SwiftのSpriteKitで実装―タワーディフェンスゲームの大枠の作り方とコツ:iOS SDKとSwiftで始めるゲーム作成入門(2)(1/3 ページ)
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、一般的な「タワーディフェンス」ゲームのルールにのっとりゲームの大枠を作る。衝突判定のphysicsBodyの使い方なども解説。
一般的な「タワーディフェンス」ゲームのルール
前回の「初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル」ではSpriteKitのサンプルを動かしてSpriteKitの大枠を把握しました。
今回からは実際にタワーディフェンスを作っていきます。
まずはどんなゲームを作るかを考えます。タワーディフェンスのルールを調べてみましょう。Wikipediaによるとタワーディフェンスの基本的なルールは下記6点です。
- プレーヤーは開始前に与えられた所持金を元に、敵を攻撃するユニットを設置する
- ゲームは「Wave(ウェーブ)」という単位で行われる。基本的には1つのWaveで登場する敵の種類は1種類のみとなっている。Waveが始まると敵は入口から登場し、目的地に向かって行進する。プレーヤーが設置したユニットは攻撃可能範囲に入ると自動的に攻撃を行う
- 1Waveの敵を全て全滅させるとWaveクリアとなる。プレーヤーは次のWaveが始まるまでにユニットの増強(新設・アップグレード・売却など)を行う
- 以上の2と3を繰り返して行う
- 敵が目的地に到達すると、自分が所持しているライフが減少する。全て失うとゲームオーバーとなる
- ライフを全て失う前に、最終Waveの敵を全て全滅させることができればクリアとなる
本連載では、このルールを満たすアプリを作っていきます。
今回の実装範囲――ゲームの大枠を作る
今回はゲームの大枠を作ることを目標にします。敵と味方が画面に表示されて条件を満たすとゲームクリアやゲームオーバー画面が表示されることを目指します。
具体的には下の3点を実装します。
- 敵が画面に表示され、ゴールに向かって移動する
- 敵がゴールするとゲームオーバーになる
- 味方と敵が接触すると敵が消滅してゲームクリアになる
今回のゲーム作りの流れを簡単にまとめると下のようになります。
基本的にはSceneを作って、その上に処理を書いていくだけなので慣れればスムーズに制作できるかと思います。これから紹介するライフサイクルメソッド「didMoveToView」「update」の概要は、前回記事を参照してください。
XcodeでGameプロジェクトを作成
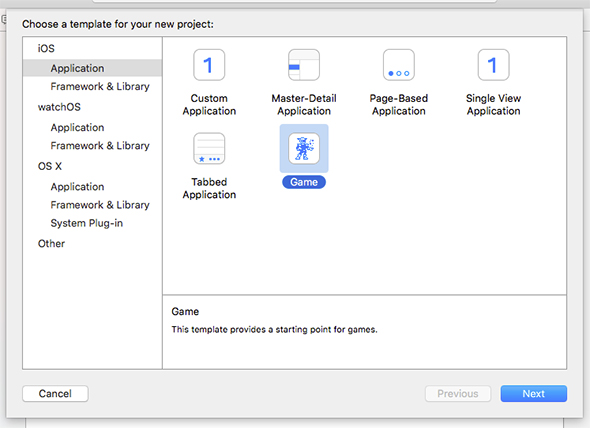
まずは、Xcodeの「Create a new Xcode project」から「Game」を選択してプロジェクトを作っていきます。
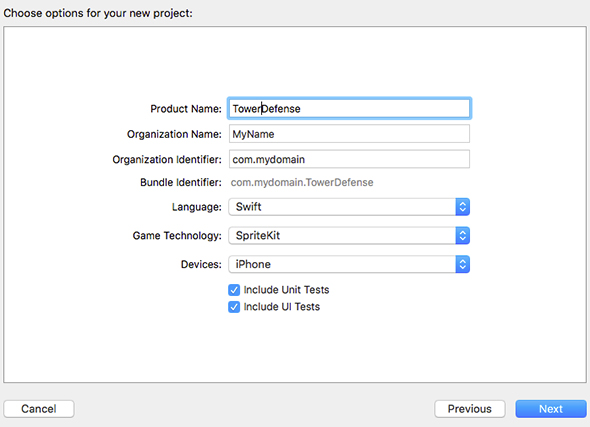
「Product Name」「Organization Name」「Organization Identifier」は自分の好きなものを入れます。
プロジェクトを作ったらまずは不要な処理を削除します。「GameScene.swift」を開いて下のように最低限のコードにします。
import SpriteKit
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
}
}
SKSceneの設定
SKSceneの設定を変更します。「GameViewController.swift」を開いて下のように修正してください。
// scene.scaleMode = .AspectFill // ↑ を ↓ に書き換える scene.scaleMode = .ResizeFill
この設定は「sceneのサイズをviewに合わせるかどうか」という設定です。今回は扱いやすい「ResizeFill」を使います。
素材を敷き詰めて背景を表示する
背景画像を表示します。素材は「ぴぽや倉庫」のフリー素材を使わせていただきました。
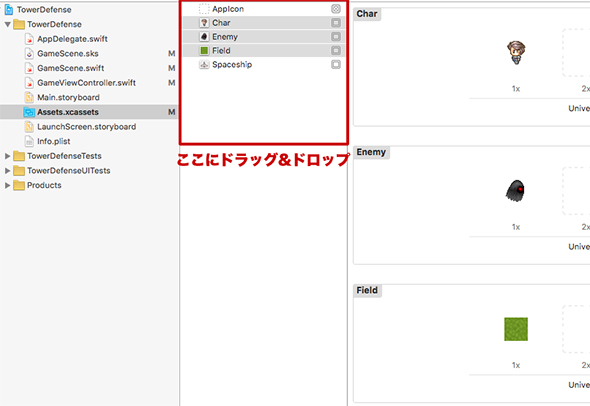
こちらから「resource.zip」ファイルをダウンロードして解凍してください。その中に「Char.png」「Enemy.png」「Field.png」があるので「Assets.xcassets」の中にドラッグ&ドロップします。
画像の追加ができたらGameSceneのdidMoveToViewに下のような処理を記述します。これは背景にマップを敷き詰める処理です。
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
let fieldImageLength: CGFloat = 32
for i in 0...Int(frame.size.width / fieldImageLength) + 1 {
for j in 0...Int(frame.size.height / fieldImageLength) + 1 {
let field = SKSpriteNode(imageNamed: "Field")
field.position = CGPoint(x: CGFloat(i) * fieldImageLength, y: CGFloat(j) * fieldImageLength)
field.zPosition = -1
addChild(field)
}
}
}
}
この状態で起動すると画面いっぱいに緑の画像が敷き詰められるかと思います。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、Swiftの変数、定数、型、演算などについてサンプルプログラムを交えて解説します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 いまなら無料! Unityで始めるiPhoneゲーム作成“超”入門
いまなら無料! Unityで始めるiPhoneゲーム作成“超”入門
3Dコンテンツ開発ツール「Unity」を使った、簡単な3Dミニゲーム制作の流れを一から解説していきます