HTML5:Dev Basics/Keyword
2014年10月に勧告されたHTML5は、Webアプリ開発を念頭に置いて策定が進められた新世代のHTML仕様だ。本稿ではその概要をまとめる。
HTML5は、2014年10月にW3Cによって勧告されたHTMLの最新バージョンであり、OSやWebブラウザに依存することなく、モダンなWebアプリを開発できるようにすることに主眼が置かれている。
なお、本稿ではバージョンに小数点以下の値を含まずに表記する場合には「HTML5」のような、含む場合は「HTML 5.1」のような表記を用いる。
HTML5とは
技術文書を主な処理対象としたマークアップ言語として登場したHTMLは、インターネットとWebの普及により、その位置付けを徐々に変えていった。現在では、Webサーバ上で実行されるWebアプリのUIを記述するための言語としての側面が大きくなっている。
従来のHTMLでは、こうした分野を適切に取り扱うことが難しいことから、2000年代半ばから新世代のHTML仕様を策定する必要性が取り沙汰され、(紆余曲折はあるが)WHATWG(The Web Hypertext Application Technology Working Group)とW3C(The World Wide Web Consortium)の協力の下にそのための作業が進められ、2014年の10月にHTML5が3Cから勧告された。2016年第4四半期には次バージョンであるHTML 5.1が勧告される予定だ。
なお、現在ではWHATWGはHTML5ではなく「HTML Living Standard」(変化し続けるHTML標準)として新機能の早期策定を担い、W3Cではこれを基に必要な要素を取り込みながら標準化作業を行うようになっている。
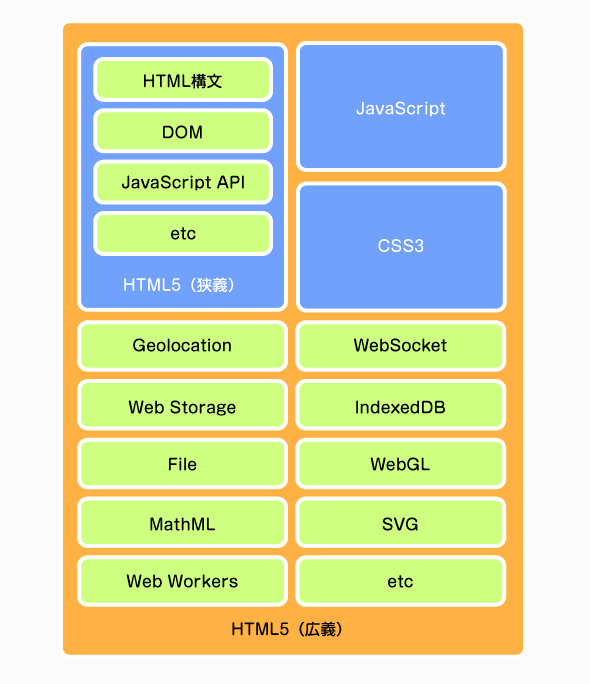
「HTML5」はマークアップ言語としてのHTML5だけではなく、モダンなWebアプリを開発するための技術群を指す用語として広く使われている。
HTML5の特徴
HTML5の大きな特徴は次のようになる。
- 強化されたWebアプリ開発のプラットフォーム
- Webブラウザ間での高い互換性
- 文書のセマンティクスをより明確に記述可能
前述した通り、HTML5は主にWebアプリ開発プラットフォームとしての側面に注力して機能が拡張されている(これはWHATWGの正式名称「The Web Hypertext Application Technology Working Group」からも分かる)。例えば、動画や音声などを扱うためのHTML要素やそれを扱うためのAPIや、位置情報を利用するためのGeolocation APIなどがそうだ。さらに、HTML5ではWebブラウザが従うべきHTML文書のパース規則まで定義している。これには幾つかのメリットがある。
まず、これまでにカバーしていなかった範囲に対してHTML5が仕様を提供することで、ベンダー固有の機能(例えば、FlashやSilverlight)が不要になる。また、パース規則が定まっているため、Webページを解釈/表示するWebブラウザ間での互換性も高まる。そして、その延長線上にあるのは、Web標準技術のみを利用してのクロスプラットフォームに対応したアプリ開発だ。実際、iOS、Androidなどのモバイルデバイスで動作するアプリをこれらの技術を利用して開発することが一般的になってきたのは、読者の方ならご存じだろう。
加えて、文書の意味的構造(セマンティクス)をより明確に記述できるようにコンテンツモデル、アウトライン、文書の階層構造を表現するためのタグが追加されている。
最後に、後方互換性の確保もHTML5の大きな特徴だ。これにより、既に作られているWebページを壊すことなく、Webブラウザで表示/実行可能となる(エラー処理を含めてHTML4時代と互換性のある形でHTML文書をパースするためのパース規則も定められている)。
