「在庫の見せ方」と「リピーターを迷わせないサイト構成」で即購入に導くECテクニック:「コンバージョン率改善」×「在庫の見せ方」=「衝動買い」(終)(2/2 ページ)
ネットショップ(ECサイト)を運営および改善提案されている方に向けて「コンバージョン率改善」と「在庫の見せ方」によって「衝動買い」に導く方法を解説する連載。最終回は、「衝動買い」の定義を解説した上で、それを達成するために必要な要素である「在庫の見せ方」に重点を置いて、幾つかのテクニックを解説します。
背中を押して購入に導こう――「在庫の見せ方」におけるテクニック
ここまでの解説では、既にリピーターであるユーザーをターゲットとして、検索画面や商品ページで購入をためらうような情報を極力排除して、逆に購入判断に必要な送料などの情報はユーザーに分かりやすく表示することが購入意思決定につながることをお伝えしました。
しかし、リピーターであるユーザーに、商品ページへの初回訪問時に迷わず購入、すなわち本連載で言う「衝動買い」をしていただくためには、もう一押しする必要があり、それには「在庫の見せ方」がポイントとなります。ここからはその在庫の見せ方においての目指すべきゴールや注意点、および筆者が実際にシステム構築してきた経験から在庫の見せ方におけるテクニックを紹介します。
常に売り切れ目前を目指して「在庫の見せ方」でユーザーの決断を後押しする
購入意欲のある商品とはいえ、商品ページへの初回訪問時に購入することは少ないといえます。ネットショッピングでは、すぐに商品が手に入らないからです。
例えば、朝8時に購入しても20時に購入しても発送が共に翌日となってしまう場合、朝8時の通勤中で購入するよりは、取りあえず「お気に入り」に登録しておいてゆっくり検討し、20時の帰宅中に購入するといった方が多いのではないでしょうか。ところが、もし朝8時に閲覧した際に「在庫:1個」と表示されていたらどうでしょう。リピーターであればポイントがたまっているユーザーも多いと思います、しかも購入したい商品の在庫が残り1個です。このような状況であれば、「取りあえずお気に入りに登録しておいてゆっくり検討しよう」という思考に、「今買った方が良いのではないか」という思考が加わるのは想像に難くありません。
上記は極端な例ですが、在庫の見せ方とは、このような目的で実施する在庫数の調整のことを指します。
勘違いしていただきたくないのは、「在庫を少なく見せてユーザーに焦りを覚えさせて購入を促すことが目的ではない」ことです。あくまでも前章で解説したユーザーを迷わせない対策(「類似商品を検索にヒットさせない」「送料を明確に表示する」「他の関連商品に目移りさせない」)が最も重要です。在庫の見せ方は、ユーザーに「今買う理由」を提供して「気持ちの良い即決」をしていただくための手法です。
「在庫の見せ方」は商品特性によって在庫数の調整方法を変える
在庫を単純に少なめに設定してしまうと、意図しない売り切れ商品が多発する可能性があります。売り切れとなった商品は「お気に入り」に登録されないだけではなく、リピーターといえど該当の商品については他サイトでの購入を検討するでしょう。また売り切れたからといって「すぐに」在庫を増やしてしまうと「昨日在庫が少ないから買ったのに……」とユーザーにネガティブな印象を与えてしまいます。
上記のようなことから在庫の見せ方とは単に在庫を少なめに登録することではありません。また、「売れ筋商品なのか」「戦略的な商品なのか」「商品調達は在庫型・ドロップシップ型どちらなのか」「在庫の確保は容易なのか」など、商品特性によって実施すべき在庫の見せ方の方法はさまざまです。
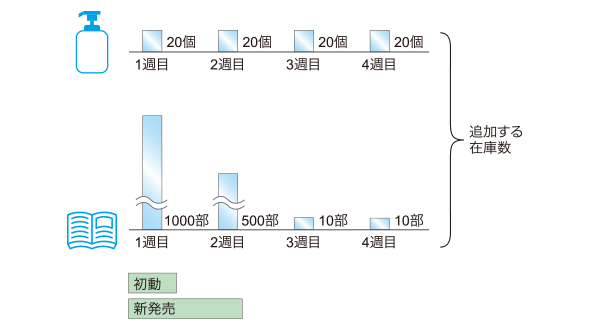
