SPA(シングルページアプリ):Dev Basics/Keyword
SPAは単一ページで構成されるWebアプリであり、応答性がよく表現力の高いアプリをクロスプラットフォームでユーザーに提供できるのが利点だ。
SPAとは
SPA(Single Page Application:シングルページアプリ)とは、単一のページで構成されるWebアプリのこと。クライアントサイドではHTML5/JavaScript/CSSを組み合わせてページを構成し、サーバとはAJAXなどを使用して非同期通信を行い、このときに必要なデータのみをJSON形式(など)のデータとしてサーバから取得する。このため、ユーザーの操作に対する反応が従来のWebアプリよりも良くなることが、SPAの大きな特徴となっている。なお、以下ではTypeScriptなどのいわゆるaltJSも含めてJavaScriptと総称する。
SPAの構成
従来の(一般的な)Webアプリでは、ユーザーが何らかの操作(ボタンやリンクのクリックなど)を行ってブラウザからサーバにリクエストが送信されるたびに、サーバはその操作に対して適切なWebページ(HTML/JavaScript/CSS、その他Webページに必要な情報)を送信する。例えば、リンクのクリックでページ遷移が発生する場合には、そのたびにページ全体の更新が行われる。
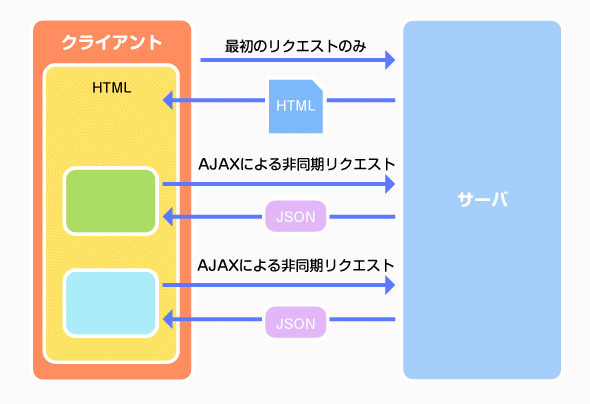
これに対して、SPAは前述したように単一ページで構成され、全ての操作がそのページ内で行われる(ページ遷移に該当する操作もDOM切り替えにより単一のページ内で行われる)。大まかな動作を示すと次のようになる。
最初のリクエストで、Webページの描画に必要な全ての要素がクライアント(ブラウザ)に送信されるのは、通常のWebアプリと同様だが、初回にWebページ(そのアプリで唯一のページ)が作成された後の通信はAJAXなどを使用して非同期に行われる。
このとき、サーバが返すのはHTMLページ全体を更新するためのHTML(とその他の要素)ではなく、JSON形式のデータなどになる。クライアントはWebページのどこかで更新が必要になった時点で、サーバに対して必要な情報の送信を要求し、サーバはそれに応えて必要な情報のみを返送する。クライアントでは単一のページ内の必要な場所だけを更新すればよく、毎回毎回のページ全体の更新が必要なくなる。このため、SPAは従来のWebアプリよりも応答性が高くなる。
また、HTML5/JavaScript/CSS3を組み合わせることで、現在では表現力の高いWebページを記述できることも重要な点だ。SPAでは高速かつ表現力の高いWebアプリが現実のものとなること、そしてWeb標準の技術でこれらが作られていることから、さまざまなOS/デバイスに向けてクロスプラットフォームなアプリを提供する必要がある場合には有力な選択肢となり得る。
その一方でNode.jsで動作するデスクトップアプリ開発用のフレームワーク(Electron、NW.js、Apache Cordovaなど)も現在では広く使われるようになっており、SPAとこれらを組み合わせたクロスプラットフォーム対応アプリの可能性が大きく広がっている。
クライアントサイドでは素のJavaScriptでコードを記述するのではなく、何らかのMVCフレームワークを使用するのが一般的だ。代表的なフレームワークとしてはAngularJS/Angular 2/Backbone.js/Knockout.jsなどがある。
対して、サーバサイドの実装には必ずしもWeb標準技術を使うわけではない。例えば、Visual StudioのASP.NET 4.5プロジェクトテンプレートには「Single Page Application」テンプレートがあることを多くの方はご存じのはずだ(ASP.NET Coreには「Single Page Application」テンプレートこそないが、同様なアプリを構築可能だ)。
