Webシステムの双方向連携で知らないと損するスクレイピングライブラリ/ツール8選&主な使い方:Webスクレイピングで始める業務システムのモバイル化(3)
既存Webシステムをモバイル化するに当たっての課題を明確にし、それらを解決するためには何が必要なのかを考えていく本連載。今回は、実際にスクレイピング技術を用いて既存Webシステムからデータを抽出する実例をツールを題材にしながら説明します。
前回の「モバイル化におけるWebスクレイピング技術活用の利点と注意点」では、Webスクレイピング技術を用いた際のメリット・デメリットと、使用時の注意点について説明しました。
今回は、実際にWebスクレイピング技術を用いて既存Webシステムからデータを抽出する実例をいくつかのツールを題材にしながら説明します。
ユーザーオペレーション再現のために必要な双方向連携
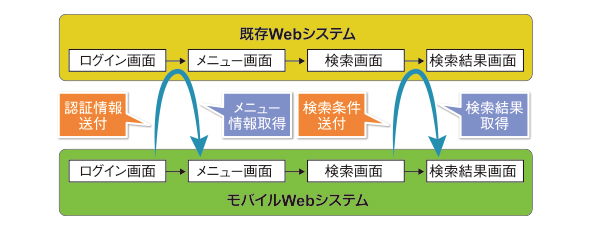
既存WebシステムをWebスクレイピング技術によってラッピングしてモバイル化する場合、既存システムの内容によって双方向連携が必要になります。これは、単純にURLを指定して情報を抽出するだけではなく、さまざまな情報を取得するために既存Webシステム側で行われていたユーザーオペレーションを再現させるためです。
具体的には、以下のような処理フローをWebスクレイピング側で処理することを意味します。
さらに、既存Webシステムと連携する入力データは固定ではなく、モバイルのUI側で入力されたデータと連携しなければなりません。
このようなモバイルUIと既存Webシステムの連携を実現するためには双方向連携が可能なWebスクレイピングライブラリ/ツールを使用する必要があります。
代表的なスクレイピングライブラリ/ツール
モバイルUIと既存Webシステムの双方向連携を行うためには、何らかのプログラミングが必要になりますので、代表的なプログラム言語で利用できるWebスクレイピングライブラリ/ツールを以下に列挙します。
| プログラム言語 | ライブラリ |
|---|---|
| Java | jsoup |
| .NET | Html Agility Pack |
| PHP | PHP Simple HTML DOM Parser |
| JavaScript | CasperJS |
| Python | Scrapy |
| Ruby | Nokogiri |
その他、プログラム言語で使用するライブラリではなく、サービスや専用ツールとして提供されているものもあります。
| 種類 | ツール・サービス名 |
|---|---|
| サービス | kimono |
| 専用ツール・サービス | XGEN-WEB |
「XGEN-WEB」は日本ネクサウェブが提供する既存Webシステムをラッピングして再利用するための専用のツール・サービスです。
これらのライブラリ/ツールは、HTTPクライアントの機能を持っており、URLを指定してHTMLデータを取得することが可能です。例えば、Javaのjsoupであれば以下のようなコードによってHTMLデータの取得が可能です。
Document doc = Jsoup.connect("http://example.com/").get();
上記の結果、「doc」には「http://example.com/」のHTMLデータが格納されます。
ライブラリ/ツールによって使い方に若干の違いはありますが、基本的にはURLを指定するだけで簡単にHTMLデータを取得できます。また、必要であればURLにパラメーターなどを付加した状態でリクエストすることも可能です。
取得後のHTMLデータからのデータ抽出は、以下のようにIDやCSSセレクターなどを使用して抽出します。
// タグのIDをキーに取得。id=”content”を保持するエレメントを取得する
Element content = doc.getElementById("content");
// タグ名をキーに取得。<a/> タグのエレメント全てを取得
Elements links = doc.getElementsByTag("a");
// CSSセレクターによる取得。 <img/>タグのsrc属性の属性値の末尾が”.png”のエレメントを全て取得する
Elements pngs = doc.select("img[src$=.png]");
HTMLデータからのデータ抽出方法はライブラリ/ツールによって異なっており、IDやCSSセレクターを用いる手段の他、XPathや正規表現を用いる手段などがあります。
抽出したデータは各プログラム言語の中で加工し、プログラム言語による実装によって双方向連携を実現します。
Webスクレイピング活用のポイント
さて、スクレイピングライブラリ/ツールを用いることで、既存Webシステムからのデータ抽出と、プログラムによるユーザーオペレーションの再現、双方向連携が可能である点は理解できたと思います。では、スクレイピングライブラリ/ツールを用いた際のリクエストURLはどうするのでしょうか?