そこで例として、「売れ筋の生活消耗品(シャンプー)」「新規ユーザー獲得のために毎週広告に掲載する目玉商品」「商品調達は在庫型で100個の在庫を確保済み」のケースを解説します。この商品は過去の実績から「1週間で20個売れる」と予測しています。このケースではシステムへの在庫数の登録はいきなり総在庫100個を登録せずに、まずは在庫20個を登録します。ここで重要なのは在庫20個が仮に3日間で売り切れとなってもすぐに在庫追加しないことです。計画通りに最初に在庫登録してから1週間後に20個追加しましょう。こうすることでユーザーからすれば自然な在庫数の増減に見えます。また、目玉商品として掲載された広告から流入したユーザーのための在庫を確保する目的もあります。在庫が「ない」のに広告を出しても新規ユーザー獲得にはつながりにくいといえます。
上記の例は単純なケースでしたが次の例として「売れっ子作家の本」「新発売」「内容が流行ものや季節もの」のケースを解説します。この本のケースでは初動売上が圧倒的に伸びます。そして新発売カテゴリーに属している間(2週間と仮定)も適度に売れるでしょう。しかし内容が「流行」「季節」に沿わなくなり新発売カテゴリーからも除外されてしまうと売り上げは急降下します。そのため、具体的なシステムへの在庫数の登録例は「1週目:1000部を新規追加」「2週目:500部追加」「3週目以降:10部追加」というように前評判や前週の売り上げなどから予測を立てて設定します。
在庫の見せ方は「在庫引当処理」の「購入可能チェック」とも密接に絡む
在庫数を扱っているECサイトの多くが「在庫引当処理」を構築されていると思いますが、ECサイトでは不特定多数のユーザーが同じタイミングで購入ボタンをクリックする可能性があるため、「購入可能チェック」を行う必要があります。在庫の見せ方においてはその購入可能チェックへの影響を考慮する必要があります。
ここで少し「在庫引当処理」の課題について解説すると、「在庫引当処理」の一般的な構築方法はデータベースの仕組みを利用して「在庫データ」などのデータをロックします。そして「購入可能チェック」〜「在庫引当」までの処理を1人ずつ行います。この手法では、システムの負荷やアクセス数によっては多くのユーザーが「処理待ち状態」となってしまい、システムの負荷が高くなるので、サーバのスペックを上げるなどの対策が必要です。
また「デッドロック」の名の通り「行き詰まり」状態に陥る可能性があるため、経験豊富なエンジニアの設計が不可欠です。それに対して、データをロックせずに「在庫引当処理」を構築する手法もあります。こちらはシステム負荷への影響は少ないといえますが、わずかな可能性として「在庫引当」しても「購入できない」ことが発生してしまいます。しかし設定した在庫に対して「売り過ぎる」ことはなく、データをロックする手法とほぼ同様の「在庫引当処理」が「少ないシステム負荷」で構築できるので、小〜中規模のECサイトには有効な手法といえます。
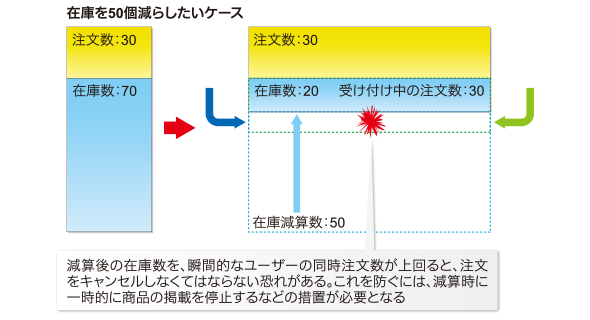
筆者は上記2つのケース共にシステム設計〜構築〜運用をした経験がありますが、どちらのケースでも「在庫引当処理」の購入可能チェックでは、在庫数を増やす方が在庫数を減算するよりも影響が少ないといえます。前述した通り、購入可能チェックは購入できるか否かのチェックです。在庫10個の状態で「購入OK」の判断された直後に在庫が20個まで増えても「購入OK」の判断は変わることはありません。逆に在庫10個の状態で「購入OK」の判断された直後に在庫が5個に減算された場合は、データのロックの有無やそのロックの範囲にもよりますが「購入OK」に影響がないとは言い切れません。そのため、在庫数の減算は商品の掲載を一時停止にするなど細心の注意をはらう必要があります。
筆者の経験上、在庫数減算の自動化は前述のようなリスクがあるので極力避けた方がよいと考えます。次の章では、筆者の経験上効果が高かった「在庫の見せ方」のテクニックを紹介したいと思います。
その他、在庫の見せ方のテクニック集
- 人気商品であれば売り切れ状態でも掲載し、次回入荷予定日時を明記するか予約機能(メールでお知らせ)を設ける。
