開発者なら把握しておきたいモバイル化におけるさまざまな課題とアプローチまとめ:Webスクレイピングで始める業務システムのモバイル化(1)
既存Webシステムをモバイル化するに当たっての課題を明確にし、それらを解決するためには何が必要なのかを考えていく本連載。初回は、モバイル化におけるさまざまな課題とアプローチを整理し、アプローチの一つとして「Webスクレイピング」技術を用いた手法を紹介する。
昨今、スマートフォン/タブレットの普及に伴い、Webシステムのモバイル化に対するニーズも非常に高まっており、Webシステムのモバイル化を実現するために、モバイル用のツールやソリューションも数多く登場しています。
本連載では、モバイル対応されていない既存Webシステムをモバイル化するに当たっての課題を明確にし、それらを解決するためには何が必要なのかを考えていきたいと思います。
モバイル化における4つの課題
Webシステムのモバイル化を考えた場合、いくつかの課題があります。「画面サイズの違い」「画面の向きの違い」はユーザビリティを高めるために主にデザイン面で解決しなければならない「デザインの課題」で、「ブラウザーの違い」「メンテナンス性」は技術的に解決しなければならない「技術の課題」です。
【1】画面サイズの違い
スマートフォンからPCまでをターゲットとした場合、4〜20インチまでの画面を想定しなければなりません。
【2】画面の向きの違い
PCやタブレットであれば画面は横向きで利用されるケースが多いですが、スマートフォンの場合は縦向きで利用されるケースが多く、画面の向きの違いを考慮しなければなりません。
【3】ブラウザーの違い
モバイルとひと言でいっても、iPhone、iPadのiOSとAndroid OSがあり、それぞれで使用されているブラウザーが異なり、機能的な差異も存在するため、これらの違いを考慮しなければなりません。
【4】メンテナンス性
各違いを考慮した場合、異なるデザイン、異なる環境で動作することを前提とした開発が必要になります。場合によってはPC用、タブレット用、スマートフォン用の3種類の開発・メンテナンスが必要になってくる場合もあります。
モバイル化のアプローチ
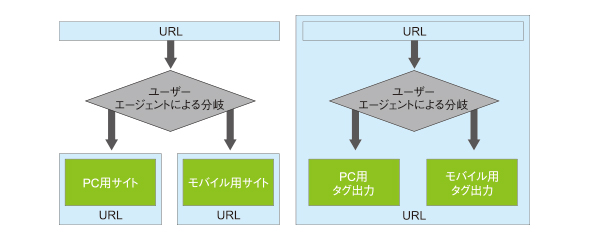
一昔前のモバイル化のアプローチとして、主にフィーチャーフォンに対応するために、モバイル用とPC用でWebサイトを分岐する方法が用いられていました。これは、フィーチャーフォンでは機能的にできることが限られているため、PC用のサイトをそのまま表示することは難しいためです。また、ブラウザーの仕様がPCとは異なるため別々のアプローチが必須であったためです。また、これは「デザインの課題」だけではなく、「ブラウザーの違い」も解決可能なアプローチでした。
この分岐は、サーバーにアクセスしてきたクライアント端末のユーザーエージェント情報を参照して、プログラム的にアクセスURLや出力タグを分岐する手段です。
このアプローチは、PC用とモバイル用で表示するサイトを変更することで、「デザインの課題」と「ブラウザーの違い」を解決するために有効な手段でした。しかしながら、分岐後のPC用とモバイル用は共通で利用できる部分が少なく、ほとんどの場合、それぞれを別々に作成するため、「メンテナンス性」の課題を解決することはできません。
その後、スマートフォンの登場によってモバイル環境は一変します。スマートフォンでは機能的にPCと遜色のないブラウザーを使用できるようになりました。その結果、PC用に作成されたWebサイトはモバイル環境でも“表示が可能”になりました。
ただし、PC用に作成されたWebサイトはモバイル端末での利用に最適化されているわけではないため、使いにくいものでした。
このため、スマートフォンでもモバイル用のサイトを別途用意する必要があり、前述のユーザーエージェントにより分岐する手段はスマートフォンでも有効な手段の一つとして用いられました。
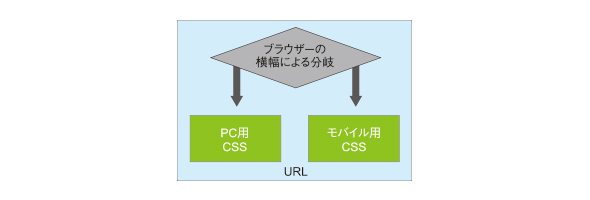
その後さらに、スマートフォンの高度なブラウザー機能によって「レスポンシブWebデザイン」と呼ばれる概念が登場します。レスポンシブWebデザインはブラウザーの横幅サイズを判断基準として、スタイルシート(CSS)によって表示装飾を切り替える手法です。
レスポンシブWebデザインによってデザインだけをPC用、モバイル用に分けて用意することで、HTMLは共通のものを用いることができるようになるため、「デザインの課題」と「技術の課題」の両方を解決できるようになりました。
ただし、レスポンシブWebデザインにも欠点はあります。
共通のHTMLを使用して、スタイルシートによって表示装飾を切り替える過程の中で、画像データなどをPC用とモバイル用に分けた場合、不要な画像もダウンロードされたり、スタイルシートによる表示装飾だけでは実現できないレイアウトの違いは実現できなかったりなど、万能ではありません。
また、ソースコードを単一化して共通利用するため、レイアウト・機能共にPC、モバイル環境で共有できる最大公約数に限定される点もプラスではありません。
「モバイルファースト」という言葉を耳にすることがあるかと思いますが、これはモバイル環境での利用シーンを優先して画面デザイン、操作方法などを設計することを前提とした「PCでは最適ではない」環境を聞こえよく言い換えた言葉であるかと思います。
ただ、レスポンシブWebデザインは、その利便性と各種ツール・ソリューションの登場により、現在のモバイル化アプローチの主流となっています。
“既存”Webシステムモバイル化の課題