実は、この部分が既存Webシステムをスクレイピング技術によってラッピングする非常に重要なポイントです。
一般的なWebページからデータを抽出する場合、単一のページ・固定のパラメーターを使用することが多いのですが、システム連携を行う場合、複数ページのURL、動的なパラメーターを使用したやりとりが必要です。場合によってはセッションの認証情報も必要になるかもしれません。
通常、スクレイピングライブラリ/ツールは、データの抽出技術に特化しているため、システム連携のためのURLやパラメーターなどの情報は別途必要になります。
これらのURL、パラメーターなどの連係情報の解析にはいくつかの手段があります。
既存システムの仕様から解析する
連携対象となる既存システムが自社システムであった場合、そのシステムの仕様書などから連係情報を取得可能な場合があります。
ただし、仕様書が最新のシステムの状況に即していない場合や、仕様を得られるほどの連携が行えない場合もあります。
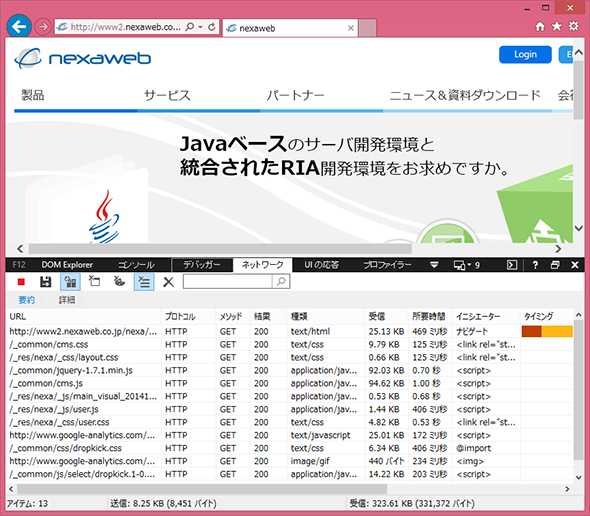
Webブラウザーの開発ツールを使用する
Internet ExplorerやFirefox、Chromeなどのメジャーブラウザーは開発者ツールを用いて、通信内容をモニタリングすることが可能です。実際の既存システムのオペレーションを開発者ツールが有効な状態で再現することで、リクエストURLやパラメーター情報を把握することが可能です。
同様の通信内容の把握は、SeleniumやJMeterなどのテスト系ツールでも取得可能です。
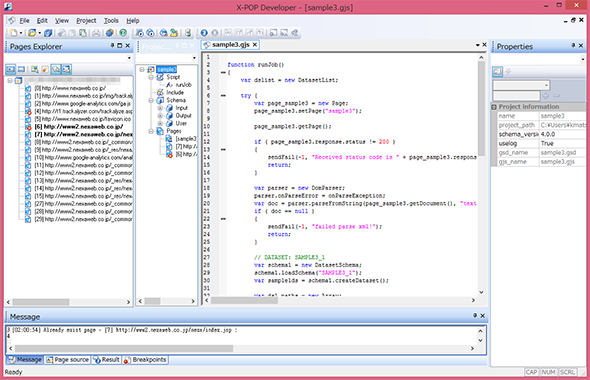
専用ツールを用いる
Webスクレイピングの専用ツール・サービスの中にはユーザーオペレーションの記録から、連係情報の収集までを一元開発することが可能なツールが提供されている場合があります。
例えば、XGEN-WEBでは「X-POP Developer」と呼ばれる専用の開発ツールが提供されており、通信内容をトレースするためのWeb Tracerや、トレース情報を元に情報抽出を行うための各種ツール、ユーザーオペレーション再現のためのプログラミングツールが統合的に提供されています。
次回は、抽出されたデータをどのようにモバイル化していくのか
実際、Webスクレイピング技術を用いて既存Webシステムをラッピングする場合、この連携情報の解析・取得が最も負担の大きな作業になります。使い慣れたツールや、効率の良いツールを用いて連係情報の解析・取得がWebスクレイピング活用のポイントです。
次回は、スクレイピング技術によって抽出されたデータをどのようにモバイル化していくのか、将来的に既存Webシステムをどのようにリニューアルすべきか、段階的なリニューアルを実現するためのアーキテクチャとモバイル化の手法について説明します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 作る側の都合でUI/UXを悪くしないための注意点まとめ
作る側の都合でUI/UXを悪くしないための注意点まとめ
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。最終回は、サイトに載せるべきコンテンツはどんなものが良いのか、2つのコンテンツ例レスポンシブWebデザインとユーザー体験の関係、技術/デザイン面で気を付けることなどを紹介します。 HTML5で情報最適化/視覚化&WebRTCで変わる未来〜QCon Tokyo 2013レポート
HTML5で情報最適化/視覚化&WebRTCで変わる未来〜QCon Tokyo 2013レポート
ストラクチャファーストとしてのHTML5、ビジュアライゼーションに有効なHTML5と関連技術/ライブラリ8選、WebRTCの概要や3つのライブラリなど。![Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]](https://image.itmedia.co.jp/ait/articles/1501/27/news140.png) Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]
Html Agility Packを使ってWebページをスクレイピングするには?[C#、VB]
Html Agility Pack/XPath/LINQを組み合わせて、Webページから特定の情報を簡潔な形で抜き出す方法を解説する。