この他にもJava、Rubyなど、さまざまな言語を用いてサーバサイドの実装は行えるし、そのためのフレームワークも豊富に提供されている。また、実装に使用する言語が何かにはよらず、サーバはWeb APIとしてその機能をクライアントに提供するのが一般的だ。そして、クライアントは非同期通信でそのAPIにアクセスする。
MEANスタックによるSPA
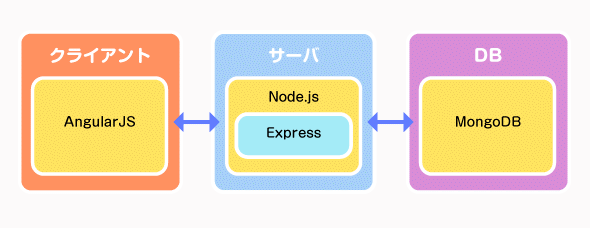
こうした中で最近注目されているのは、Node.jsを利用することで、サーバサイドからクライアントサイドまで全てをWeb標準技術を用いて開発する方法だ。典型的には以下のものを組み合わせる。
それぞれの頭文字から、これらを総称して「MEANスタック」と呼ぶ。MEAN自体はWebアプリをWeb標準技術で一気通貫に開発するためのフレームワークだが、もちろんSPAの開発にも利用できる。
Node.jsはサーバサイドで動作するJavaScriptエンジンだ。これを使うことで、サーバサイドで動作するアプリをJavaScriptで記述できるようになる。ExpressはNode.js上で動作するサーバサイドのMVCフレームワーク、AngularJS(Angular 1.x/2)はクライアントサイドで動作するMVWフレームワークだ。最後のMongoDBはJSONライクなドキュメントを格納するNoSQLに分類されるデータベースである。
この場合は、Node.js上にExpressを使用してWeb APIを構築することになる。クライアントがこのAPIにアクセスをしたら、それに応じて、ビジネスロジックの実行やデータベースアクセスを行い、その結果をJSON形式で返送する。クライアントサイドでは、AngularJSを利用したSPAを実装し、Web APIを呼び出したり、ユーザーの操作に応じて適切な画面表示を行ったりする。
ASP.NETによるSPA
一方、SPAではサーバサイドの実装には必ずしもJavaScriptを使うわけではないことは既に述べた通りだ。Visual StudioではASP.NET 4.5/ASP.NET Core 1.0(旧称はASP.NET 5)のいずれでもSPAを実装できる。
この場合は、ASP.NET Web APIを利用して、クライアントに提供するAPIを実装する(データベース層は適宜選択する)。クライアントサイドでは、任意のJavaScriptフレームワークを利用する。
サーバサイドの実装には、C#やVisual Basic(2016年2月17日時点では、後者はASP.NET Core 1.0では未サポート)を使用する一方で、クライアントサイドではWeb標準技術の使用が必須となる。つまり、C#とJavaScriptの両者に関するスキルが必要になる。状況によっては全てをWeb標準技術でまかなえるMEANスタックの方が魅力的に映るかもしれない。
SPAは単一のページで構成されるWebアプリであり、プラットフォームの壁を越えた、応答性の良いWebアプリ/デスクトップアプリを容易に開発できる。.NET開発者が最初に手を付けてみるのであればASP.NETによるSPAがお手頃だ。ただし、全てをWeb標準技術で実装できるMEANスタックについてもチェックをしておくのがよいだろう。
参考資料
- RIAに代わる技術、実用的SPAについて考える〜第7回エンタープライズ×HTML5ナイトセミナー〜: SPAに関する幅広い知識を得られる
- Building a SPA interface using Angular 2: ASP.NET+TypeScriptでSPAを構築するWebベースのハンズオン
- MEANスタックで始めるWebアプリ開発入門: MEANスタックによるWebアプリ開発全般についての入門連載
Copyright© Digital Advantage Corp. All Rights Reserved.