- 低価格でかつ人気商品は短いスパンで在庫を追加するケースが多いため、在庫の「事前登録機能」(在庫が有効となる日時情報(未来)を指定して在庫を追加する)で対応する。
- 「キャラクターの巨大ぬいぐるみ」など高価格でかつ頻繁に売れるものではない商品は在庫1〜2個にしておいて売り切れたら手動で在庫追加すればよい。
- 「お気に入り」に登録された商品の在庫が少なくなったら、「プッシュ通知」「メール送信」は非常に有効。
サービス担当とシステム担当の相互理解がシステムの良しあしを決める
「売れるECサイト」では、本連載でいう「衝動買い」をいかに起こせるかが重要です。「コンバージョン率改善と在庫の見せ方によって衝動買いに導く方法」とは「リピーターを迷わせないサイト構成で気持ちの良い即決に導く方法」と言い換えることができます。そういった視点でのサイト改善を積み重ねていきましょう。
今回はリピーターありきで話を進めましたが、第2回、第3回で解説したようにリピーター獲得に向けて注力することが最も重要です。金額や他のECサイトでも実現できるようなサービスの提供だけでは、大手ECサイトに対して優位性がありません。逆に自社サイトの「強み」で優位性を感じてもらえれば他サイトとの価格競争から抜け出せます。そのため、自社の強みを持ち、またその強みを生かしたサービスを提供していきましょう。
Amazonのうまいところは、自社物流システムの強みを生かし「今日届くには、あとN時間」と表示しているところです。楽天では「最近チェックした商品の広告」に自分の所有しているポイントを差し引いた価格を表示しています。これには思わず購入してしまう人も多いでしょう。
またシステム開発においては第1回で解説したように、サービス担当とシステム担当の相互理解がシステムの良しあしを決めます。第1回ではシステム担当からのアプローチを題材に解説しましたが、前述したような自社サイトの強みや、それを生かした「サービスの目的」をサービス担当からシステム担当に理解してもらい、ベクトルを合わせておくことが大変重要です。
筆者紹介
岩崎 善彦(いわさき よしひこ) 株式会社オープンストリーム
1978年生まれ。神奈川県横浜市出身。2001年からシステムエンジニアとして電子商店街(ネットショッピングモール)および宿泊予約などのECサイト、広告配信、動画配信、携帯電話キャリアサービス、SNS(ソーシャルネットワーキングサービス)に携わる。10年以上にわたり複数のネットサービス企業に入り込み、お客さまのビジネス拡大に向けて従事している。現在はグループ長として複数のB to CのネットサービスプロジェクトのPM(プロジェクトマネジャー)を担当している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 いまさら聞けないUX(User eXperience:ユーザー体験)の歴史、現状、今後はどうなる?
いまさら聞けないUX(User eXperience:ユーザー体験)の歴史、現状、今後はどうなる?
現在に至るまで「UX」的なものがどのように発展してきたのかを振り返り、今後どうなっていくのかを考えます。あらためてユーザビリティやUXを考えるヒントにしてください。 CVRをあと10%アップする、ビッグデータ分析とアダプティブUXの使い方
CVRをあと10%アップする、ビッグデータ分析とアダプティブUXの使い方
ABテストを利用したサイト改善の限界にぶつかっている人たちに向けて、リクルートグループ内で実践している改善ノウハウをお伝えする連載。今回は、中古車販売サイト「カーセンサー」を例に「検討フェーズ」を軸とした個別最適化やビッグデータ分析の有効な生かし方について解説する。 もし新人女子営業が『UXデザイン入門』を読んだら
もし新人女子営業が『UXデザイン入門』を読んだら
「優れたUX」を実現する勘どころを漫画にしました。アーキテクトとデザイナー、新人女子営業の3人がお天気アプリの社内コンペで競います。