いくつかのモバイル化アプローチがあり、それぞれの手法に一長一短あります。メリット・デメリットを理解した上で適したアプローチ手法を選択する必要がありますが、“既存”Webシステムのモバイル化を考えた場合、モバイル化アプローチの手法によって別の課題が出てきます。
| モバイル化アプローチ手法 | メリット | デメリット |
|---|---|---|
| ユーザーエージェント分岐−URL変更型 | PC版は既存Webシステムをそのまま利用可能。モバイル側の自由度が高い | プログラム、デザイン、画面遷移がPCとモバイルで完全分離するため、開発・メンテナンスの手間が増える |
| ユーザーエージェント分岐−出力タグ変更型 | サーバーサイドプログラムの共通化 | プログラムが複雑化する。既存Webシステムの資産を生かしにくい |
| レスポンシブWebデザイン | ソースコードを共通化できるため、メンテナンスコストを抑えることができる | クライアント部分は、ほぼ全て作り直しが必要。デザイン、プログラムに制約がある |
既存Webシステムを再構築できるのであれば、Webシステムに対するニーズを把握した上で適切なモバイル化アプローチ手法を選択するのがベストです。しかし、既存Webシステムの資産を生かしながら、あるいは既存WebシステムはPC版としてそのまま利用しながらモバイル化しなければならないのであれば、選択できるアプローチ手法は限られてきます。
既存Webシステムを再構築できないのであれば、事実上対応可能なのは「ユーザーエージェント分岐−URL変更型」に限られます。この際に問題になるのが、メンテナンス性の低下です。
URL変更型の場合、モバイル版のプログラムはデザイン含めて完全に分離されます。このため、既存WebシステムがSOA(サービス指向型アーキテクチャ)で作られておらず、プログラムがViewと密接に関連したコーディングが行われているとビジネスロジックも含めて二重メンテナンスが発生します。
既存Webシステムから情報を抽出する「Webスクレイピング」
そこで、既存Webシステムをモバイル化する上での効率化アプローチの一つとして「Webスクレイピング」技術を用いた手法が考えられます。
「Webスクレイピング(Web Scraping)」とは、Webサイトからデータを抽出する技術で、HTTPプロトコル通信されるデータ(主にHTML)を解析してデータの抽出を行います。
「Webクローラー(Web Crawler)」「Webスパイダー(Web Spider)」と呼ばれることもあり、Googleの検索データを収集する「Googlebot」や、Webアプリケーションのテストツールとして有名な「Selenium」も広義的には「Webスクレイピング」技術の一つです。
「Webスクレイピング」技術を用いると、既存Webサイトからデータの抽出が行えます。この際、既存Webサイトに対して特別な修正を行わなくともデータの抽出が可能です。
このため、既存Webシステムはそのままに、「Webスクレイピング」技術を用いてデータの抽出を行い、モバイル版では抽出されたデータを用いてデザインだけを実装することで、モバイル化を実現することが可能になります。
データ連係を行うだけになるので、デザインに関するロジックを除けば、DB接続などの仕組みも既存Webシステムをそのまま利用することが可能です。
このように、「Webスクレイピング」技術を用いたモバイル化のアプローチ手段は既存Webシステムを生かしながらモバイル化するために有用な手段の一つであるかと思います。
ただし、Webスクレイピング技術を用いたモバイル化アプローチ手段も万能ではなく、メリットだけではなく、当然ながらデメリットも存在します。
次回は、Webスクレイピングをモバイル化に用いるための具体的な内容と注意点
次回は、「Webスクレイピング」技術をモバイル化に用いるためのより具体的な内容と注意点・デメリットについて紹介していきます。
関連記事
 作る側の都合でUI/UXを悪くしないための注意点まとめ
作る側の都合でUI/UXを悪くしないための注意点まとめ
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。最終回は、サイトに載せるべきコンテンツはどんなものが良いのか、2つのコンテンツ例レスポンシブWebデザインとユーザー体験の関係、技術/デザイン面で気を付けることなどを紹介します。 HTML5で情報最適化/視覚化&WebRTCで変わる未来〜QCon Tokyo 2013レポート
HTML5で情報最適化/視覚化&WebRTCで変わる未来〜QCon Tokyo 2013レポート
ストラクチャファーストとしてのHTML5、ビジュアライゼーションに有効なHTML5と関連技術/ライブラリ8選、WebRTCの概要や3つのライブラリなど。![Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]](https://image.itmedia.co.jp/ait/articles/1501/27/news140.png) Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]
Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]
Html Agility Pack/XPath/LINQを組み合わせて、Webページから特定の情報を簡潔な形で抜き出す方法を解説する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 PC用、モバイル用の分岐例
図1 PC用、モバイル用の分岐例 図2 レスポンシブWebデザインの分岐
図2 レスポンシブWebデザインの分岐