HTML5が定めるもの
以下では、HTML5(とその周辺技術)がどんなものを提供するかを簡単に見る。
まず覚えておくべきは、HTML5は単にマークアップ言語としての構文を定めるだけのものではないということだ。HTML5はこれらに加えて、DOM(Document Object Model)についても定義している。さらに、DOMを介してJavaScriptでWebページの内容を操作するための各種APIについても規定している。
マークアップ構文やDOM、上述したコンテンツモデルなどに関する定義に加えて、HTML5仕様では例えば、次のようなものが定義されている。
- Canvas 2D: 2DグラフィックスをWebページに表示
- ビデオ/オーディオ: Webページで動画/音声を再生
- オフラインWebアプリ: オフライン状態でもWebアプリをローカルPCで実行
- HTMLフォーム: <input>要素のtype属性に指定可能な種類の追加、プレースホルダ指定、オートフォーカスなど
- ヒストリ機能: Webブラウザのナビゲーションでセッションのヒストリ情報を利用
- ドラッグ&ドロップ: Webページで要素のドラッグ&ドロップ
これ以外には(つまり、広義のHTML5では)例えば次のようなものが提供される。
- CSS3: HTML5ではページの装飾に関連する要素が削除されているので、CSS3は必須だ
- File: ローカルファイルをWebブラウザで取り扱う
- Geolocation: デバイスの位置情報を利用
- IndexedDB: キー/バリュー型のシンプルなデータベース
- JavaScript: Webアプリを実行するためには必須
- MathML: 数式をWebページに表示
- SVG: ベクターグラフィックスをWebページに表示
- WebGL: 3DグラフィックスをWebページ内に表示
- WebSocket: WebサーバとWebブラウザ間での相互通信を行うための規格
- Web Storage: Webブラウザ内でデータを格納
- Web Workers: JavaScriptコードをバックグラウンド実行
これで全てではない。HTML5という名前の下に、他にも数多くの仕様がまとめられ、新世代のWebアプリ開発プラットフォームとしての役割を担っている。
HTML5はWebをデスクトップアプリに匹敵するほどのアプリ開発プラットフォームとするための新世代の仕様であり、その名称の下に数多くの関連技術が集められている。単一の言語でOS/Webブラウザに依存することのないクロスプラットフォームなアプリを実現できるという意味で、これからの開発者にとってはマスターが必須の技術といえる。
参考資料
- HTML5: W3Cが勧告したHTML5仕様
- HTML Living Standard: HTML Living Standardはその更新も頻繁であり、既に多くの機能が追加されている。上記の勧告と見比べてみるとよい
- HTML5 Differences from HTML4: HTML5とHTML4の違いについてまとめてある
- HTML 5.1: HTML 5.1は2016年第4四半期の勧告が予定されている
- 人気順に説明する初めてのHTML5開発: Geolocation API、Web Storageなど、HTML5で導入された機能についての解説記事
- HTML5“とか”アプリ開発入門: HTML5の基本、アウトライン、HTMLフォームの強化点、ビデオ/音声の利用例を紹介
- Can I use... Support tables for HTML5, CSS3, etc: 個々のWebブラウザでのHTML5仕様のサポート状況を確認できる
Copyright© Digital Advantage Corp. All Rights Reserved.