既存Webシステムをリニューアルすることまで見据えたモバイル化に必要なフレームワーク/ツールと進め方:Webスクレイピングで始める業務システムのモバイル化(終)
既存Webシステムをモバイル化するに当たっての課題を明確にし、それらを解決するためには何が必要なのかを考えていく本連載。最終回は、モバイルWebアプリ開発フレームワーク/ソリューションをいくつか紹介し、段階的なモバイル化の進め方を説明する。
前回の「Webシステムの双方向連携で知らないと損するスクレイピングライブラリ/ツール8選&主な使い方」では、Webスクレイピング技術を用いた既存Webシステムからのデータ抽出方法について、いくつかのツールなどを紹介しながら実例を交えて説明しました。
今回は、抽出されたデータを使用したモバイルソリューションの紹介と、将来的なリニューアルを見据えた移行手法について説明します。
抽出したデータをシステムの中心に据える
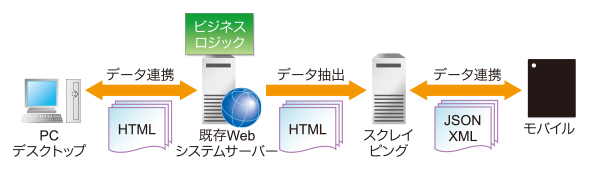
Webスクレイピング技術を用いて抽出したデータをそのままモバイルサイトから利用させることも可能ですが、将来性を見据えた設計を行うのであればプログラムなどから直接抽出データを利用するのではなく、データ連携を行う専用のWebサービスとすることをお勧めします。
つまり、スクレイピングのプログラムによって抽出されたデータを用いて直接モバイル用のHTMLなどを出力するのではなく、スクレイピングプログラムから抽出されたデータのみを汎用的なデータ形式で出力するのです。
スクレイピングプログラムの呼び出しをサービス化することで、抽出されたデータの利便性が高まり、モバイル版のアプリケーションを構築する上での選択肢も飛躍的に広がります。
モバイルWebアプリケーション開発フレームワーク/ソリューション
昨今のモバイルブームによってモバイルWebアプリケーション開発ツールやソリューションが数多く存在しています。また、多くのモバイルWebアプリケーションのソリューションは、クライアント側の技術で完結しており、サーバー側との連携はXMLやJSONなどの汎用データ形式で行い、サーバー側の処理とは完全に分離されています。
このため、サーバー側のプログラムと密に連携する実装よりも、完全分離された実装の方が、これらのモバイルWebアプリケーション開発ツール群との相性が良くなります。
では、実際にモバイルWebアプリケーションを構築する上でどのようなツールが存在しているのか、代表的なものをいくつか紹介します。
UIフレームワーク/ソリューション
まずは、画面上のUIコンポーネント群を提供するUIフレームワークです。
UIフレームワークを使用すると、HTMLで記述するよりも高機能なUIコンポーネント群を楽に実装することが可能です。
CSSフレームワーク
次に、画面全般の見栄えやレイアウトなどをコントロールするCSSフレームワークです。
CSSフレームワークを使用すると画面デザイン統一や、レスポンシブ対応も容易になります。レスポンシブ対応しておけば、モバイル化した後に異なるスクリーンサイズへの拡張も比較的容易に行えます。
MV*フレームワーク/ソリューション
最後に、データ連携を容易に行うためのMV*フレームワークです。
- AngularJS
- Backbone.js
- Ember.js
- Sencha Touch
- nexacro
MV*(Model-View-*(何でも))フレームワークを使用すると、データとUIコンポーネントの関連付け、自動的にデータ←→UI間の連携を双方向に行えるため、プログラム工数を削減することが可能です。特にスクレイピングによって抽出したデータをJSONなどの汎用的なデータ形式で扱うようにしている場合、これらのフレームワークとの相性は抜群です。
Sencha Touchやnexacroは統合フレームワークになっているので、UIフレームワーク、レスポンシブ対応、MV*フレームワークの機能を内包しています。
これらのフレームワーク群と組み合わせてモバイルWebアプリケーションを構築するためにも、スクレイピング技術とのやりとりは汎用的なデータ形式で行い、サーバー処理と完全に分離した方がより効率的に構築できます。
既存Webシステムの将来的なリニューアルを見据える
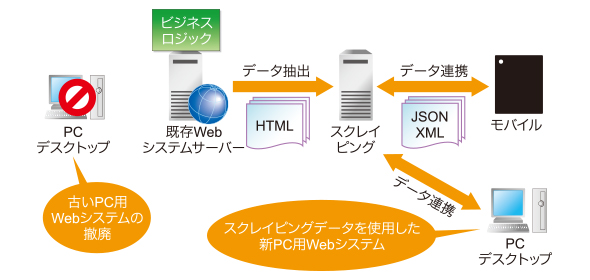
また、将来的なシステムのリニューアルまでを見据えれば、クライアント側とサーバー側を完全に分離して実装することで、よりスムーズにリニューアルを実現できます。Webスクレイピングを用いたモバイル化は次のような段階的な移行を行うことも可能です。
