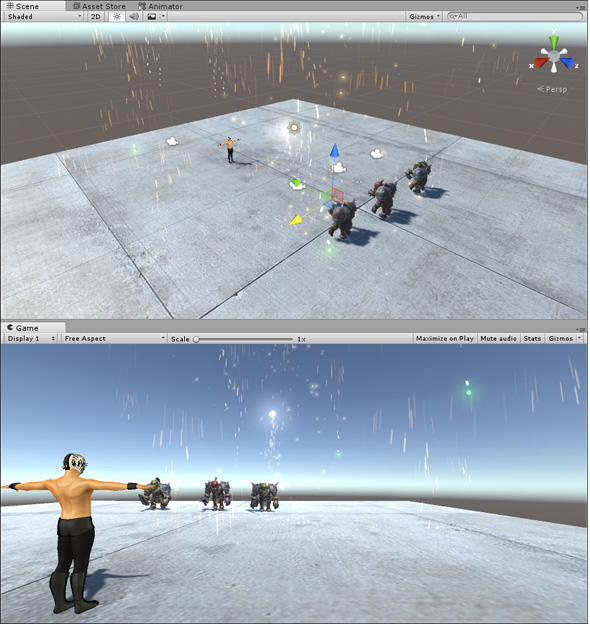
図17から「Assets」→「Standard Assets」→「OarticleSystems」→「Orefabs」のフォルダ内にある「FireWorks」を3個、SceneのPlane上にドラッグ&ドロップする。モンスターの手前で花火が上がるよう移動ツールで調整する(図18)。
最後に、「Main Camera」がUnityマンに追従するようにする。「Main Camera」を選択した状態からInspectorの「Add Component」をクリックし、「Camera-Control」→「Smooth Follow」と選択する。「Target」に「UnityMask」を指定し、「Distance」に「5」、「Height」に「4」と指定してみた。少し上からの目線になる。
以上で各種設定は完了だ。実行すると動画1のように表示される。
ここからはスクリプトを書いていく。
Unityマンが「Border」を通過したかどうかを判定するスクリプト
まず、Hierarchyから「Border」を選択し、Inspector内の「Add Component」から「New Script」を選択する。「Name」に「BorderScript」と指定し、「Language」に「C Sharp」を指定して「Create and Add」をクリックする。
Inspector内に追加された「BorderScript」をダブルクリックするとVisual Studioのエディタが起動するので、リスト1のコードを記述する。
public static bool flag;
void Start () {
flag = false;
}
void OnTriggerEnter(Collider col)
{
if(col.tag=="Player")
{
flag = true;
}
}
まず、publicな静的(static)変数でbool型の「flag」を宣言する(1行目)。静的変数は、他のスクリプトからも参照が可能だ。静的変数は、そのブロックが終了しても変数値が保持される。「flag」は他のスクリプトからも利用されるので「public」で宣言しておく。
静的変数「flag」を「false」で初期化しておく(3行目)
ゲームオブジェクト接触時の「OnTriggerEnter」関数
ゲームオブジェクトが、他のゲームオブジェクトと接触した場合に発生する「OnTriggerEnter」関数(6行目)に、ゲームオブジェクトが他のゲームオブジェクトに接触した際の処理を記述する。
引数に接触情報を持つ「col」を指定し、8〜11行目で、「col」の「tag」が「Player」であった場合は、「flag」の値を「true」で初期化する。「Player」とは、図16で設定した「UnityMask」のタグ名だ。よって、「UnityMask」が「Border」に接触した瞬間、静的変数「flag」の値が「true」になる。
JavaScriptのコード
JavaScriptのコードも記載しておく、コードの解説はC#と同じだ。JavaScriptで書きたい場合は、連載第5回のコラム「スクリプトエディタの切り替え」を参照されたい。
static var flag:boolean;
function Start () {
flag=false;
}
function OnTriggerEnter(col:Collider)
{
if(col.tag=="Player")
{
flag=true;
}
}
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。