単にモバイル化するだけではなく、Webスクレイピングによってデータ連携部分をサービス化すれば、スクレイピングの際にシステムにとって必要となるデータのIN/OUTの分析も行われるため、データ連携を行うシステムアーキテクチャに移行しやすい手法になります。
Webスクレイピングによって抽出されるデータはモバイル利用に特化するわけではないので、どのようなシステムからも利用できます。その結果、「第2段階」にあるように、既存のPC用Webシステムをリニューアルすることも可能です。
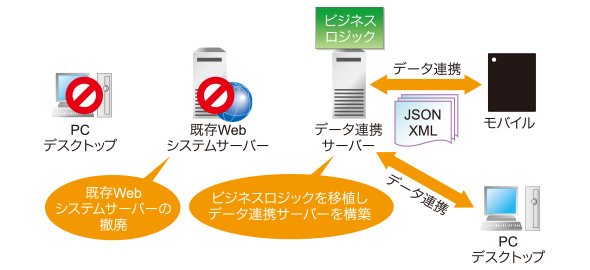
さらに、このアーキテクチャによる移行手段はデータのIN/OUTの仕様が明確になるため、サーバー側のビジネスロジックを移行できれば「第3段階」にあるように既存Webシステムのサーバーを置き換えることも可能です。この際、モバイル版やリニューアルされたPC用のプログラムに対する修正は不要です。
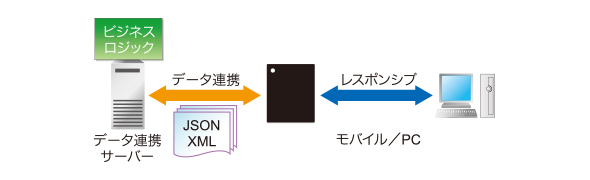
レスポンシブ対応にすれば、さらにメンテナンス性も向上
もし、将来的に既存Webシステムのリニューアルまでを見据えるのであれば、モバイル化する際に使用するモバイルWebアプリケーション開発ツール・ソリューションの選択も非常に重要です。
「第2段階」の図ではPC用の新システムを別システムのように記載していますが、モバイル化の際にレスポンシブ対応可能なモバイルWebアプリケーション開発ツール・ソリューションを選択しておけば、PC用の新システムを新規に作成するのではなく、拡張する形で開発可能です。
レスポンシブ対応されたWebシステムは、モバイル用/PC用で画面のソースコードを単一のソースコードで管理できるようになるため、メンテナンス性も向上します。
「取りあえずモバイル化」のときはWebスクレイピング技術を
このように、Webスクレイピング技術を用いれば、既存Webシステムを単純にモバイル化するだけではなく、段階的な移行を行う足掛かりにすることも可能です。
当然、システムの全面リニューアルを行い、設計からデザインまでを一括して移行した方が最終的には良いものができる場合が多いかと思います。しかしながら、全面リニューアルとなるとプロジェクトの規模も大きくなり、予算的にもスケジュール的にも厳しいのが現実ではないでしょうか。
このような状況の中で、Webスクレイピング技術を用いた段階的な移行は有効な手段であるかと思いますので、「取りあえずモバイル化を」と考えた場合に、Webスクレイピング技術を用いた移行を検討してみてください。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 作る側の都合でUI/UXを悪くしないための注意点まとめ
作る側の都合でUI/UXを悪くしないための注意点まとめ
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。最終回は、サイトに載せるべきコンテンツはどんなものが良いのか、2つのコンテンツ例レスポンシブWebデザインとユーザー体験の関係、技術/デザイン面で気を付けることなどを紹介します。 jQuery MobileなどUIフレームワークの基礎を学ぼう
jQuery MobileなどUIフレームワークの基礎を学ぼう
スマホアプリのUIを作るJavaScriptフレームワークが話題だ。jQuery MobileやSencha Touchの使い勝手を比較する座談会の模様をレポートする![Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]](https://image.itmedia.co.jp/ait/articles/1501/27/news140.png) Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]
Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]
Html Agility Pack/XPath/LINQを組み合わせて、Webページから特定の情報を簡潔な形で抜き出す方法を解説する。- スマホ用JavaScriptフレームワーク5つ+1を徹底研究:jQuery Mobile、iUI、jQTouch、Sencha Touch、Wink toolkit、PhoneGapとは
各々の概要・特徴を紹介し、3つのフレームワークで同じ機能を実装して比較します